Download Binaries 下载二进制文件
Download source 下载源代码
Introduction介绍
Recently I had a need for a calendar control for an application I was writing.最近,我有必要为我写一个应用程序中的日历控件。 I could not find a good one that suited my needs (one of those needs was to be free or open source).我无法找到一个很好的一个适合我的需求(这些需求之一是免费或开源的)。 So I decided to write my own control.所以我决定写我自己的控制。 In this article, I present to you Calendar.NET.在这篇文章中,我向你Calendar.NET。 Calendar.NET is a free calendar control that can render itself as either a month-to-month calendar or as a day-to-day calendar. Calendar.NET是一个免费的日历控件,可以使自己无论是作为一个月至三个月的日历或为一天到一天的日历。 In addition, events can be added to the calendar.另外,事件可以被添加到该日历中。 These events can be one time only events or recurring events.这些事件可以是一个时间只有事件或周期性事件。 The calendar has several built in recurring frequencies, as well as the ability to create your own frequencies.日历有几个内置的重复频率,以及创建自己的频率的能力。 Finally, the calendar also comes preloaded with all Federal Holidays, which can be disabled if you wish.最后,日历还预装了所有的联邦假日,可如果你想被禁用。
Using the code使用代码
Before diving into how the calendar's internal code works, I'd first like to discuss how to use the calendar.潜水到日历的内部代码是如何工作之前,我首先要讨论如何使用日历。 I've always tried to subscribe to the KISS (Keep It Simple Stupid) principle and in doing that, I feel I made the calendar control pretty easy and intuitive to use.我一直试图订阅KISS(保持简单愚蠢)的原则,在这样做,我觉得我做的日历控件非常简单和直观的使用。 The calendar control requires the .NET Framework, version 3.5 or higher.日历控件需要的。NET Framework版本3.5或更高版本。 To start things off, all you need to do is create a new Windows Application in Visual Studio, making sure to target .NET 3.5 or higher.要开始做事了,所有你需要做的是在Visual Studio中创建一个新的Windows应用程序,并确保目标的。NET 3.5或更高版本。 Then add a reference to the calendar control.然后添加一个引用到日历控件。 After doing that, the calendar control should appear in your designer toolbox.这样做后,日历控件应该出现在你的设计师的工具箱。 Simply drag the calendar control onto your form and you should have a calendar appear on your form!简单的日历控件拖动到窗体上,你应该有一个日历显示在窗体上! The calendar control will render at almost any size and will even dynamically resize if it needs to.日历控件将呈现在几乎任何尺寸和甚至会动态调整大小,如果它需要。
The calendar control exposes many properties and I will describe each on in detail right now:日历控件公开许多属性和我现在描述的每一个细节:
AllowEditingEvents - By default, Calendar.NET allows events to be right-clicked with the mouse and allows the event to be edited. AllowEditingEvents -默认情况下,Calendar.NET允许事件是右击鼠标,并允许事件进行编辑。 This property is a bool property that can be set to true if you want to allow events to be edited at runtime by the end user.这个属性是可以,如果你想允许事件在运行时由最终用户修改设置为true的布尔属性。 Setting this property to false will disable this feature and prevent the event from being edited by the end user.将此属性设置为false将禁用此功能,并阻止事件被编辑由最终用户。
CalendarDate - This property is a DateTime property that tells the calendar control what date to render. CalendarDate -此属性是一个DateTime属性,它告诉日历控件呈现什么日期。 If the calendar control is rendering a month-to-month view, then the time component, as well as the day component of the DateTime value is ignored.如果日历控件渲染一个月至三个月的观点,那么时间组件,以及DateTime值的日期部分会被忽略。 Setting this property will cause the calendar control to instantly change dates to the date specified.设置此属性将导致日历控件,即时改变日期以指定的日期。
CalendarView - This property is an enumerated property that determines if the calendar should render itself as a month-to-month calendar or a day-to-day calendar. CalendarView -这个属性是一个枚举的属性,决定是否在日历应该呈现自己在一个月至三个月的日历或一天到一天的日历。 To make the calendar render as a month-to-month calendar, you would set this value to CalendarViews.Month.为了使日历呈现为一个月至三个月的日历,你会将此值设置为CalendarViews.Month。 If you want a day-to-day view, you would set this value to CalendarViews.Day.如果你想一天到一天的视图,你会将此值设置为CalendarViews.Day。
