使用html5的fileReader api
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
700px;
height: 300px;
border:4px dashed #ccc;
background: #fff;
margin:50px auto;
font:60px/300px "微软雅黑";
background-size: 100px 100px;
background-position: center;
background-repeat: no-repeat;
text-align: center;
}
ul{
list-style: none;
}
ul li{
background:#fff;
350px;
height: 150px;
float:left;
}
ul li video{
display:block;
margin:0 auto;
350px;
height: 150px;
}
</style>
</head>
<body>
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
var div = document.getElementsByTagName("div")[0];
var ul = document.getElementsByTagName("ul")[0];
var lis = document.getElementsByTagName("li");
div.ondragenter= function () {
// div.innerHTML = "释放鼠标完成文件上传";
}
//当被拖动元素离开div,显示拖动文件进行上传
div.ondragleave= function () {
// div.innerHTML = "拖动文件进行上传";
}
//为了让drop事件发生,必须阻止ondragover的默认事件
div.ondragover=function(e){
var e = e||window.event;
e.preventDefault();
}
//文件拖动到浏览器,默认以超链接形式打开文件,因此要阻止浏览器默认事件
div.ondrop = function(e){
var e = e||window.event;
e.preventDefault();
var files = e.dataTransfer.files;
if(files.length>lis.lenght){
alert("文件数量超出最大上传数量");
return;
}
var frs=[];
for(var i=0;i<files.length;i++){
frs[i] = new FileReader();//FileReader接口提供了一个异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据
frs[i].index=i;
frs[i].readAsDataURL(files[i]);//以dataurl形式读入视频
frs[i].onloadend=function(){
ul.style.display="block";
var video = document.createElement("video");
video.autoplay = true;
video.src = this.result;//设定src
lis[this.index].appendChild(video);
}
}
}
</script>
</body>
</html>
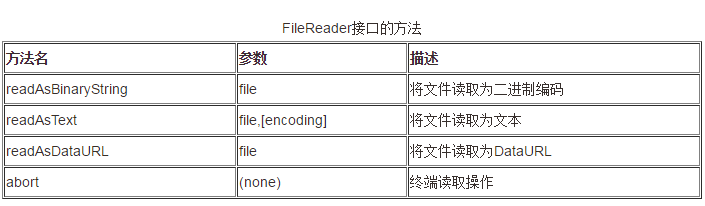
学习一下FileReader API


结果如下: