1.获取Access Token
2.代码部分

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" Content-type="application/x-www-form-urlencoded"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" Content-type="application/x-www-form-urlencoded" content="black"> <link rel="stylesheet" href="../../css/mui.min.css"> <title>车牌识别测试</title> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">车牌设别</h1> </header> <div class="mui-content"> <div class="mui-content-padded"> <h5 class="mui-content-padded">车牌号</h5> <div class="mui-row"> <input id='cph' type="text" class="mui-text-left mui-btn-block" style="85%;float: left;%" placeholder="拍照获取车牌"></input> <button id="head" type="button" class="mui-icon mui-icon-camera mui-btn-primary" style="15%;float: right;background-color: "></button> </div> <h5 class="mui-content-padded">详情</h5> <div class="mui-input-row" style="height: 120px;"> <textarea id="bkrst" class="form" rows="5" placeholder="返回详情"></textarea> </div> <div class="mui-content"> <h5 class="mui-content-padded">拍照图片</h5> <img style="100%;height: 20%;" class="mui-media-object mui-pull-left head-img" id="cphpic"></img> </div> </div> </div> <!--//跨域问题:调用JS文件--> <script src="../../js/tts/baidu_tts_cors.js"></script> <script src="../../js/mui.min.js"></script> <script src="../../js/jquery.js"></script> <script type="text/javascript"> document.getElementById('head').addEventListener('tap', function() { console.log("start test"); if(mui.os.plus) { var a = [{ title: "拍照" }, { title: "从手机相册选择" }]; plus.nativeUI.actionSheet({ title: "车牌设别", cancel: "取消", buttons: a }, function(b) { /*actionSheet 按钮点击事件*/ switch(b.index) { case 0: break; case 1: getImage(); /*拍照*/ break; case 2: galleryImg(); /*打开相册*/ break; default: break; } }) } }, false); //拍照 function getImage() { var cmr = plus.camera.getCamera(); var res = cmr.supportedImageResolutions[0]; var fmt = cmr.supportedImageFormats[0]; cmr.captureImage(function(path) { //plus.io.resolveLocalFileSystemURL(path, function(entry) { plus.io.resolveLocalFileSystemURL(path, function(entry) { var localUrl = entry.toLocalURL(); document.getElementById("cphpic").src = localUrl; uploadHead(localUrl + "?version=" + new Date().getTime()); }, function(err) { console.error("拍照失败:" + err.message); }, { index: 1 }); }); } //本地相册选择 function galleryImg() { plus.gallery.pick(function(a) { plus.io.resolveLocalFileSystemURL(a, function(entry) { plus.io.resolveLocalFileSystemURL("_doc/", function(root) { root.getFile("head.png", {}, function(file) { //文件已存在 file.remove(function() { console.log("file remove success"); entry.copyTo(root, 'head.png', function(e) { var e = e.fullPath + "?version=" + new Date().getTime(); console.log(entry.toLocalURL()); document.getElementById("cphpic").src = entry.toLocalURL(); uploadHead(e); /*上传图片*/ //变更大图预览的src //目前仅有一张图片,暂时如此处理,后续需要通过标准组件实现 }, function(e) { console.log('copy image fail:' + e.message); }); }, function() { console.log("delete image fail:" + e.message); }); }, function() { //文件不存在 entry.copyTo(root, 'head.png', function(e) { var path = e.fullPath + "?version=" + new Date().getTime(); console.log(entry.toLocalURL()); document.getElementById("cphpic").src = entry.toLocalURL(); uploadHead(path); /*上传图片*/ }, function(e) { console.log('copy image fail:' + e.message); }); }); }, function(e) { console.log("get _www folder fail"); }) }, function(e) { console.log("读取拍照文件错误:" + e.message); }); }, function(a) {}, { filter: "image" }) }; //上传头像图片 B5教程网 www.bcty365.com function uploadHead(imgPath) { var image = new Image(); image.src = imgPath; image.onload = function() { var imgData = getBase64Image(image); var imgcode = encodeURI(imgData); console.log(imgData); var data = "image=" + imgcode + "&multi_detect=false" var requrl = "https://aip.baidubce.com/rest/2.0/ocr/v1/license_plate?"; var access_token = "24.fd0f63529528e77f5c13c1bcee4629a7.2592000.1552721942.282335-15558877"; var accurl = requrl + "access_token=" + access_token; mui.ajax(accurl, { data: { 'image': imgData, 'multi_detect': "false" }, dataType: 'json', type: 'post', timeout: 10000, success: function(data) { if(data.words_result==null){ console.log("E"); $("#cph").val(""); $("#bkrst").val(""); }else{ console.log("S"); console.log(data.words_result.number); document.getElementById('cph').value = data.words_result.number; var str = data.words_result.number + ' ' + data.words_result.color; //document.getElementById('bkrst'). = data.words_result.number; $("#bkrst").val(str); } }, error: function(xhr, type, errorThrown) { console.log("32323"); mui.toast('网络异常,请稍后再试!'); } }); } } // function ajax(url, fnSucc, fnFaild) { // //1.