DateHeaderFont - This property takes a Font object and it uses this font to render the CalendarDate in the upper right hand corner. DateHeaderFont -这个属性需要一个Font对象并使用该字体来呈现CalendarDate在右上角。 Displaying this header can be disabled using the ShowDateInHeader property described below.显示此标题可以使用下面描述的ShowDateInHeader属性被禁用。
DayOfWeekFont - This property also take a Font object and it uses this font to render the days of the week in month-to-month view (eg Sun, Mon, Tue, Wed, Thu, Fri, Sat). DayOfWeekFont -此属性还需要一个Font对象并使用该字体来呈现一周的一个月至三个月的视图的日子(如周日,周一,周二,周三,周四,周五,周六)。
DaysFont - This is, yet another Font object that is used to render the actual days in the month-to-month calendar view. DaysFont -这是,但用来呈现在一个月至三个月的日历视图的实际天数另一个Font对象。
DayViewTimeFont - This property is another Font object that is used to render the times in the day-to-day calendar view. DayViewTimeFont -这个属性是用来呈现时间在一天到一天的日历视图另一个Font对象。
DimDisabledEvents - It is possible to disable events in the Calendar.NET control so that they do not render on the calendar. DimDisabledEvents -它可以禁用在Calendar.NET控制的事件,使他们不会呈现在日历上。 It is also possible to force these events to render on the calendar even if they are disabled by using the ShowDisabledEvents property described below.另外,也可以迫使这些事件来呈现在日历上,即使它们是通过使用下面描述的ShowDisabledEvents属性禁用。 If disabled events are set to show up, setting this property to true will make disabled events show up as "dimmed" to give the feel that they are disabled.如果禁用事件被设置为显示,该属性设置为true将使禁用事件显示为“变暗”所带来的感觉,他们是禁用的。 Setting this property to false will make disabled events show up and look just like normal events.将此属性设置为false将禁用事件出现了,看起来就像正常的事件。
HighlightCurrentDay - This is a bool property that, if set to true , will highlight the current day (like today's date, not the current day set in the CalendarDate property). HighlightCurrentDay -这是一个布尔属性,如果设置为true,将高亮显示当前的日期(像今天的日期,而不是当天的CalendarDate属性设置)。 By default, this is true .默认情况下,这是事实。 If set to false , it will not highlight the current day.如果设置为false,它不会突出显示当前一天。
LoadPresetHolidays - This is a bool property that determines if the preset Federal Holidays should be automatically loaded into the calendar. LoadPresetHolidays -这是一个布尔属性,决定是否预设联邦假期应该会自动加载到日历。 This property should be set early on and keep in mind that setting this property to true or false will wipe out any other events you might have programmed into the calendar instance, so its best to set this property early, before any events are added to the calendar.此属性应及早上设置并记住这个属性设置为true或false会消灭你可能已经编入日历实例的任何其他事件,因此它的最佳将此属性设置初期,任何事件被添加到前日历。 By default, this property is set to true .默认情况下,此属性设置为 true。
ShowArrowControls - The calendar can render arrow buttons above the calendar. ShowArrowControls -日历可以呈现在日历上面的箭头按钮。 These arrow buttons can be used to navigate to a previous month or navigate to a future month.这些箭头按钮可以用来导航到上个月或导航到一个未来的一个月。 By default, this property is set to true .默认情况下,此属性设置为 true。 Setting it to false will hide these controls.将其设置为false将隐藏这些控件。
ShowDashedBorderOnDisabledEvents - Disabled events that are forced to render via the ShowDisabledEvents property can be set to be displayed with a dashed border around the event. ShowDashedBorderOnDisabledEvents -禁用事件被迫使经由ShowDisabledEvents属性可以被设置为与周围的事件虚线边框显示。 If this property is set to true , then disabled events will have a dashed border around them.如果该属性设置为true,则禁用事件将有他们周围虚线边框。
ShowDateInHeader - Normally Calendar.NET will show the calendar's date about the calendar, justified to the right. ShowDateInHeader -通常Calendar.NET将显示有关的日历的日期,正当的权利。 By setting this property to false , Calendar.NET will not render this date.如果将此属性设置为false,Calendar.NET不会呈现这个日期。 By default, this property is set to true .默认情况下,此属性设置为 true。
