使用j-roadflow java工作流引擎创建一个流程分为两个步骤,创建表单和创建流程。
一、创建表单。
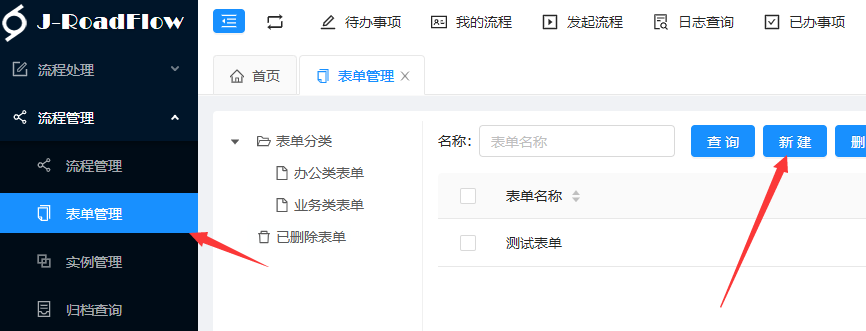
在流程管理--表单管理下点新建表单即开始创建一个新的表单:

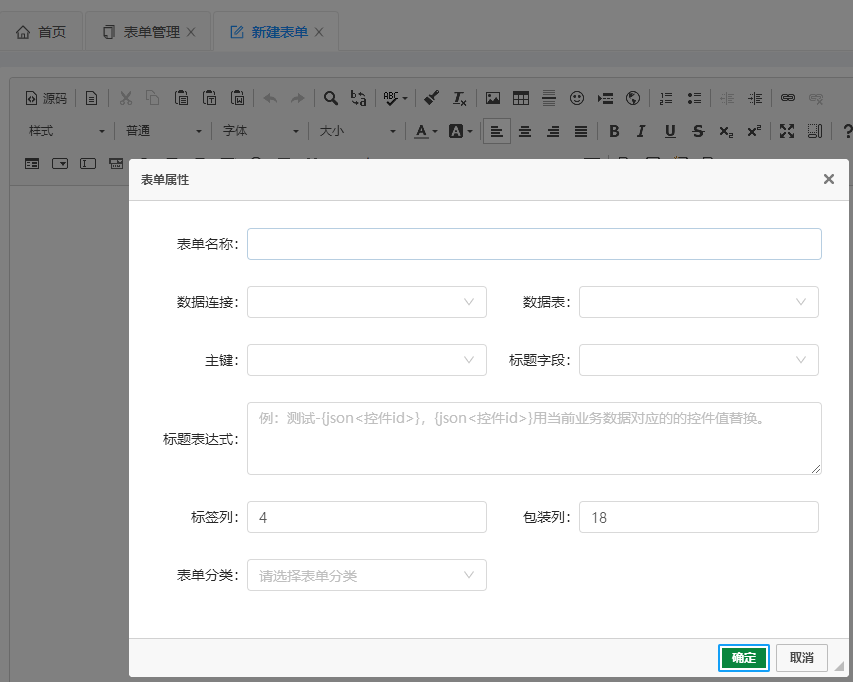
点击之后打开表单设计器并弹出表单属性设置:

