前端的几个概念不是很清晰,有一篇好的博文,可以参考:
http://www.jb51.net/article/79640.htm
html是结构,定义了网页的内容; css是修饰,描述了网页的布局; js是控制,描述了网页的行为。
在BS中,xml,html,css和js我们都学过,起初分不清这四者的区别和联系,随着知识的增长,有了一些体会。
首次,我们看一下这四项技术都是什么,能干什么?
(一)XML—Extensible Markup Language
可扩展标记语言(标准通用标记语言的子集)是一种简单的数据存储语言,使用一系列简单的标记描述数据,而这些标记可以用方便的方式建立,虽然可扩展标记语言占用的空间比二进制数据要占用更多的空间,但可扩展标记语言极其简单易于掌握和使用。
|
1
2
3
4
5
|
<Hello> <bcd>China</bcd> <bcd>USA</bcd> <bcd>UK</bcd> </Hello> |
(二)HTML—Hypertext Markup Language。
超文本标记语言。它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(比如文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,
|
1
2
3
4
5
6
7
|
<html> <head> <title>HTML</title> </head> <body> </body> </html> |
HTML文本中包含了所谓的“链接点”HTML利用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。总的来说,HTML就是整合网页结构和内容显示的一种语言。
(三)CSS—Cascading Style Sheet
层叠样式表单。是将样式信息与网页内容分离的一种标记语言。我们在牛腩新闻发布系统中,我们使用过CSS文件,对一些标签的样式进行修改。
我们使用CSS为每个HTML元素定义样式,也可以用于多个界面。进行全局更新时,只需修改样式即可。
|
1
2
3
4
|
body { border :1px solid #000;/*整体的边框*/ font-size :14px; } |
说白了,CSS就是设置网页上HTML元素属性的语言。
(四)JavaScript
一开始特别郁闷为什么它的名字跟Java如此相似?
这是典型的市场营销方面的成功,它的推广成功,也是借了Java的东风。当微软开始意识到Javascript在Web开发人员中流行起来时,微软还是一贯风格,建立了自己的脚本语言,JScript。
Javascript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言。使用它的目的是与HTML超文本标记语言、Java脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用。例如可以设置鼠标悬停效果,在客户端验证表单,创建定制的HTML页面,显示警告框,设置cookie等等。
|
1
2
3
|
function jsHello(){ alert('Hello World!'); } |
把代码嵌入HTML语言中,它会在加载时弹出一个“Hello World”对话框。至于怎么嵌入的,我们在学习JS视频之初就已经知道了。

HTML
<head>用于定义文档的头部,它是所有头部元素的容器。head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
<meta>元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键字。<meta>标签的属性定义了与文档相关联的名称/值对。
<style>标签用于为HTML文档定义样式信息。
<div>可定义文档中的分区或节(division/section)。自动开始一个新行。
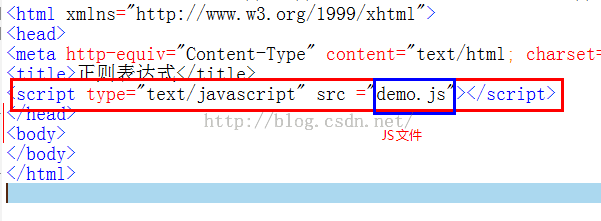
<script>标签用于定义客户端脚本,比如js。既可以包含脚本语句,也可以通过src属性指向外部脚本文件。对于js,type类型是“text/javascript”
script在head中时,所代表的functions值加载而不执行,执行是在某一事件触发后菜开始。
script在body中时,直接加载并执行。
<h1>标签可定义标题。1-6减小。
<a href = “http://”>超链接
<span>被用来组合文档中的行内元素。内联元素。
<p>标签定义段落
$是JQUERY常用的一个回传函数,定义为“选取”英文是selector的缩写
$.function();
就是 选取 JQuery 定义的 function() 执行
$('input')
就是 选取 HTML 当中全部的 input 标签
$('#abc')
就是 选取 HTML 当中 ID 名称为 abc 的物件
$.fn.testing = function() {}
就是 选取 JQuery 内核函数 fn (函数) 回传给 testing 这个名称、定义为一个功能 function()
jquery是一个轻量级的“写的少,做的多”的javascript函数库。功能:html元素选取、html元素操作、css操作、html事件函数、javascript特效和动画。
语法:$(selector).action()
$.get(url,callback)方法通过http get请求从服务器上请求数据