ShowDisabledEvents - Events can be set to be disabled so they do not show up on the calendar. ShowDisabledEvents -事件可以被设置为禁用 ,因此他们不会在日历上显示出来。 By setting this property to true , events that are disabled will be rendered anyway.通过将此属性设置为已禁用,否则无论如何将呈现真实 ,事件。 By default, this property is set to false .默认情况下,此属性设置为 false。
ShowEventTooltips - When the mouse is hovered over an event, a tool tip is displayed. ShowEventTooltips -当鼠标悬停在一个事件时,会显示一个工具提示。 By setting this property to false , it will disable these tool tips.如果将此属性设置为false,将禁用这些工具提示。 Note that this property globally turns off all tool tips.请注意,这个属性在全球关闭所有的工具提示。 It is possible to disable tool tips for certain or specific events.它可以禁用工具提示为某些或特定事件。 I will show you how later.我怎么会再告诉你。
ShowTodayButton - Next to the navigation buttons, a "today button" normally is rendered. ShowTodayButton -旁边的浏览按钮,一个“今天按钮”通常呈现。 This button will take the user to today's date instantly.此按钮将用户带到今天的日期瞬间。 Setting this property to false will hide this button.将此属性设置为false将隐藏该按钮。
TodayFont - This is a property that takes a Font object used to render the text on the "Today button. TodayFont -这是一个属性,可以取用来渲染的“今天按钮上的文字Font对象。
As you can see, there is a lot of customization that can be done to the Calendar control.正如你可以看到,有很多的定制,可以做的日历控件。 If you haven't already done so, drag a Calendar.NET control onto your empty form, then add the following code:如果你还没有这样做的话,将一个Calendar.NET控件到你的空单,然后添加以下代码:
public Form1() 公用 Form1() { { InitializeComponent();的InitializeComponent(); calendar1.CalendarDate = DateTime.Now; calendar1.CalendarDate = DateTime.Now; calendar1.CalendarView = CalendarViews.Month; calendar1.CalendarView = CalendarViews.Month; } }
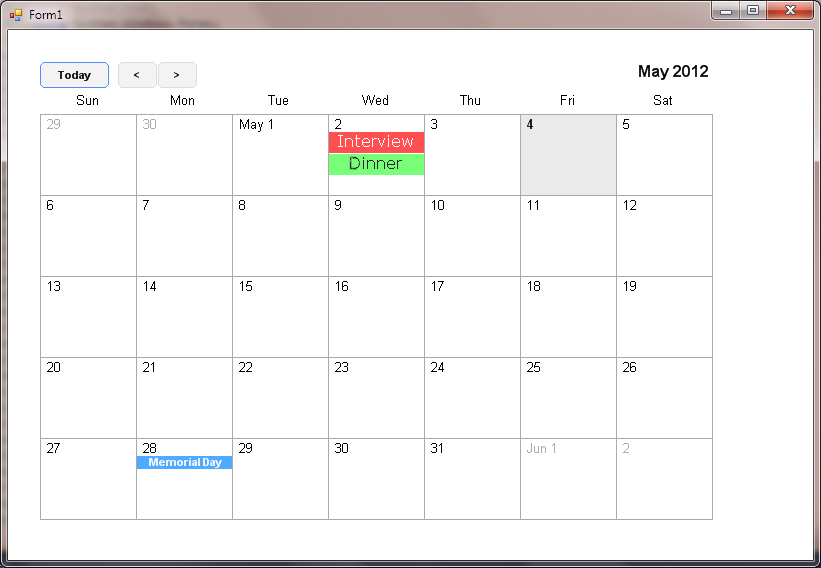
If you run your application now, you should see a month-to-month calendar, along with a today button and navigational controls.如果你运行你的应用程序现在,你应该可以看到一个月至三个月的日历,伴随着当今按钮和导航控件。 Also, if you navigate to a month that has a holiday, you should see that holiday on the calendar.此外,如果您导航到一个月,有一个假期,你应该会看到日历上的节日。 For example, navigating to July, you should see an event for the 4th of July.例如,导航至七月,你应该看到一个事件7月4日。 If you hover your mouse over the event, you can also see a tool tip appear.如果您在事件悬停你的鼠标,你还可以看到一个工具提示显示。 Notice that right clicking on a holiday event will do nothing because, by default, you can not edit holiday events (since holiday events should not need editing anyway).请注意,右击一个节日活动将什么也不做,因为默认情况下,您不能编辑假日活动(因为假期活动不应该需要编辑反正)。
Events活动
Events in Calendar.NET are easy to create.在Calendar.NET事件很容易创建。 All events are simply classes that implement the IEvent interface.所有的事件都只是实现的类IEvent接口。 Calendar.NET comes with classes that define two different kinds of events, HolidayEvent and CustomEvent . Calendar.NET带有定义两种不同类型的事件,类HolidayEvent和CustomEvent 。 A HolidayEvent is a type of event that describes a holiday, such as Thanksgiving or Christmas.一个HolidayEvent是一个类型的事件,描述一个节日,如感恩节或圣诞节。 All of the preloaded Federal Holidays that come with Calendar.NET are instances of this class. CustomEvent describes custom events that can be pretty much anything.所有这一切都与Calendar.NET预装的联邦假日是这个类的实例。 CustomEvent描述了自定义事件,可以是几乎任何东西。 Most of your events will be instances of this class.你的大部分活动将是这个类的实例。 Of course you are also free to create your own kinds of event classes by simply implementing the IEvent interface.当然你也可以自由通过简单的实现来创建自己的各种事件类的IEvent接口。
All events, since they implement IEvent , have the following properties:所有的事件,因为它们实现IEvent ,具有以下性质:
Date - This property is the date and time that the event occurs. 日期 -这个属性是事件发生的日期和时间。