表单名称:为您新建的表单取一个名称。
数据连接:表单数据表对应的数据连接,默认有一个选项和系统连接一样,可以在系统管理--数据连接下添加新的连接。
数据表:表单数据对应的业务表(表单数据要保存到哪个表),如果不用单独的表来保存数据,可以不选。
主键:选择数据表的主键(主键可以是int自增,UUID(mysql和oracle为char(36),sqlserver为uniqueidentifier,pgsql为uuid)类型)。
标题字段:流程任务的标题取对应字段中的值作为标题。
标题表达式:取字段值和自定义文字组合成为流程任务的标题。{json<控件id>}通配符为取表单中对应控件的值。
标签列:设置标签列宽度(对应antd表单的labelCol属性)。
包装列:设置控件列宽度(对应antd表单的wrapperCol属性)。
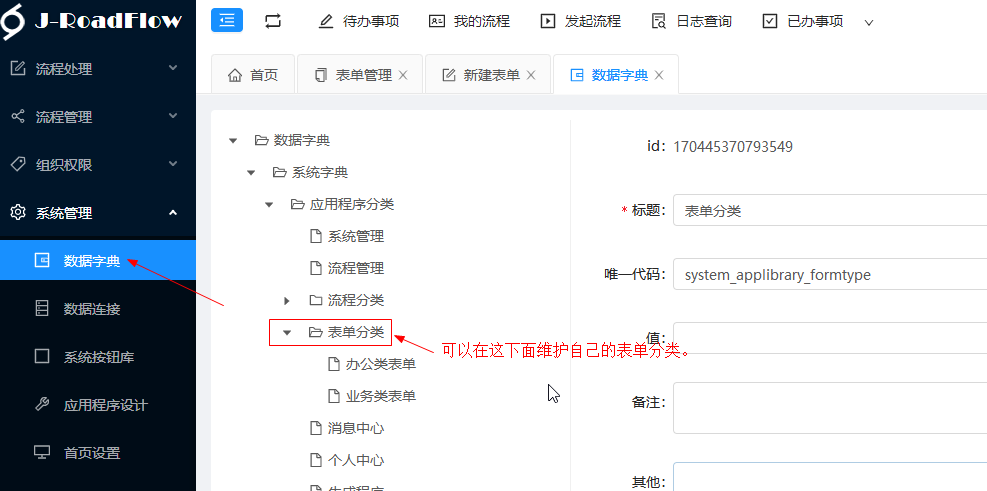
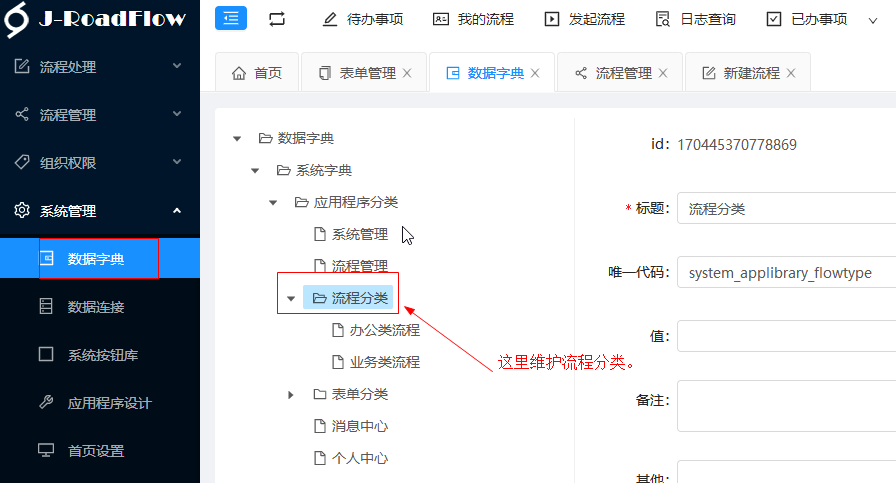
表单分类:为表单选择一个分类(分类在系统管理--数据字典中维护)。

设置好表单属性之后点确定,就可以开始设计表单了。
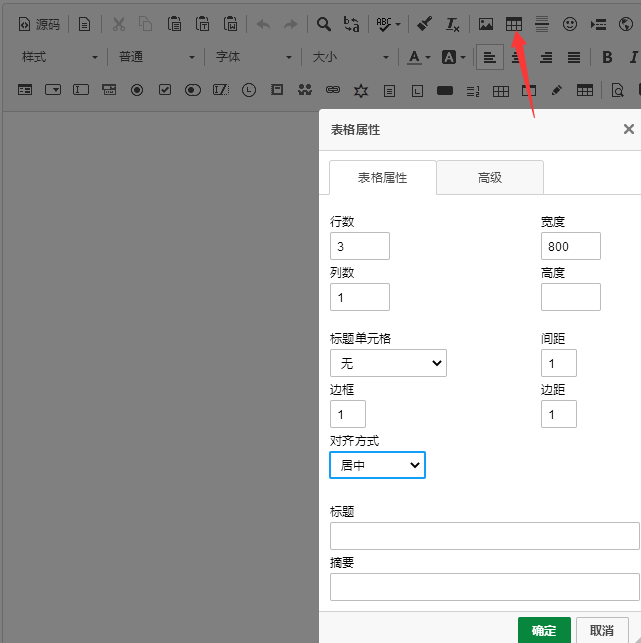
我们先插入一个表格,用表格来布局表单控件:


