20155333 《网络对抗》 Exp8 Web基础
基础问题
(1)什么是表单?
- 表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:- 表单标签,这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮,包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
- 浏览器只看得懂html、css、js等
其他的服务器端动态脚本,比如php、jsp等,解析工作是在服务器完成的。浏览器中能查看php等文件的内容是因为服务器上有php的解析器,比如apache+php, 当浏览器请求一个php文件的时候,这个解析器会将这个php文件进行逻辑处理和编译,再将编译后的结果转化成html源发送至浏览器进行展示。
(3)WebServer支持哪些动态语言?
- php、asp、net、java、ruby等多种动态开发语言。
实践
Web前端:HTML
使用sudo apt-get install apache2安装Apache服务器

安装出错!
用ps -A | grep apt查看有哪些进程与“apt”有关,显示没有任何进程。
再次安装sudo apt-get install apache2

安装成功!
使用service apache2 start打开Apache服务

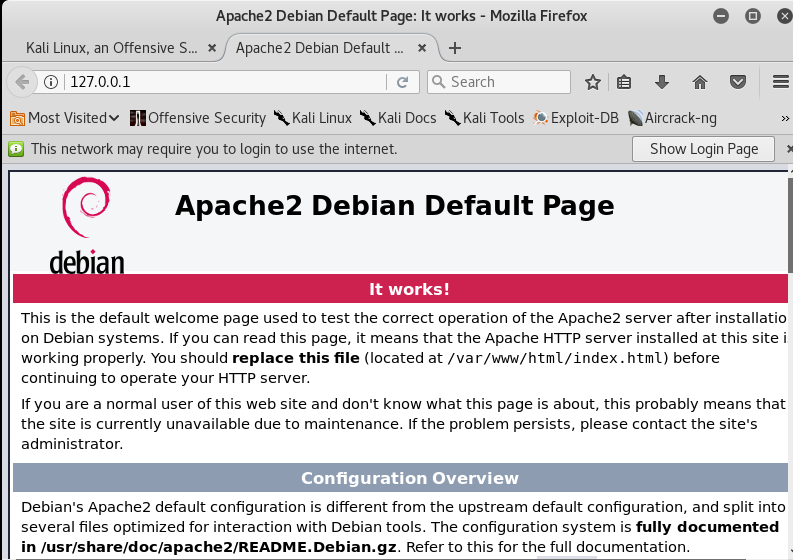
在Firefox中输入127.0.0.1:80,显示Apache的默认网页,服务器正常开启

使用cd /var/www/html进入到Apache的工作目录下,vi form1.html新建一个含有表单的html文件,编写一个简单的登录页面,代码如下:
<html>
<head>
<title>form1</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table>
<h2>账号密码登录</h2>
<form action="login" method="post">
<tr>
<td>用户名: </td>
<td><input type="text" name="username" value="Your name" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value="Your password" /></td>
<td> </td>
<td> </td>
</tr>
<table>
<tr>
<td><input type="submit" value="登录" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
在浏览器打开:

Web前端:javascipt
在form1.html基础上,添加一段JavaScript代码,来判断用户是否填写用户名和密码。修改后的form3.html如下所示:
<html>
<head>
<title>form2</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table>
<h2>账号密码登录</h2>
<form method ="POST" action="login" name="frmLogin" >
<tr>
<td>用户名</td>
<td><input type="text" name="username" value="Your name" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" value="Your password" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<table>
<tr>
<input type="submit" name="login" value="登录" onClick="return validateLogin()"/>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
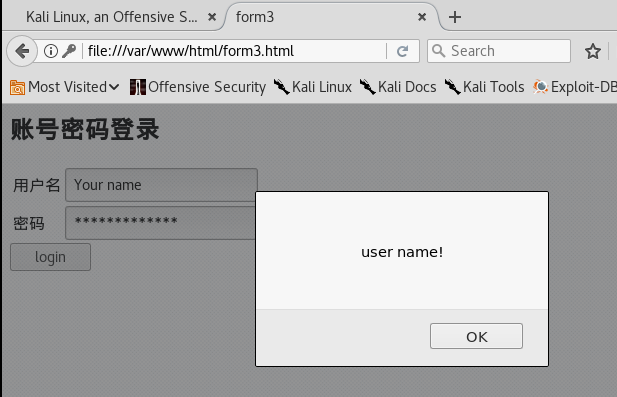
在浏览器访问file:///var/www/html/form3.html,如果未填写用户名或密码就提交,就会有提示。