Enabled - This property determines if the event is enabled. 启用 -这个属性确定是否启用该事件。 If set to false , then the event is disabled and it will not be rendered on the calendar (unless the calendar is configured to show disabled events)如果设置为false,那么该事件被禁用,它不会在日历上呈现(除非日历配置为显示禁用的事件)
EventColor - This property is a Color object that determines the background color used to render the event on the calendar. EventColor -此属性是一个Color对象,确定用于呈现日历上的事件的背景颜色。
EventFont - This property is a Font object that determines the font used to render the event. EventFont -此属性是一个Font对象,确定用于呈现事件的字体。
EventLengthInHours - This is the length of the event, in hours. EventLengthInHours -这是事件的长度,以小时计。 If the event is two hours long, then you'd set this to 2.0 .如果事件为两小时之久,然后你会将此设定为2.0。 If the event was a half hour long, you'd set this to 0.5 .如果事件是一个半小时长的,你设置为0.5。 If the event is an hour and 15 minutes long, you'd set this to 1.25 .如果事件是一个小时15分钟之久,你会设置为1.25。 This property is ignored if the IgnoreTimeComponent property is set to true.如果忽略此属性IgnoreTimeComponent属性设置为true。
EventText - This is a description of the event. EventText -这是对事件的描述。 This is the text that will be displayed on the calendar.这是将要在日历上显示的文字。
EventTextColor - This is a Color property that will determine the color to render the text in. EventTextColor -这是一个Color属性,将决定颜色呈现文本英寸
IgnoreTimeComponent - This is a bool value that, if set to true , will ignore the time component of the Date property. IgnoreTimeComponent -这是一个bool值,如果设置为true,将忽略日期属性的时间分量。 This is useful for events that last all day and have no fixed time.这对于持续一整天,没有固定的时间的事件非常有用。
Rank - This property is an integer property that determines the order in which events that occur on the same day will be rendered in a month-to-month view. 排名 -这个属性是一个整数属性,决定了在同一天发生的事件将在一个月至三个月的视图被渲染的顺序。 The smaller the number, the more precedence the event will have.数字越小,越优先级的事件都会有。 Holiday events, by default, have a rank of 1, which means they will be rendered first on that day.假期活动,在默认情况下,有一个1级,这意味着它们将首先在该日进行渲染。 Custom events have a rank of 2, which means they render after the holiday events.自定义事件具有的秩为2,这意味着他们的节日活动后呈现。 If two or more events have the same rank, then the order rendered is determined by the earliest event, in order to the latest.如果两个或多个事件具有相同的等级,那么呈现的顺序由最早的事件来确定,以最新的。 By giving an event a rank of -1, you can force the event to render ahead of everything else.通过给一个事件为-1级,你可以强制事件来呈现提前一切的。
ReadOnlyEvent - If this is set to true , then the event can not be modified by the end user by right clicking on it. ReadOnlyEvent -如果此属性设置为true,则该事件不能被通过右键单击它,最终用户修改。 By default, this is set to false , unless its a HolidayEvent .默认情况下,该值设置为false,除非它的一个HolidayEvent 。
RecurringFrequency - This property determines how often the event should render. RecurringFrequency -这个属性决定事件应该多久渲染。 Calendar.NET comes with several built in recurring frequencies, as well as the option to define your own. Calendar.NET提供了几个内置的重复频率,以及定义您自己的选项。 This property can be set to any value in the RecurringFrequencies enumeration.这个属性可以在被设置为任意值RecurringFrequencies枚举。 Valid values are:有效值为:
- None - Indicates that this event is a one shot event and should only be rendered on one day. 无 -表示该事件是一杆事件,只应在一天内呈现。
- Daily - Indicates that this event is a daily event and should be rendered every single day. 每日 -表示该事件是一个生活事件,应该每一天呈现。
- EveryWeekday - Indicates that this is an event that occurs every weekday (Mon-Fri), excluding weekends (Sat & Sun). EveryWeekday -表示,这是发生每个工作日(周一至周五),不包括周末(星期六及日)的事件。
- EveryMonWedFri - Indicates that this event will be rendered every Monday, Wednesday and Friday. EveryMonWedFri -表示,这一事件将被呈现的每个星期一,星期三和星期五。
- EveryTueThurs - Indicates that this event will be rendered every Tuesday and Thursday. EveryTueThurs -表示,这一事件将被呈现的每个星期二和星期四。
