字体图标可以从阿里巴巴的矢量图标库里下载:
https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.4&type=1
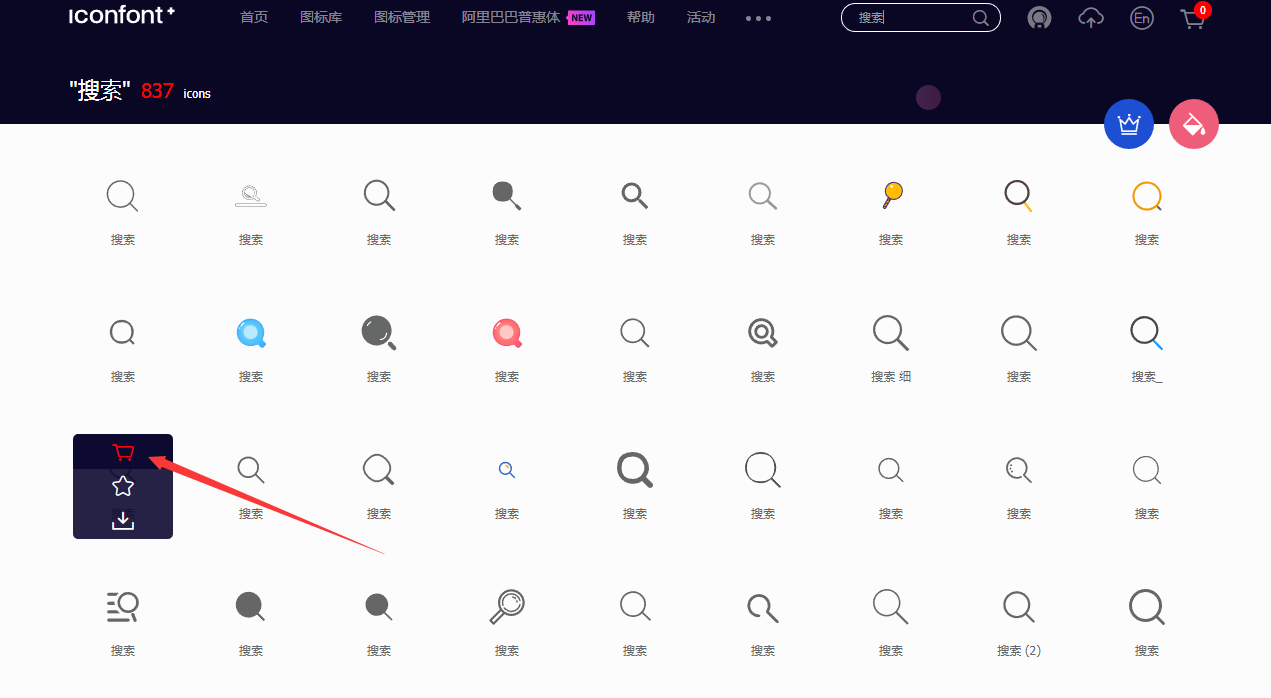
比方说我需要一个搜索图标,可以把其先添加到购物车