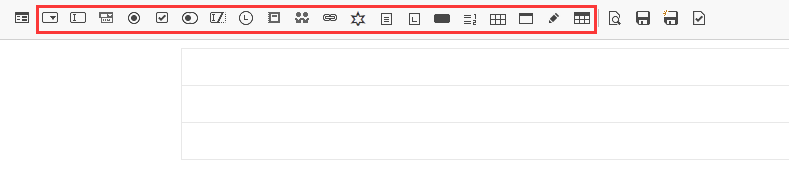
红框中为所有可用的表单控件,可以根据自己表单业务类型选择合适的控件。这里快速入门我们就只用了input文本框控件。
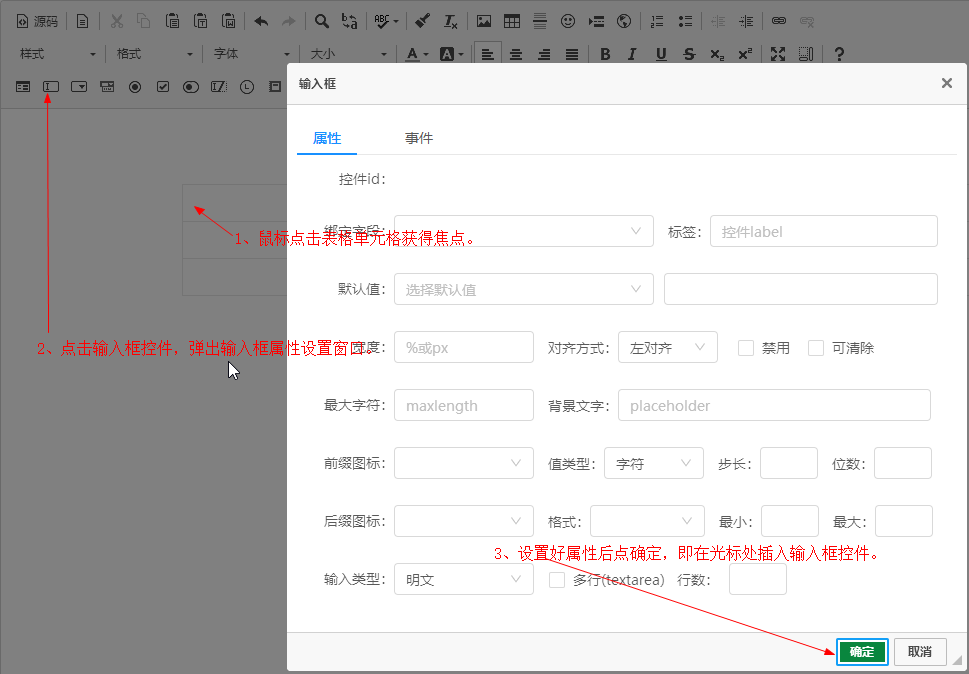
先在表格单元格中点击获得焦点,再点击对应的表单控件弹出控件属性设置,设置好后点确定就可以在光标处插入对应的控件了。

