首先从这里下载其浏览器版:
https://github.com/evilstreak/markdown-js/releases

解压缩后在其js文件同目录下新建一个网页进行测试,代码如下:

<!DOCTYPE html> <html> <body> <textarea id="text-input" oninput="this.editor.update()" rows="6" cols="60">Type **Markdown** here.</textarea> <div id="preview"> </div> <script src="markdown.js"></script> <script> function Editor(input, preview) { this.update = function () { preview.innerHTML = markdown.toHTML(input.value); }; input.editor = this; this.update(); } var $ = function (id) { return document.getElementById(id); }; new Editor($("text-input"), $("preview")); </script> </body> </html>
这样就轻松的实现了实时解析转换:

转换后得到的只是最基础的HTML,可以用CSS美化一下,随手将Bootstarp的CSS引用过来看看:
<!DOCTYPE html> <html> <head> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body style="padding:30px"> <textarea id="text-input" oninput="this.editor.update()" rows="6" cols="60">Type **Markdown** here.</textarea> <div id="preview"> </div> <script src="markdown.js"></script> <script> function Editor(input, preview) { this.update = function () { preview.innerHTML = markdown.toHTML(input.value); }; input.editor = this; this.update(); } var $ = function (id) { return document.getElementById(id); }; new Editor($("text-input"), $("preview")); </script> </body> </html>
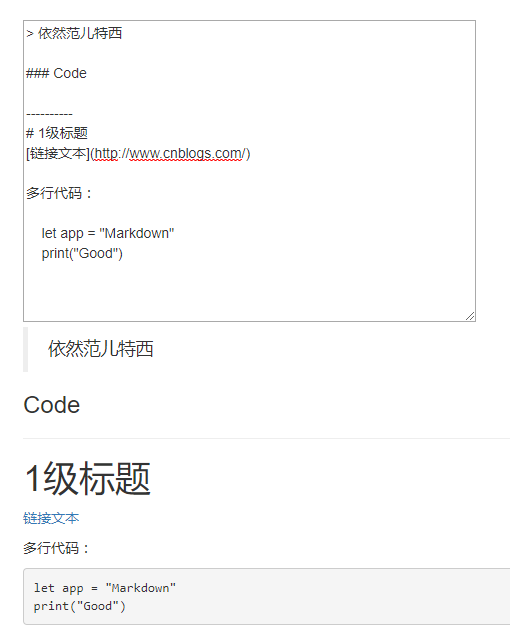
效果如下:

在线体验地址: http://www.richerdyoung.cn/markdown/
markdown 基于语法: http://www.cnblogs.com/richerdyoung/p/7084055.html