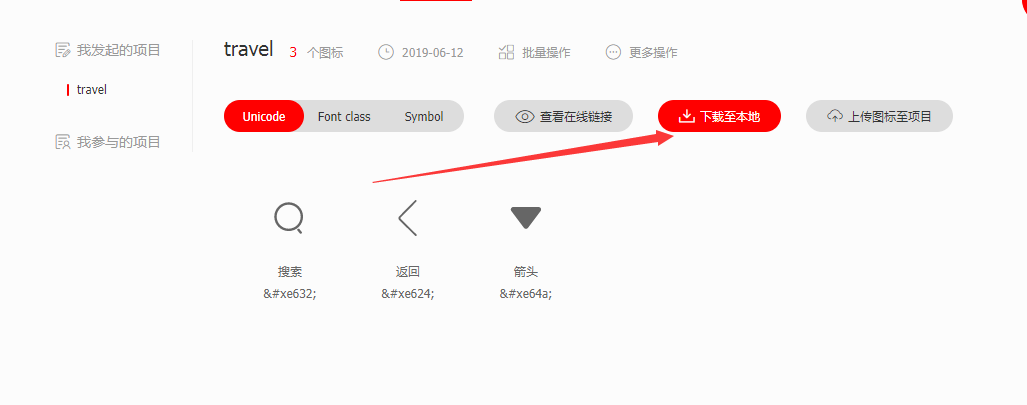
在项目里可以把添加过去的icon下载下来

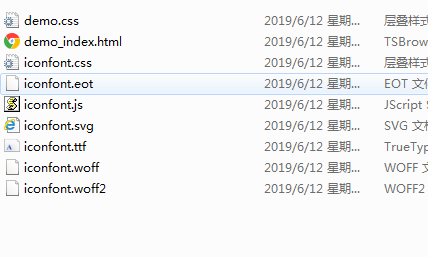
下载下来的压缩包解压出来有这么多文件:

其中有用的就这一些:

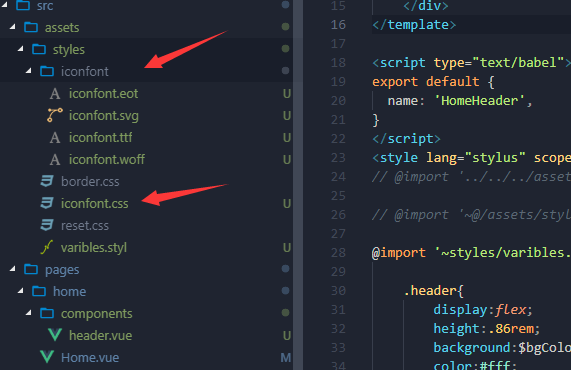
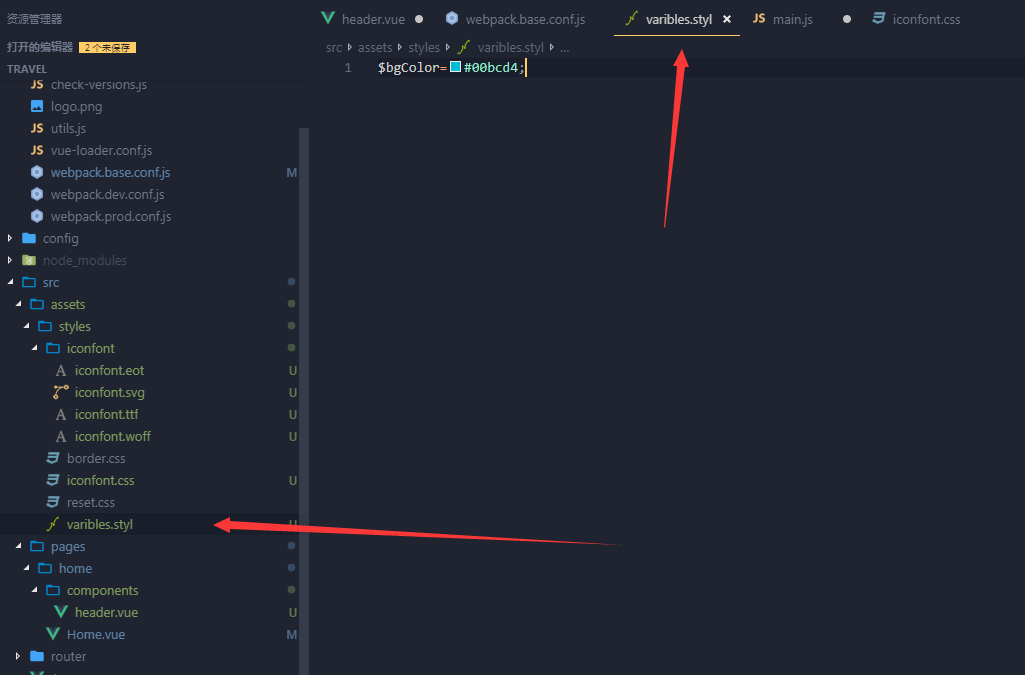
打开VUE工程的srcassetsstyles目录(具体目录各个项目可能不同,总之放在和样式有关的下面就对啦)
新建一个iconfont文件夹保存全部的字体图标,把iconfont.css单独拿出来和其他css放到一起