创建对象 // var oAjax = null; // if(window.XMLHttpRequest) { // oAjax = new XMLHttpRequest(); // } else { // oAjax = new ActiveXObject("Microsoft.XMLHTTP"); // } // // //2.连接服务器 // oAjax.open('GET', url, true); //open(方法, url, 是否异步) // // //3.发送请求 // oAjax.send(); // // //4.接收返回 // oAjax.onreadystatechange = function() { //OnReadyStateChange事件 // if(oAjax.readyState == 4) { //4为完成 // if(oAjax.status == 200) { //200为成功 // fnSucc(oAjax.responseText) // } else { // if(fnFaild) { // fnFaild(); // } // } // } // }; // } //将图片压缩转成base64 function getBase64Image(img) { var canvas = document.createElement("canvas"); var width = img.width; var height = img.height; // calculate the width and height, constraining the proportions if(width > height) { if(width > 100) { height = Math.round(height *= 100 / width); width = 100; } } else { if(height > 100) { width = Math.round(width *= 100 / height); height = 100; } } canvas.width = width; /*设置新的图片的宽度*/ canvas.height = height; /*设置新的图片的长度*/ var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, width, height); /*绘图*/ var dataURL = canvas.toDataURL("image/png", 0.8); return dataURL.replace("data:image/png;base64,", ""); } // var url="https://aip.baidubce.com/rest/2.0/image-classify/v2/advanced_general"; // var access_token="24.161aadc20db180b6f7246a9bde7cca09.2592000.1538896023.282335-11785013"; // var setupurl = url + "access_token=" + access_token; // var base64=canvas.toDataURL("../../images/pic.png",0.1); // var imgdata=null; // function $(id) { // return document.getElementById(id); // }; // // $("#cph").change(function () { // var cph = document.getElementById("cph").files; // cph = validateUp(cph); // var url = window.URL.createObjectURL(cph[0]); // //转base64 // var canvas = document.createElement('CANVAS'), // ctx = canvas.getContext('2d'), // img2 = new Image; // img2.crossOrigin = 'Anonymous'; // img2.onload = function () { // var height = img2.height; // //console.log("========原始高========" + height); // var width = img2.width; // //console.log("========原始宽========" + width); // if (height > width) { // height = img2.width; // width = img2.height; // //console.log("====" + width + "====转换height========" + height + "===" + height + "==转换width======" + width); // } // var scale = width / height; // //console.log("--比例--" + scale); // // 图片宽度压缩 // var width1 = img2.width; // if (width < 500) { // width1 = width; // } else if (width < 1000) { // width1 = width / 2; // } else if (width < 2000) { // width1 = width / 4; // } else if (width < 3000) { // width1 = width / 6; // } else if (width < 4000) { // width1 = width / 8; // } else if (width < 5000) { // width1 = width / 10; // } // //console.log("========调整后宽========" + width1); // //console.log("========调整后高========" + parseInt(width1 / scale)); // // 创建属性节点 // var anw = document.createAttribute("width"); // anw.nodeValue = width1; // var anh = document.createAttribute("height"); // anh.nodeValue = parseInt(width1 / scale); // canvas.setAttributeNode(anw); // canvas.setAttributeNode(anh); // ctx.drawImage(img2, 0, 0, width1, parseInt(width1 / scale)); // var base64 = canvas.toDataURL('image/jpeg', 0.1); // if (base64 != null && base64 != "" && base64 != "undefined") { // var imgData = base64.replace("data:image/jpeg;base64,", ""); // //imgData = encodeURI(imgData); // getLicense(imgData); // //console.info("========images========" + JSON.stringify(imgData)); // } // canvas = null; // }; // img2.src = url; // }); </script> </body> </html>
注意代码144行,替换access_token值
3.测试

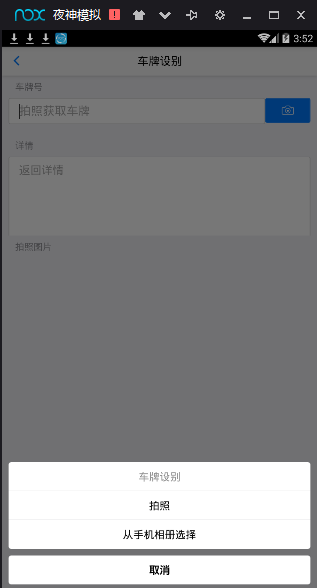
点击拍照


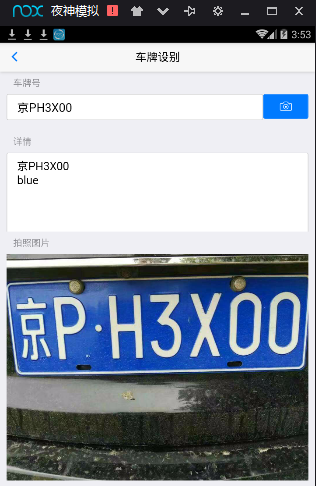
自动识别车牌号及颜色