- Weekly - Indicates that this event will be rendered once a week on the day of the week specified by the date. 每周 -表示该事件将被每周一次由指定日期的星期几渲染。
- Monthly - Indicates that this event will be rendered once a month on the day specified by the calendar date. 每月 -表示该事件将每月一次由日历日期的指定日呈现。
- Yearly - Indicates that this event will be rendered once a year on the day and month specified by the calendar date. 年 -表示该事件将被每年一次由日历日期指定的日期和月份呈现。
- EveryWeekend - Indicates the event will be rendered every Saturday and Sunday. EveryWeekend -表示该事件将被呈现的每个周六和周日。
- Custom - Indicates that the event has a recurring frequency that is unique. 自定义 -表示该事件有一个反复出现的频率是独一无二的。 I will show you later an example of how to implement this.我会告诉你如何实现这个后来的例子。
CustomRecurringFunction - This is a property that takes a delegate function of type CustomRecurringFrequenciesHandler . CustomRecurringFunction -这是一个属性,可以取类型的委托功能CustomRecurringFrequenciesHandler 。 This function will accept the event and a render date and should return a bool indicating if the event should be rendered on this day.这个函数将接受事件和渲染的日期,应该返回一个bool ,表示如果事件应该在这一天呈现。 An example of this will be coming up soon.这方面的一个例子将很快来了。 This property is ignored unless the RecurringFrequency property is set to Custom .此属性将被忽略,除非RecurringFrequency属性设置为Custom 。
ThisDayForwardOnly - This property, if set to true , will cause the event to render only if the date is later or equal to the Calendar date. ThisDayForwardOnly -这个属性,如果设置为true,将导致事件渲染只有在日期晚或等于日历日期。 If set to false , then the event, if its recurring, will show up in past days on the calendar too.如果设置为false,那么该事件,如果反复发作,会显示在过去的日子在日历上了。
TooltipEnabled - If set to true , a tool tip will be rendered when the mouse is hovered over the event. TooltipEnabled -如果设置为true,当鼠标悬停在事件的工具提示将被渲染。
Just to summarize the difference between a HolidayEvent and a CustomEvent , here are the default properties of each (any or all of these properties can be overriden of course):只是为了总结出之间的差别HolidayEvent和一个CustomEvent ,这里有每一个的默认属性(这些属性的部分或全部可以被覆盖,当然):
HolidayEvent HolidayEvent
- The
EventColorwill be a light blue该EventColor将是一个淡蓝色的 - The
EventFontwill be Arial 8pt Bold该EventFont将是宋体加粗8PT - The
EventTextColoris white该EventTextColor是白色的 - The
EventLengthInHoursis set to 24 (since holidays are usually all day events)该EventLengthInHours设置为24(因为节假日通常是全日活动) - The
ReadOnlyEventis set to true , meaning you can't edit them该ReadOnlyEvent设置为true,这意味着你不能编辑它们 - The
IgnoreTimeComponentis set to true , again because they are all day events该IgnoreTimeComponent设置为true,则再次因为他们都是全天事件 - The
TooltipEnabledis set to true , meaning a tool tip will be shown when hovered over该TooltipEnabled设置为true,这意味着当鼠标悬停工具提示将显示 - The
ThisDayForwardOnlyis set to false since holidays occur not just now, but last year too该ThisDayForwardOnly设置为 false,因为发生节假日不只是现在,而是去年太 - The
Rankis set to 1, meaning they are rendered on the calendar first, ahead ofCustomEvents的Rank被设置为1,这意味着它们在日历上呈现提前第一,CustomEvents
CustomEvent自定义事件
- The
EventColorwill be a red该EventColor将是一次红色 - The
EventFontwill be Arial 8pt Bold该EventFont将是宋体加粗8PT - The
EventTextColoris white该EventTextColor是白色的 - The
EventLengthInHoursis set to 1 hour.该EventLengthInHours设置为1小时。 - The
ReadOnlyEventis set to false , meaning the end user can edit the event.该ReadOnlyEvent设置为false,这意味着最终用户可以编辑事件。 - The
IgnoreTimeComponentis set to false该IgnoreTimeComponent设置为 false - The
ThisDayForwardOnlyis set to true since most events won't need repeating in the past.该ThisDayForwardOnly设置为 true,因为大多数的事件将不再需要重复过去。 - The
Rankis set to 2, meaning they are rendered afterHolidayEvents.该Rank设置为2,这意味着他们以后呈现HolidayEvents。
Creating a Custom Holiday Event创建自定义假期活动