打开iconfont.css文件,把这个文件引用的字体图标文件路径修改正确,data前缀的不用改

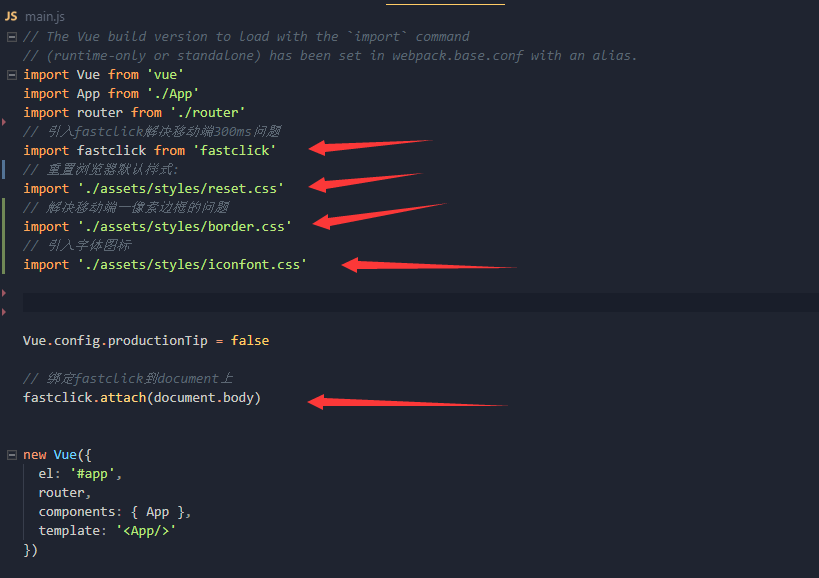
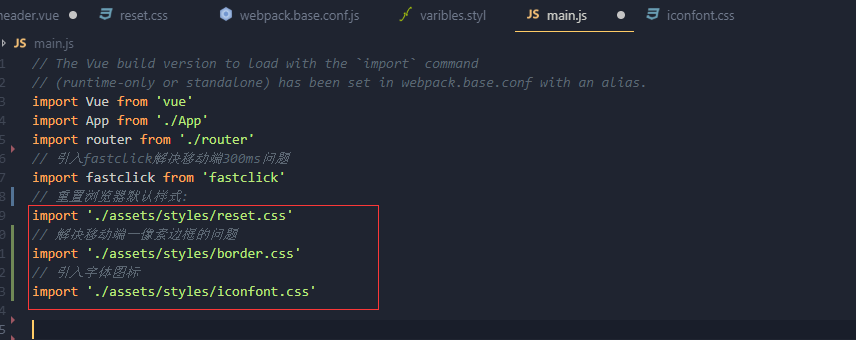
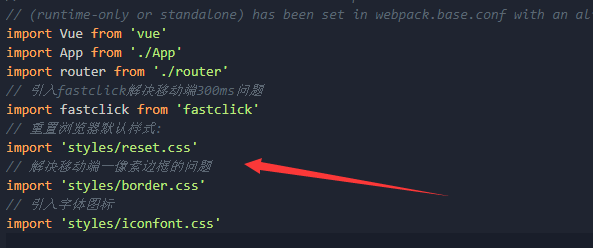
在main.js里引入这个css,在之前我也引入了fastclick解决移动端点击事件(需要事先cnpm install fastclick --save),reset.css,border.css具体做什么用的下图注释里写明了

