底下购物车一共有三种样式
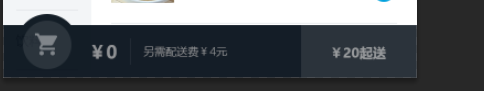
未选商品样式:

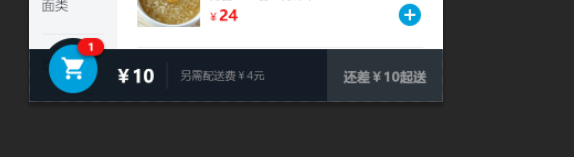
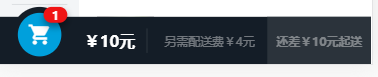
已选商品但未到起送价样式:

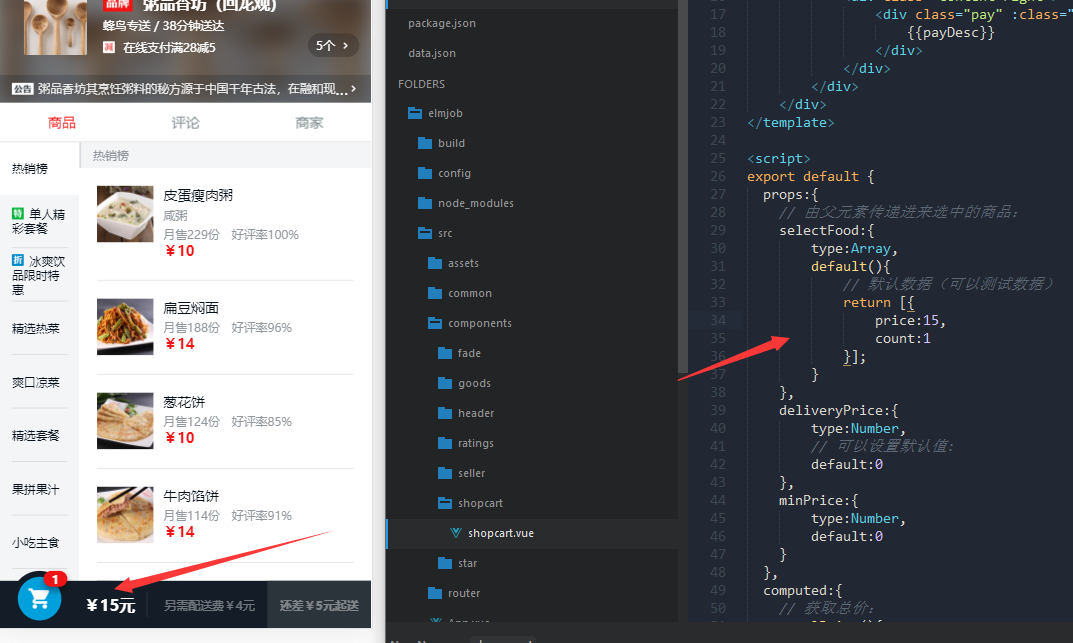
已经到达起送价的样式

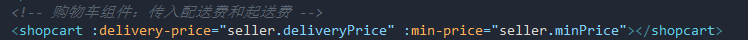
首先这购物车的三种不同的样式,都需要从外部获取数据,也就是拿到food组件选择的商品和商品的总价,由于购物车是food组件的子组件,所以可以在food组件里把起送费和配送费传递进去

由于food组件的数据是app.vue这个根组件拿到的数据传递过去的,所以在这里还需要传递seller进去到food组件

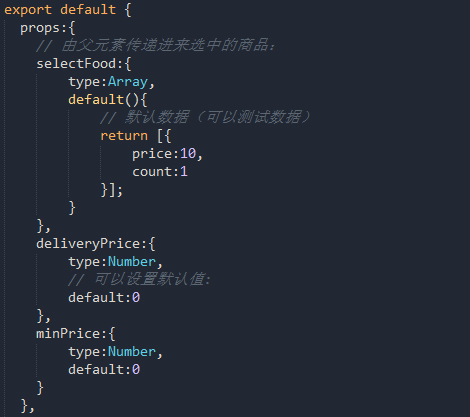
在购物车组件中接收这两个参数,并且新建一个由父元素传递进去来被选择的商品,该功能目前未实现,所以使用先用测试数据(组件内部如果接收的是一个数组或者对象,则需要返回一个函数)

在计算属性中新建两个方法,计算出被选择的商品的总价和总数

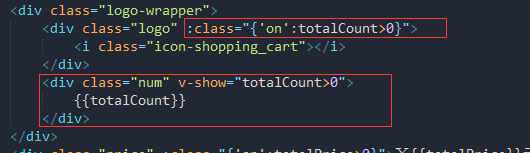
接下里则需要根据这些总价,总数变量来改变购物车的样式,给logo添加一个on的方法,来控制样式的切换
同样购物车右上角的数字也需要通过商品数量来控制是否显示

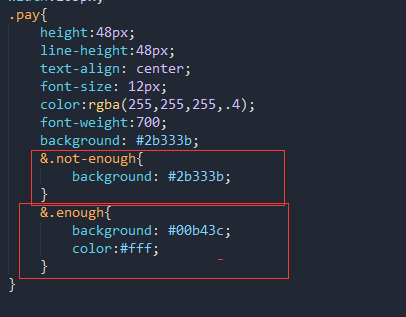
写好on的样式

现在第一步已经实现了

接下来右侧是否到达最低起送费也需要三种不同的样式

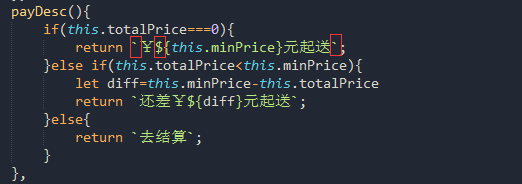
还差多少达到起送费需要再使用一个计算属性,来通过当前选择商品的总价减去最低起送费来判断,在这里使用一个es6的模板字符串来控制数据的显示


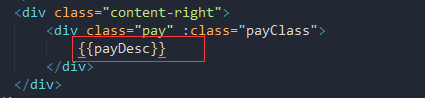
通过同样的方法来控制展示不同的样式

到这里就可以了,可以直接通过改变props模拟的外部数据来测试