Creating holiday events are very easy.创建假日活动都非常容易。 Lets say we wanted to create a calendar event for Groundhog Day, which occurs every February 2nd.可以说,我们要创建一个日历事件的土拨鼠日,发生每2月2日。 Add this code after the code you previously added in Form1 's constructor:你以前在添加的代码之后添加以下代码Form1的构造函数:
var groundhogEvent = new HolidayEvent 变种 groundhogEvent = 新 HolidayEvent { { Date = new DateTime( 2012 , 2 , 2 ),日期= 新的 DateTime(2012,2,2), EventText = " Groundhog Day" , EventText =“土拨鼠日”, RecurringFrequency = RecurringFrequencies.Yearly RecurringFrequency = RecurringFrequencies.Yearly }; }; calendar1.AddEvent(groundhogEvent); calendar1.AddEvent(groundhogEvent);
This code creates a new HolidayEvent .这段代码创建一个新的HolidayEvent 。 It sets the date to Feb 2nd 2012. Since this is a yearly recurring event, the year doesn't matter.它集日至2012年2月2日,因为这是一个每年的重复事件,当年无所谓。 It will render every year.它会呈现逐年增加。 We set the text to be "Groundhog Day" and then we set the RecurringFrequency to be yearly.我们设置文本为“土拨鼠日”,然后我们设置RecurringFrequency为每年一次。 Finally, the event is added to the calendar by calling the AddEvent method.最后,该事件是通过调用添加到日历AddEvent方法。 The AddEvent method takes an IEvent parameter and adds the IEvent to the calendar.该AddEvent方法接受一个IEvent参数,并将IEvent到日历。 If you run the program now and navigate to February of any year, you should see the Groundhog Day event on the calendar.如果你现在运行该程序,然后导航到任何一年二月,你应该看到日历上的土拨鼠日活动。 Congratulations!恭喜! You just added your first event!你刚才添加的第一个事件! Feel free to modify the event by changing some of the properties, then seeing the result.随时通过改变一些属性来修改事件,然后看到的结果。
Creating a Custom Event创建自定义事件
Creating custom events are just as easy as creating holiday events.创建自定义的事件也同样创造节日活动一样简单。 In this example, we are going to create an event to remind us to exercise every Monday, Wednesday and Friday.在这个例子中,我们将创建一个事件提醒我们锻炼每星期一,星期三和星期五。 Add this code after your Groundhog day event:您的土拨鼠日活动结束后添加以下代码:
var exerciseEvent = new CustomEvent 变种 exerciseEvent = 新的自定义事件 { { Date = DateTime.Now,日期= DateTime.Now, RecurringFrequency = RecurringFrequencies.EveryMonWedFri, RecurringFrequency = RecurringFrequencies.EveryMonWedFri, EventText = " Time for Exercise!" EventText =“练习时间!” }; }; calendar1.AddEvent(exerciseEvent); calendar1.AddEvent(exerciseEvent);
This code creates a CustomEvent object and sets the date for today and sets the RecurringFrequency to EveryMonWedFri and finally sets the text to "Time for Exercise!".这段代码创建一个CustomEvent对象,并设置日期为今天和设置RecurringFrequency到EveryMonWedFri终于将文本设置为“练习时间!”。 If you run the program now, you will see that the event now shows up every Monday, Wednesday and Friday.如果你现在运行程序,你会看到该事件现在显示了每个星期一,星期三和星期五。 Something else to notice, which differs from our HolidayEvent , is that by default, the ThisDayForwardOnly property is set to true .别的东西要注意,它不同于我们HolidayEvent是,默认情况下, ThisDayForwardOnly属性设置为 true。 This means that the event will not show up prior to today (prior to DateTime.Now ).这意味着该事件将不会在今天之前(前露面DateTime.Now )。 If you change this property to false then rerun the program, you will see that our event will show up every Monday, Wednesday and Friday, even if we go back a year from now.如果将此属性更改为false,然后重新运行该程序,你会看到,我们的活动将显示每个星期一,星期三和星期五,即使我们回去从现在起一年。
One other thing I'd like to show you.还有一件事我想告诉你。 If you right click on the event, you will get a menu that says "Properties".如果你右键点击事件,你会得到一个菜单,上面写着“属性”。 If you click on this, a dialog pops up that allows you to modify the event in real time.如果你点击这个,弹出一个对话框,允许您实时修改的事件。 This functionality can be disabled by setting the ReadOnlyEvent property in the event itself to true or by setting the AllowEditingEvents property in the calendar control to false .此功能可以通过设置被禁用ReadOnlyEvent属性在事件本身为true或通过设置AllowEditingEvents中的日历控件属性设置为 false。
Creating Events With Custom Recurring Frequencies创建活动与经常性的自定义频率
