一 问题描述
forms本身ui代码是翻译为平台原生代码,forms按照xaml技术进行对android和ios两种ui模型进行公共抽象出了几种page和view,在空杯博客已经有详细介绍
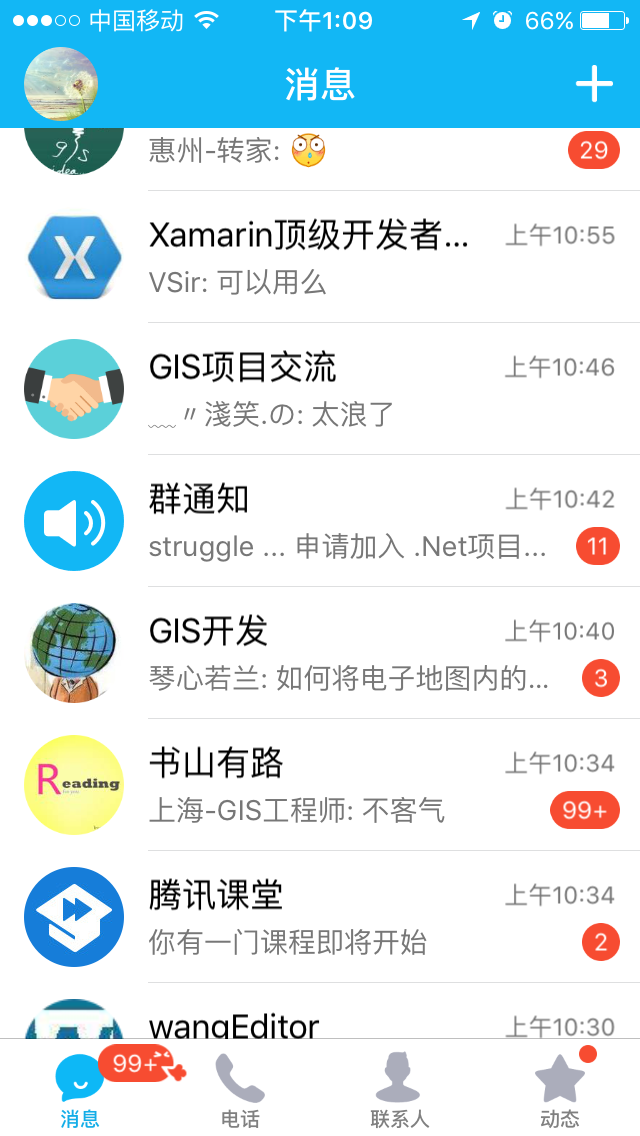
http://blog.csdn.net/cdf881125/article/details/48029431。其中tabedpage就是其中之一,但是当他们运行起来却是andorid在上面,ios在下面,很不雅观,现如今像美团,qq,微信之类的UI都是tab头在下。



看起来实在很别扭,既然forms本身tabedpage并不支持让tab头在上还是下的设置,那么只好自定义
二 自定义tan控件实现方式
2.1 思路
xamarin在其帮助文档中已经写得很明确自定义需要forms+原生代码通过renderer实现,在这里不得不说一点,本身net程序员是不懂什么原生android和ios开发基础知识的连个布局都不知道,更不知道具体怎么实现,一时间连个思路都没有,于是百度,百度不行换他哥googleFQ,git各种xamarin tab关键字,答案嘛有道是有但是都是这种方式实现,代码基本看不懂,android倒是很好入门因为其语法本身跟c#基本太多类似,但是oc就不好说了(如果没有一点基础的话)
网上搜索成果:http://www.cnblogs.com/xling/p/5129752.html 通过renderer实现其中一段,其艰辛程度之高,一个c#程序员需要先了解forms自定义控件原理,然后找几本android和ios书看一遍然后再把customrenderer例子代码看个遍,例子:https://github.com/xamarin/xamarin-forms-samples/tree/master/CustomRenderers,因为我就是这样需求思路的,再有git的xlib
地址:https://github.com/jsauvexamarin/Xamarin.Forms-CustomTabbedPage,这里面自定义了一些但是基本上没有啥用处,经过这些过后不得不再去看看android和ios人家本身实现的原理,我想说既然2个平台都有基本了解了况且实现起来也是分分钟的事情,xamarin的学习成本到底还是那么高啊。
2.2 xamarin.forms 布局控件实现
参考:1 https://github.com/gruan01/FlipView 自己实现的广告栏,
2 https://github.com/chrisriesgo/xamarin-forms-carouselview 找到办法
2.3 自己实现 思考能不能通过forms本身实现,那就不用关心平台renderer怎么实现了,自然是可以的,利用stacklayout +contentview,布局嵌套实现
实现思路:stacklayout作为容器,垂直对齐
,
三 实现结果
3.1 只有图片做tab头

3.2 只有文本tab头
3.3 文本和图片均来做tab头

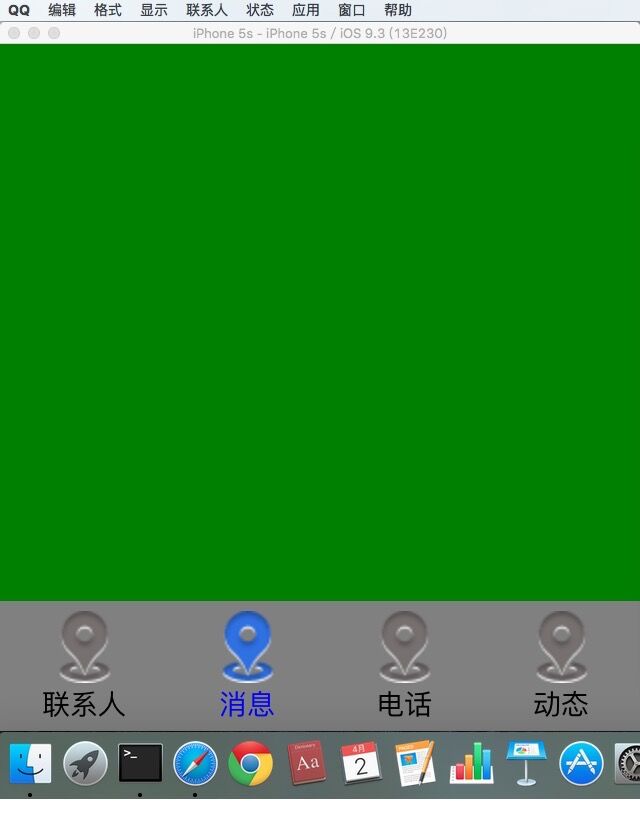
4 来一张ios的实现

四 总结
这里实现也只是投机取巧而已,xamarin 本身自定义还是需要renderer通过原生代码实现,这里不得不思考一下实现思路以及参考资源
五 代码
下载;https://yunpan.cn/cqLduXxmV8MXZ (提取码:ead5)
我要打赏