绑定字段:如果表单属性中选择了表,这里就可以选择控件绑定到表的对应字段,到时候就会把字段值存入到相应的表字段中。
标签:控件前面显示的标签。
由于是快速入门其他属性这里不详细说明,详细说明可以参考表单设计章节对应的控件说明。
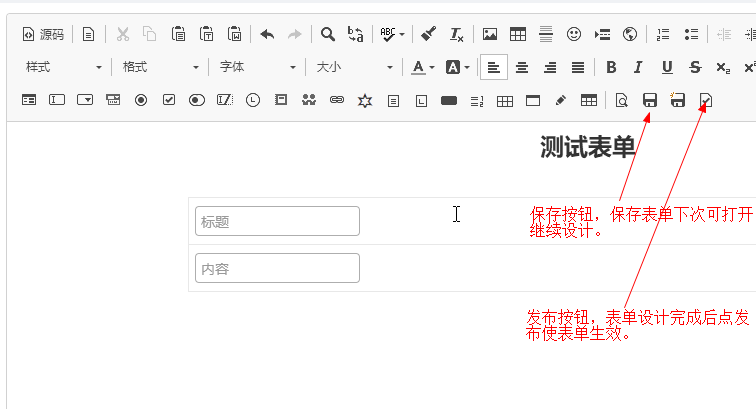
表单设计完之后就可以点发布按钮,使用设计的表单生效(在设计流程时可以绑定到这个表单)。

二、设计流程。
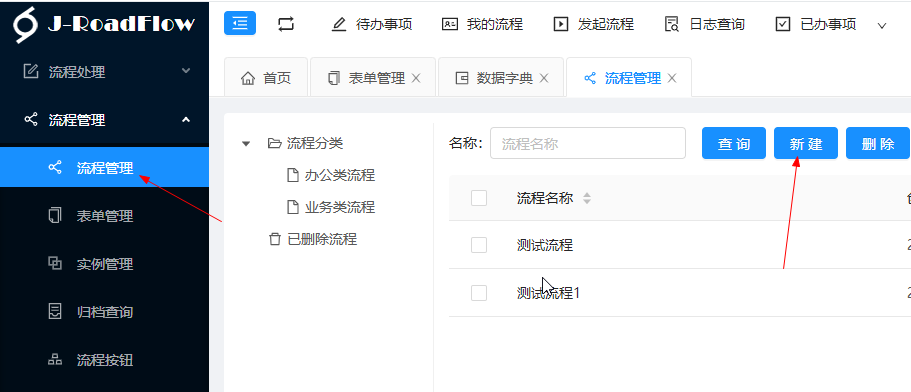
在流程管理--流程管理中点新建按钮即可新建一个流程:

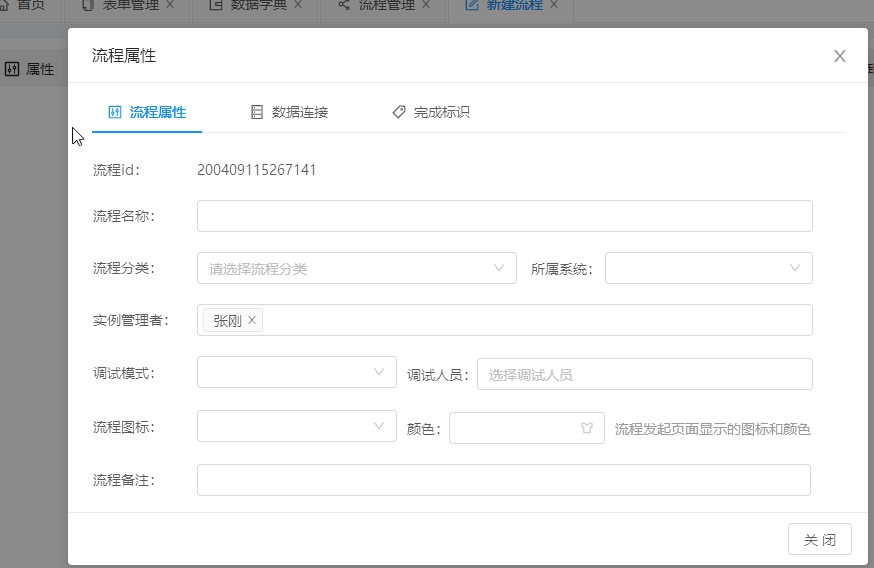
点新建之后会弹出流程属性设置:

流程id:新建流程时系统自动生成的流程id。
流程名称:为您的新流程取一个名称。
流程分类:流程的分类(在系统--管理数据字典中维护流程分类)。

所属系统:这个是api模式的所属系统,这里不选。
实例管理者:选择哪些人可以管理这个流程的运行时实例(比如管理员可以人员跳转,指派,删除等操作)。
调试模式:如果开启了调试模式并且在后面的调试人员中选择了人员,则当调试人员发送流程时后面的步骤始终默认为自己处理。这样就方便调试,可以一个帐号把整个流程走完,不用频繁切换帐号来调试流程。
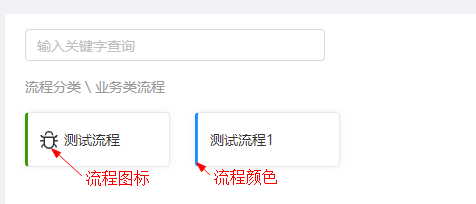
流程图标:在发起流程列表中看到的该流程图标。
颜色:在发起流程列表中看到的该流程显示的颜色。

流程备注:流程的备注说明。
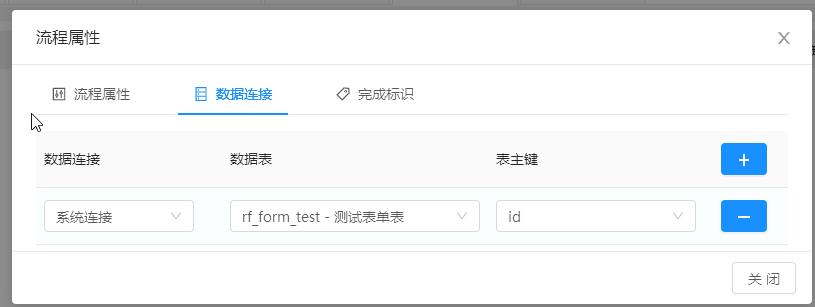
数据连接标签:

选择和表单一样的对应的数据连接,数据表和数据主键,如果表单没有对应具体的数据表,这里可以不设置。
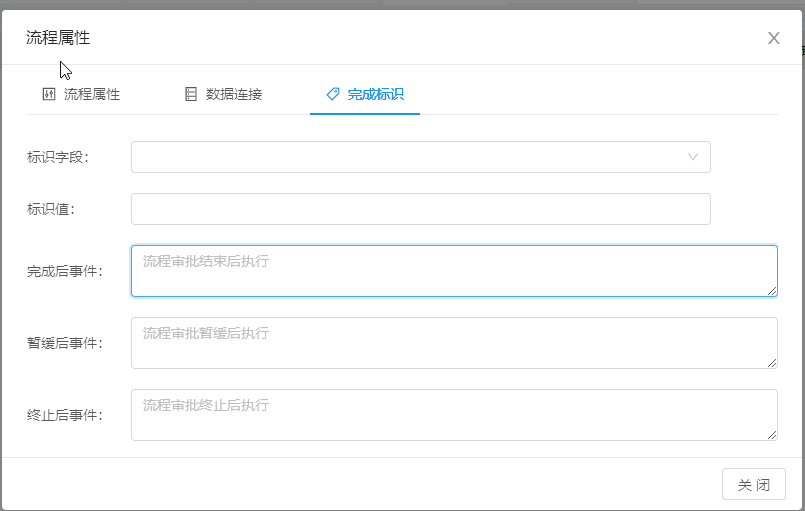
完成标识:

完成标识是指整个流程实例审批完成后,对相应数据表指定的字段设置为指定的值,可以从数据表数据上直接区分流程实例是否审批完成。
标识字段:选择要作为标识的字段(这里要数据连接标签中设置了才能选择)。
标识值:当流程审批完后成要标识的值(比如完全后要标识为1,就在这里填1)。
流程属性设置完成之后就可以设计流程步骤了。

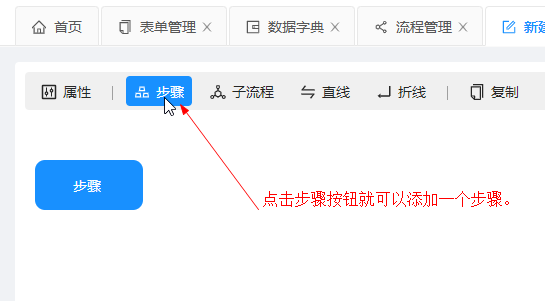
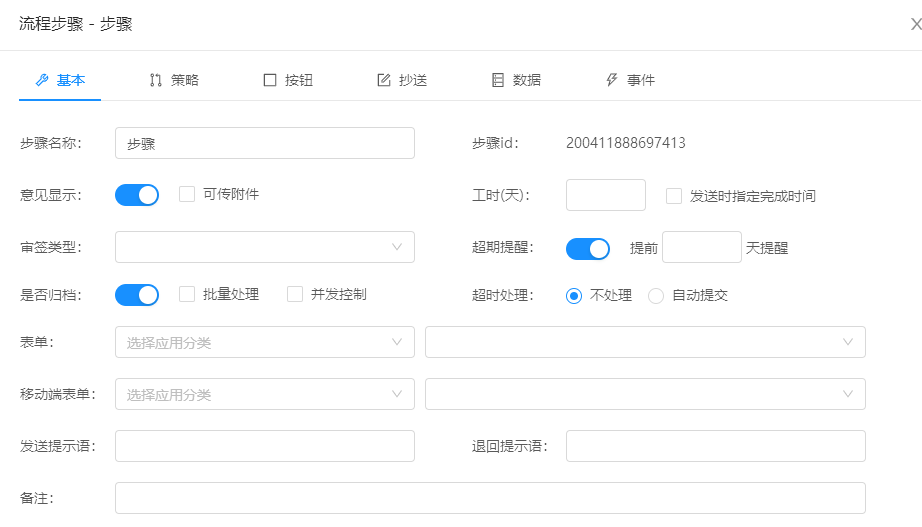
在添加的步骤上双击可以弹出步骤设置:

关于步骤的设置很多,我们这里入门就只设置步骤对应的表单和按钮,其他的参照对应的章节详细设置。
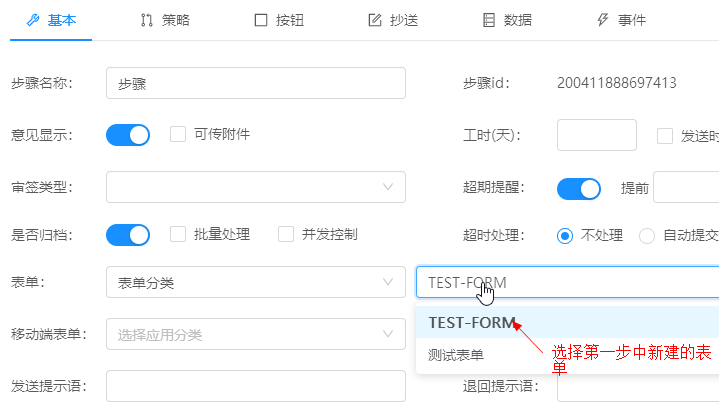
设置表单:

设置按钮:

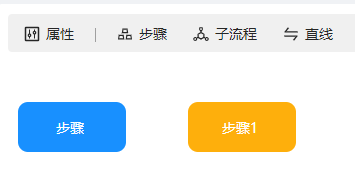
同样的操作再添加一个步骤1:

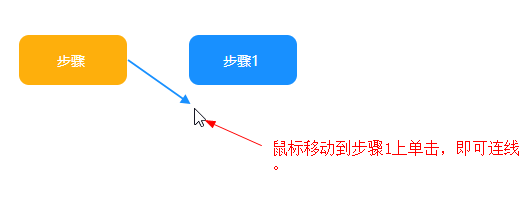
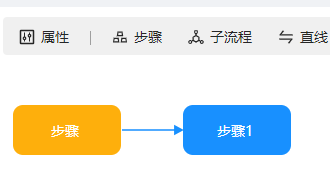
步骤连线,将步骤和步骤1用线连接起来,表单可以从步骤发送到步骤1。
连接方法:先点击步骤,使步骤获得焦点,再点击工具栏按钮的直线或拆线按钮,这里有一条线随着鼠标移动,将鼠标移动到步骤1上单击,即可完成步骤到步骤1的连线。