One of the cool things about Calendar.NET is that it if none of the prepackaged recurring frequencies meet your bill, you can create your own.其中约Calendar.NET很酷的事情是,它如果没有一个预先包装经常性的频率满足您的账单,你可以创建你自己的。 To demonstrate this, we are going to create an event that reoccurs every Monday and Friday only.为了证明这一点,我们要创建一个重新出现每周一,仅在周五的事件。 This particular event needs to occur only through June.这种特殊的事件需要只发生到六月。 It should not occur past June 2012. To do this, add this code in the constructor after your exercise event:它不应该发生的过去2012年6月要做到这一点,在构造函数中你的锻炼活动结束后添加以下代码:
var rehabEvent = new CustomEvent 变种 rehabEvent = 新的自定义事件 { { Date = DateTime.Now,日期= DateTime.Now, RecurringFrequency = RecurringFrequencies.Custom, RecurringFrequency = RecurringFrequencies.Custom, EventText = " Rehab Therapy" , EventText =“康复治疗”, Rank = 3 ,排名= 3, CustomRecurringFunction = RehabDays CustomRecurringFunction = RehabDays }; }; calendar1.AddEvent(rehabEvent); calendar1.AddEvent(rehabEvent);
This event is set up almost like our custom exercise event.这一事件被设置了几乎像我们自定义的运动盛会。 The only major differences are, we are setting our RecurringFrequency property to Custom and we are setting a CustomRecurringFunction called RehabDays .唯一的主要区别是,我们正在建立我们的RecurringFrequency属性来Custom ,我们正在制定一个CustomRecurringFunction称为RehabDays 。 The magic of when this event is rendered comes from the RehabDays function.当这个事件被渲染的魔力来自于RehabDays功能。 Add this function to our Form1 class:添加这个功能对我们的Form1类:
[CustomRecurringFunction( " RehabDates" , " Calculates which days I should be getting rehab therapy" )] [CustomRecurringFunction(“RehabDates”,“人计算这几天我应该得到康复疗法”)] private bool RehabDays(IEvent evnt, DateTime day) 私人布尔 RehabDays(IEvent EVNT,日期时间一天) { { if (day.DayOfWeek == DayOfWeek.Monday || day.DayOfWeek == DayOfWeek.Friday) 如果 (day.DayOfWeek == DayOfWeek.Monday | | day.DayOfWeek == DayOfWeek.Friday) { { if (day.Ticks >= ( new DateTime( 2012 , 7 , 1 )).Ticks) 如果 (day.Ticks> =( 新的 DateTime(2012,7,1))。蜱) return false ; 返回false; return true ; 返回true; } } return false ; 返回false; } }
Setting up a function like this is easy.设置这样的功能是很容易。 First, I added an attribute tag to the function called CustomRecurringFunction .首先,我添加了一个属性标记来调用的函数CustomRecurringFunction 。 This attribute isn't required and doesn't really do anything, but I have plans for it in a future version of this control, so I recommend added them.此属性不是必需的,并没有真正做什么,但我有计划在此控制中的未来版本,所以我建议他们加入。 Custom recurring functions always receive two parameters and return a bool.自定义重复功能总是接收两个参数并返回一个布尔值。 All custom recurring functions must have this signature.所有的自定义重复功能必须有这样的签名。 How this works is, when Calendar.NET starts to render a calendar and detects an event that has a custom recurring frequency, Calendar.NET basically calls your custom function and says "I am about to render this particular day on the calendar. Should this event be rendered?".它的工作原理是,当Calendar.NET开始呈现一个日历和检测具有自定义重复频率的情况下,Calendar.NET基本上调用自定义函数,并说“我将要呈现这个特殊的日子在日历上,这应该事件被渲染?“ Then its up to your function to decide if it should be rendered and return true if it should be or false if it shouldn't be.那么它到你的函数来决定是否应该被渲染并返回true,如果它应该还是假,如果它不应该是。 The IEvent parameter is the event to be rendered.该IEvent参数是要呈现的事件。 The DateTime parameter is the day that is to be rendered.的DateTime参数是一天要被渲染。 What we are doing in this function is first, deciding, is it Monday or Friday.我们在做什么在这个函数中,首先,决定,它是周一或周五。 If it is, then we are deciding if its July 1st 2012 or past that date.如果是,那么我们就决定,如果它的2012年7月1日或以前的日期。 If it is, we return false because we do not want to render this event on or past July 1st.如果是,我们返回false,因为我们不希望渲染这一事件上的或过去的7月1日。 If its not then we return true, indicating it should be rendered.如果没有,那么我们返回true,表示它不应该被渲染。 Hopefully this all makes sense但愿这一切才有意义 
