1、for...in语句用于对数组或者对象的属性进行循环操作,是for循环的一种。
注意:该方法可用于数组或对象。
语法:
for(变量 in 对象/数组){}
如:
var obj = { name:'xm', age:20 } for(var i in obj){ console.log( i, obj[i] ); }
//变量i在字面量对象{}中为属性名,obj[i]为属性值
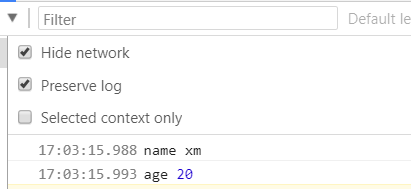
结果:

2、forEach()用于调用数组的每个元素,并将元素传递给回调函数,也是for循环的一种。
注意:该方法只能用于数组。
语法:
array.forEach(function(currentValue, index, arr), thisValue);
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
如:
| currentValue | 必需。当前元素 |
| index | 可选。当前元素的索引值。 |
| arr | 可选。当前元素所属的数组对象。 |