CSS样式的添加方法
行内样式
e.x.
内嵌样式
e.x.

注意内嵌样式写在head标签内;
单独文件(外部式样式表文件)

也是在head标签内插入超链接,sublime+emmet可以用link:css+快捷键实现
CSS的选择器类型
1.标签选择器

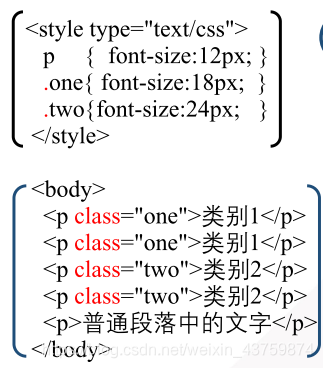
2.**类别选择器**

3.ID选择器

注:id选择器应当具有唯一性。
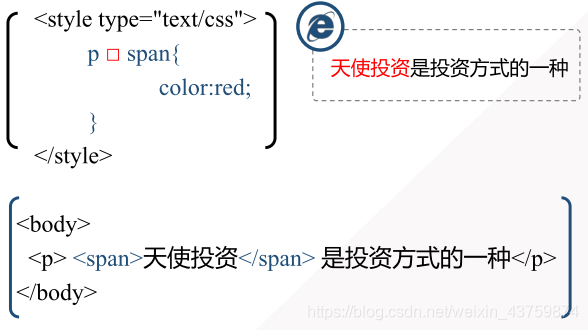
4.嵌套声明

5.集体声明

6.全局声明

CSS样式
1.单位
px,em,%

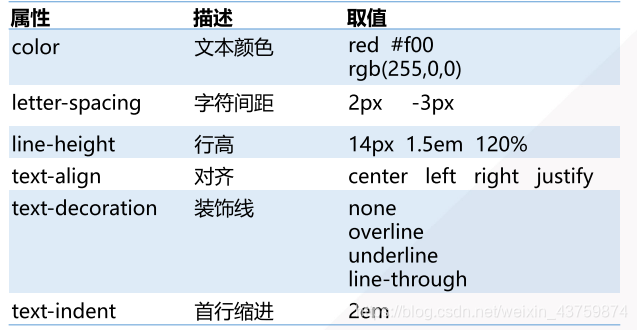
2.颜色

3.文本

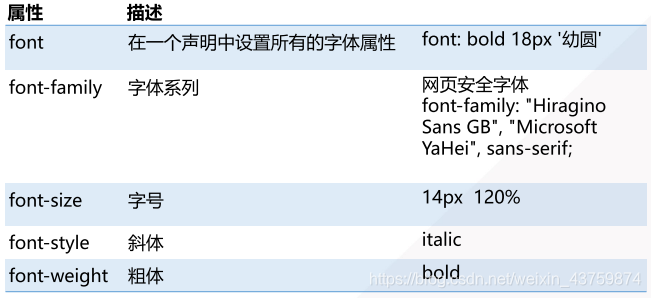
4.字体

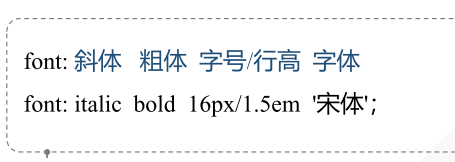
简化font:

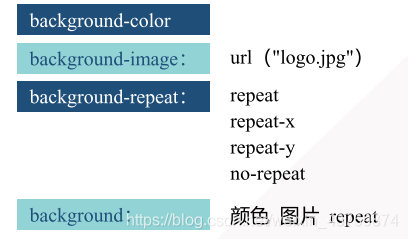
5.背景

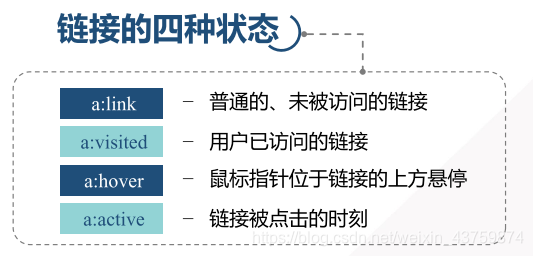
6.超链接


其中,:被称为伪类选择器
link-visited-hover-active必须按照如此顺序
Love&Hate 来记忆(
7.列表

list-style-type

list-style-position inside和outside
list-style-image 换图标
8.表格
略
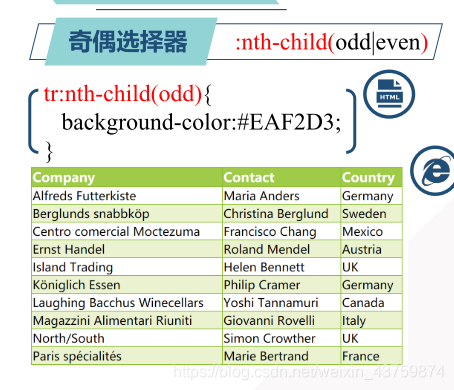
奇偶选择器:

此处的odd、even可换为数字。