If you run the program now, you will see our new event and you will see that it is, indeed, rendering every Monday and Friday.如果你现在运行程序,你会看到我们的新的事件,你会发现它的确是渲染每星期一和星期五。 In addition, if you navigate past June, you will see the event is no longer on the calendar.此外,如果您浏览去年6月,你会看到事件不再在日历上。
Making The Calendar Day-to-Day制作日历天到天
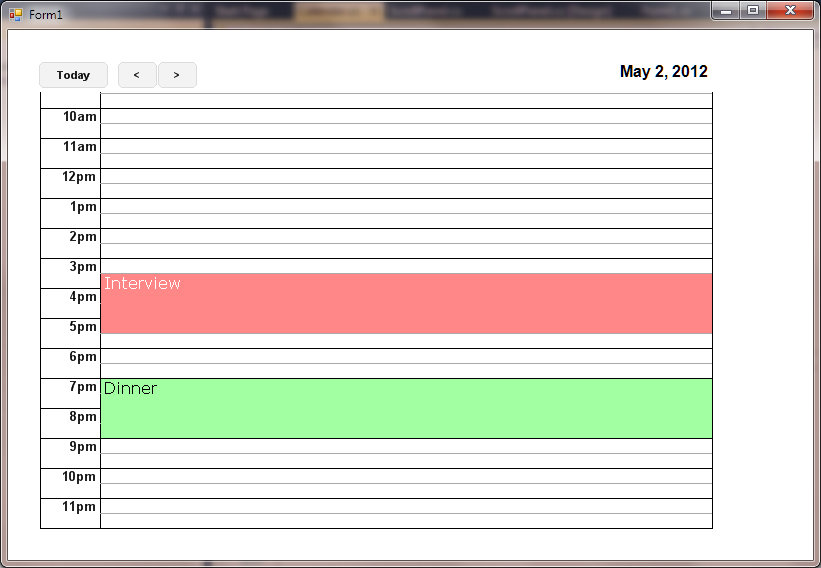
Everything we've done so far has shown the power of Calendar.NET as a month-to-month calendar.一切我们迄今所做表明Calendar.NET的功率为一个月至三个月的日历。 Calendar.NET can also render itself as a day-to-day calendar, showing events on an hour-to-hour basis. Calendar.NET也可以使自己作为一个一天到一天的日历,显示在一个小时到四小时的事件。 To make the calendar render itself as a day-to-day calendar, you just need to need to change the line in the constructor that reads calendar1.CalendarView = CalendarViews.Month; and change it to calendar1.CalendarView = CalendarViews.Day; .为了使日历渲染自己作为一天到一天的日历,你只需要需要改变行读取构造calendar1.CalendarView = CalendarViews.Month;并将其更改为calendar1.CalendarView = CalendarViews.Day; That's all there is to it.这是所有有给它。 Now we just need to create an event to demonstrate.现在我们只需要创建一个事件来证明。 Add this code after our Rehab event in the constructor:我们在构造函数中康复活动后添加以下代码:
var ce2 = new CustomEvent变种CE2 = 新的自定义事件 { { IgnoreTimeComponent = false , IgnoreTimeComponent = 假 , EventText = " Dinner" , EventText =“晚餐”, Date = new DateTime( 2012 , 5 , 15 , 18 , 0 , 0 ),日期= 新的 DateTime(2012,5,15,18,0,0), EventLengthInHours = 2f, EventLengthInHours = 2F, RecurringFrequency = RecurringFrequencies.None, RecurringFrequency = RecurringFrequencies.None, EventFont = new Font( " Verdana" , 12 , FontStyle.Regular), EventFont = 新Font(“ 宋体”,12,FontStyle.Regular) Enabled = true ,启用= 真 , EventColor = Color.FromArgb( 120 , 255 , 120 ), EventColor = Color.FromArgb(120,255,120), EventTextColor = Color.Black, EventTextColor = Color.black的, ThisDayForwardOnly=false ThisDayForwardOnly =假 }; }; calendar1.AddEvent(ce2); calendar1.AddEvent(CE2);
This code will create a new custom event reminding us to have dinner on May 15th, 2012 at 6pm.此代码将创建一个新的自定义事件提醒我们吃晚饭的2012年5月15日下午6时。 We do not want to ignore the time component on this event since this event happens at a specific time.我们不想忽略此事件的时间部分,因为这一事件发生在一个特定的时间。 Dinner will be a two hour event and it will not be a recurring event.晚餐将是一个两小时的事件,它不会是一个经常性事件。 We are changing the color of this event to a green color so the event stands out from all the other events.我们正在改变这个事件的颜色为绿色,因此事件的所有其他活动脱颖而出。 If you run the application now, you will see the calendar looks quite different from before.如果你现在运行的应用程序,你会看到日历看起来相当不同于以前。 The calendar is now showing events on a specific day.该日历是现在显示在特定日期的事件。 Each day shows a 24 hour period, starting at midnight and ending at 11:59pm that night.每一天都表明24小时内,从午夜开始,并于11时59分,当晚结束。 If you can not see all the days on the calendar, click anywhere on the calendar with your left mouse button and drag up or down to scroll the calendar.如果您无法看到日历上的日子,单击与您的鼠标左键在日历上的任何位置,向上或向下拖动滚动日历。 If you navigate to May 15th and scroll down to 6pm, you should see our dinner event.如果您导航到5月15日,然后向下滚动到下午6点,你应该看到我们的晚餐活动。 Also notice that the event is occupying two hours of our time.另请注意,该事件被占用两个小时的我们的时间。 The green block for that event starts at the 6pm line and ends at the 8pm line.绿色块该事件开始于下午6点行,结束于晚上8点行。
Conclusion结论
I hope you enjoy this control and I hope to hear comments about it.我希望你喜欢这个控件,我希望听到关于它的评论。 Please let me know of any bugs or problems and I will fix them in the next release.请让我知道任何错误或问题,我会解决这些问题在下一个版本。
History历史
Version 1.0 -- Initial Release版本1.0 - 初始版本
License许可证
This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL)这篇文章,以及任何相关的源代码和文件,授权下的代码项目开放许可证(CPOL)