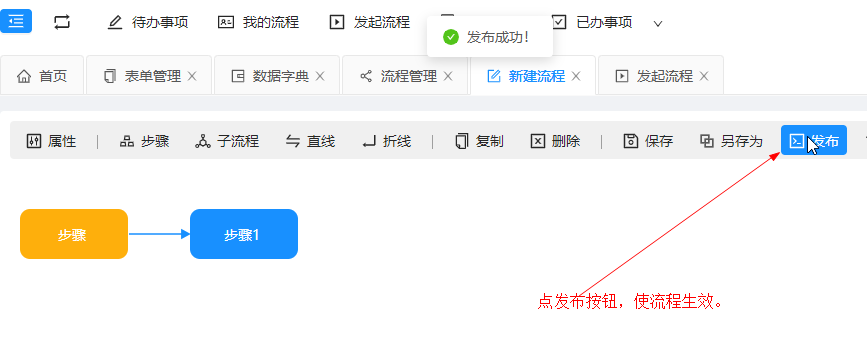
流程设置好后点击发布按钮,即可使流程生效。

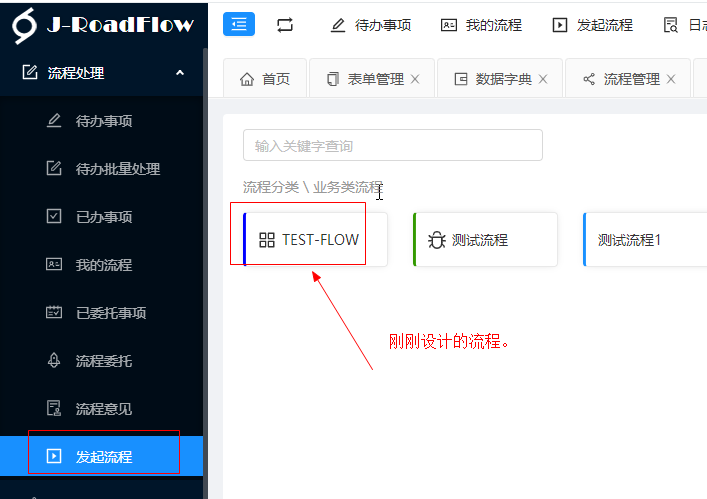
流程发布后我们就可以在流程处理--发起流程菜单中打开看到我们刚才新建的流程了,点击对应的流程就可以发起该流程实例了。


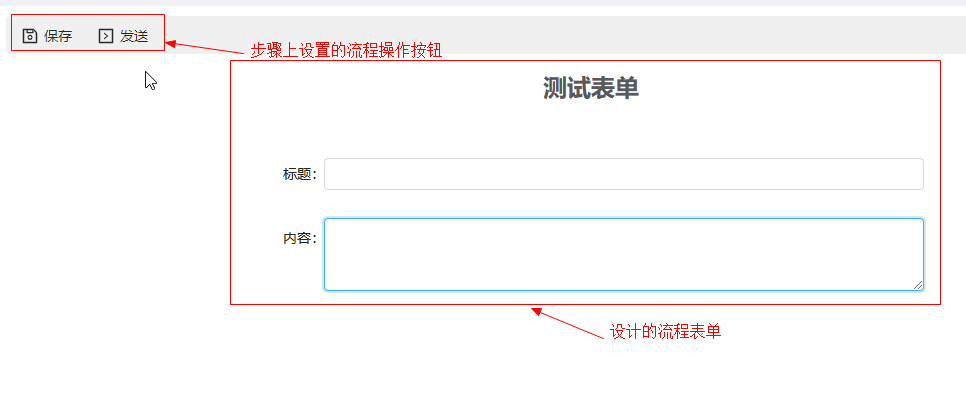
填写表单内容,点击保存即可保存当前操作,并且在待办事项中增加一条待办,下次打开可继续处理。也可以直接点发送将填写的表单内容发送给选择的员审批。