Web后端:MySQL基础
输入/etc/init.d/mysql start开启MySQL服务

输入mysql -u root -p使用root权限进入,默认密码:password

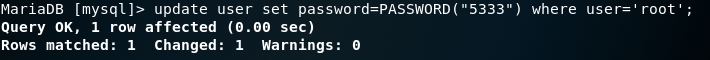
输入update user set password=PASSWORD("新密码") where user='root';,修改密码

输入flush privileges;,更新权限

退出数据库,用新密码重新登录

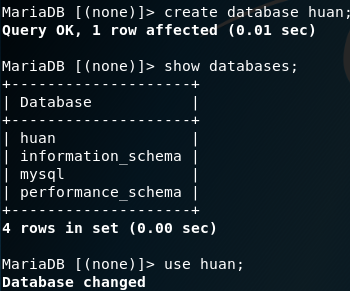
使用create database 库名;建立一个数据库
使用show databases;查看存在的数据库
使用use 库名;使用创建的数据库

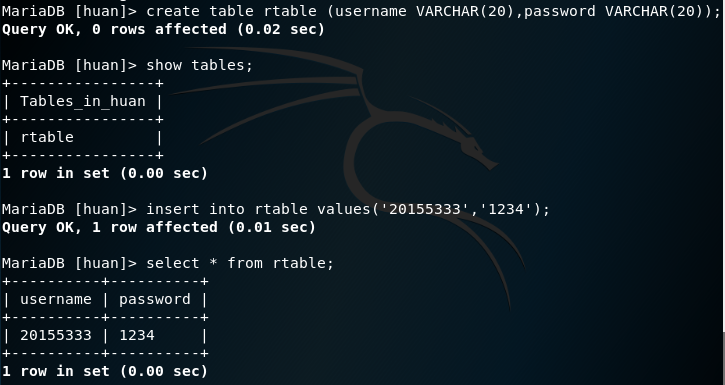
使用create table 表名 (字段设定列表);建立数据表
使用show tables;查看存在的数据表
使用insert into 表名 values('值1','值2','值3'...);插入数据
使用select * from 表名;查询表中的数据

使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";,在MySQL中增加新用户

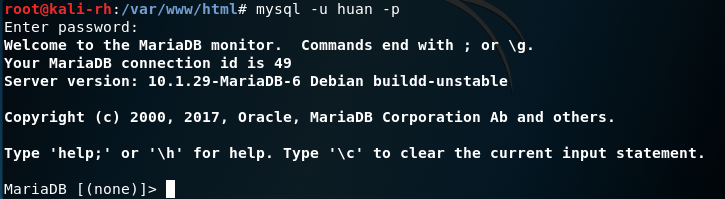
增加新用户之后退出,使用新的用户名和密码进行登录

登录成功,说明增加新用户成功!
Web后端:编写PHP网页
在/var/www/html目录下新建一个PHP测试文件test.php,简单了解一下它的一些语法
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is huan php test page!<br>";
?>
在浏览器中输入localhost:80/lzw_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM form3 where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "huan", "20155333", "huan");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
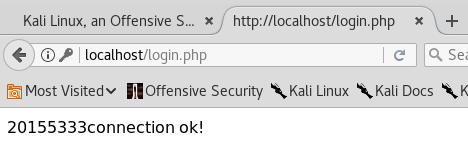
在浏览器中输入localhost:80/form3.html访问自己的登录页面,输入表中的username和password,进行用户认证。

SQL注入,XSS攻击
SQL注入
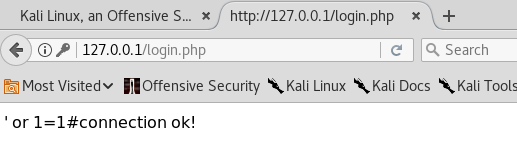
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功

这是由于输入的用户名和代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,这个条件永远成立,不管密码是否输入正确,都能够成功登陆。
XSS攻击
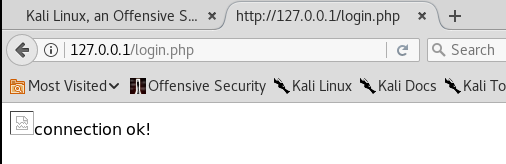
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="321.png" />,密码随意,即可读取图片。

实践总结及体会
本次实验完成得较为顺利(大概是虚拟机看在这是倒数第二次实验的份上放我一马),可能是由于之前学过web编程及数据库相关知识的原因,所以没有想像中的难。同时也提醒我们,不要以为考完试之后学过的知识就没有用了,它们可能在新的课程中得到应用。