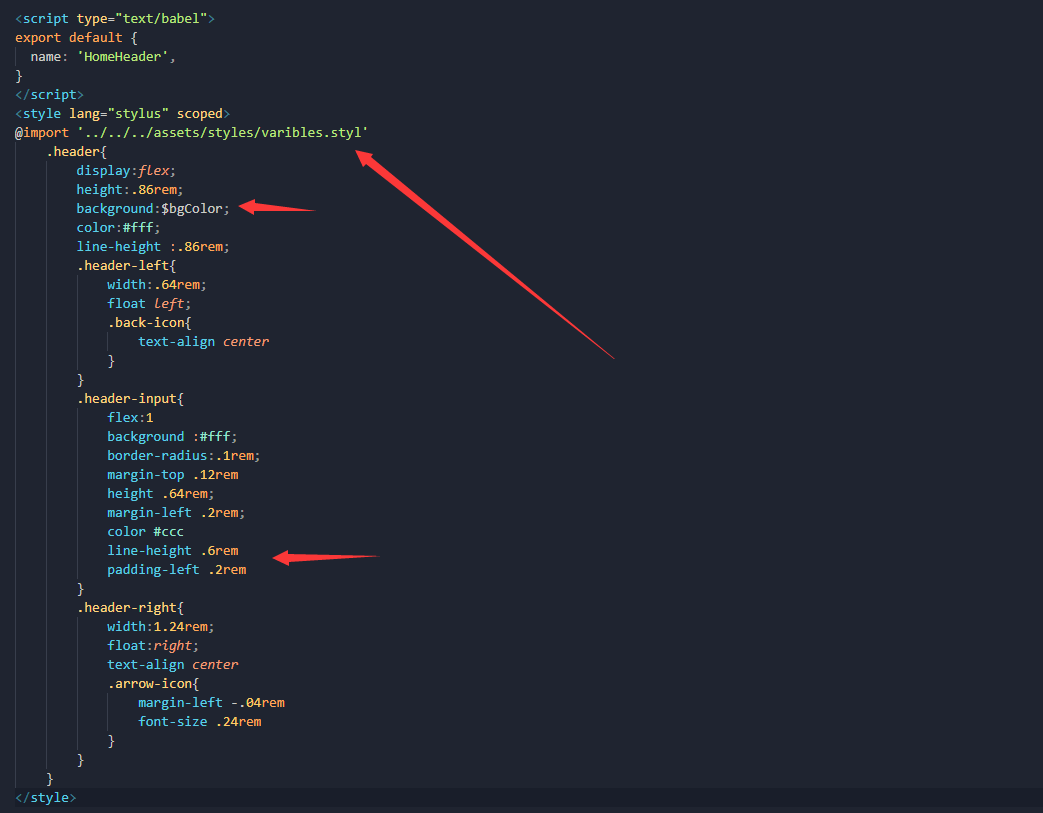
然后在组件里面需要使用字体图标的元素上面加上iconfont类名


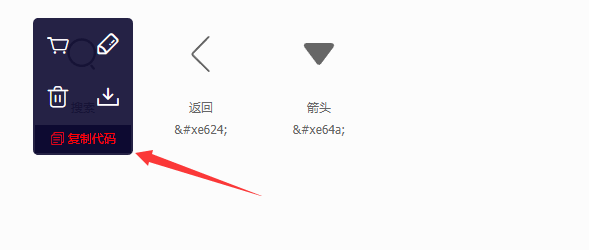
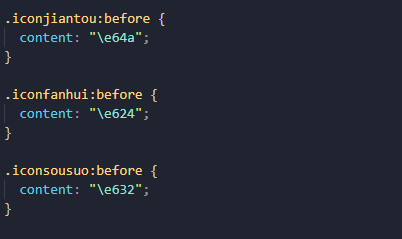
把复制出来的代码直接粘贴到元素中就行啦,当然也可以使用前面css自动生成出来的class类名

到此为止字体图标的使用基本就结束了
接下来使用stylus快速编写样式代码,和使用less,scass差不多,可以在存放css的文件夹新建一个global.styl文件,用于存储一些公共的变量

引用一下这个文件,注意一下stylus的样式嵌套是不用加中括号和冒号分号的,之前写less写习惯了才加上去的

在这里reset.css里吧font-size定义成了50px,所以如果设计稿是750px的宽度的话直接把设计稿上的宽度/100加上rem就是适合的单位啦
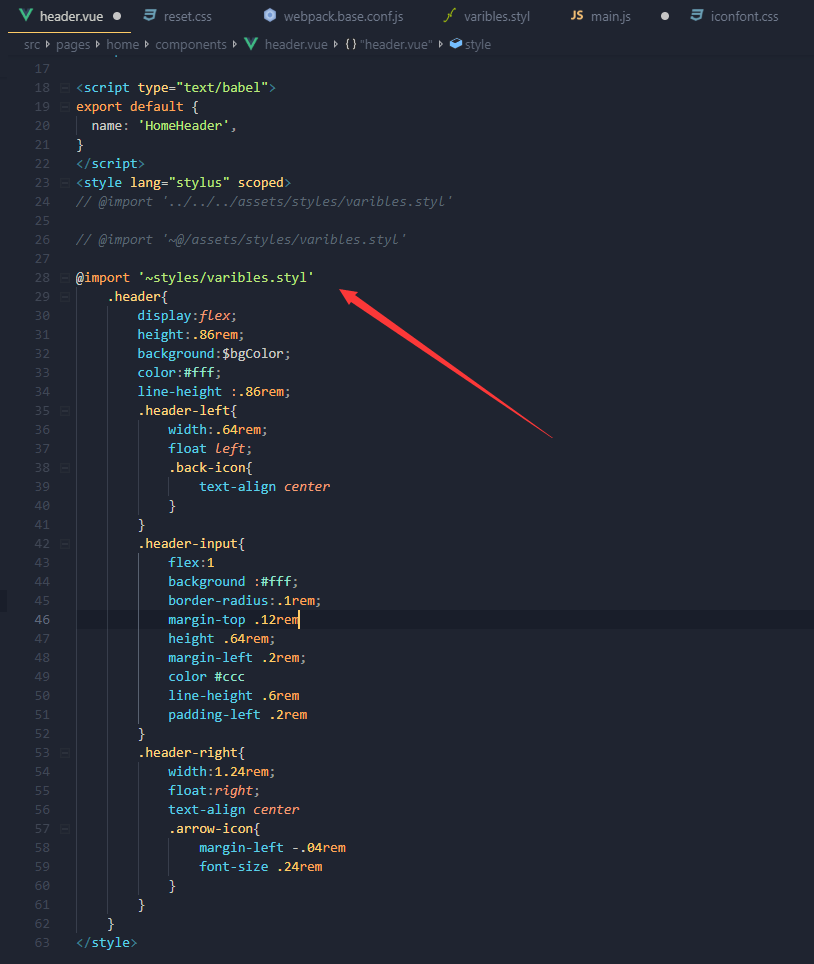
因为header.vue组件在main.js里被引用,所以引用stylus的路径可以这样改写

由于这个路径经常用到,所以可以在webpack,base,config.js中将其保存起来

对webpack的修改都需要重启服务器,否则会报错,这里需要注意
有了这个变量就可以直接在需要这个路径的地方做修改了

修改如下:

如下

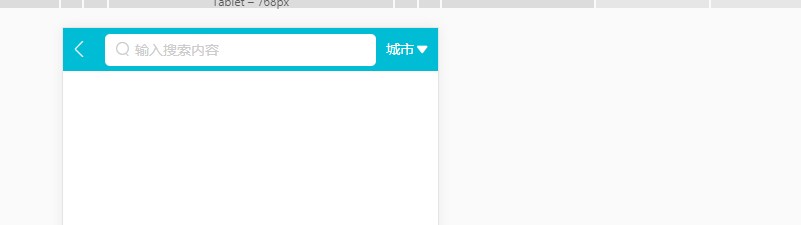
到这里一个头部搜索的组件就做完了