一、http协议
是浏览器和web服务器之间的通信协议
1.通用头信息
request url:请求的url,向服务器请求的数据
request method:请求的方式 get、post
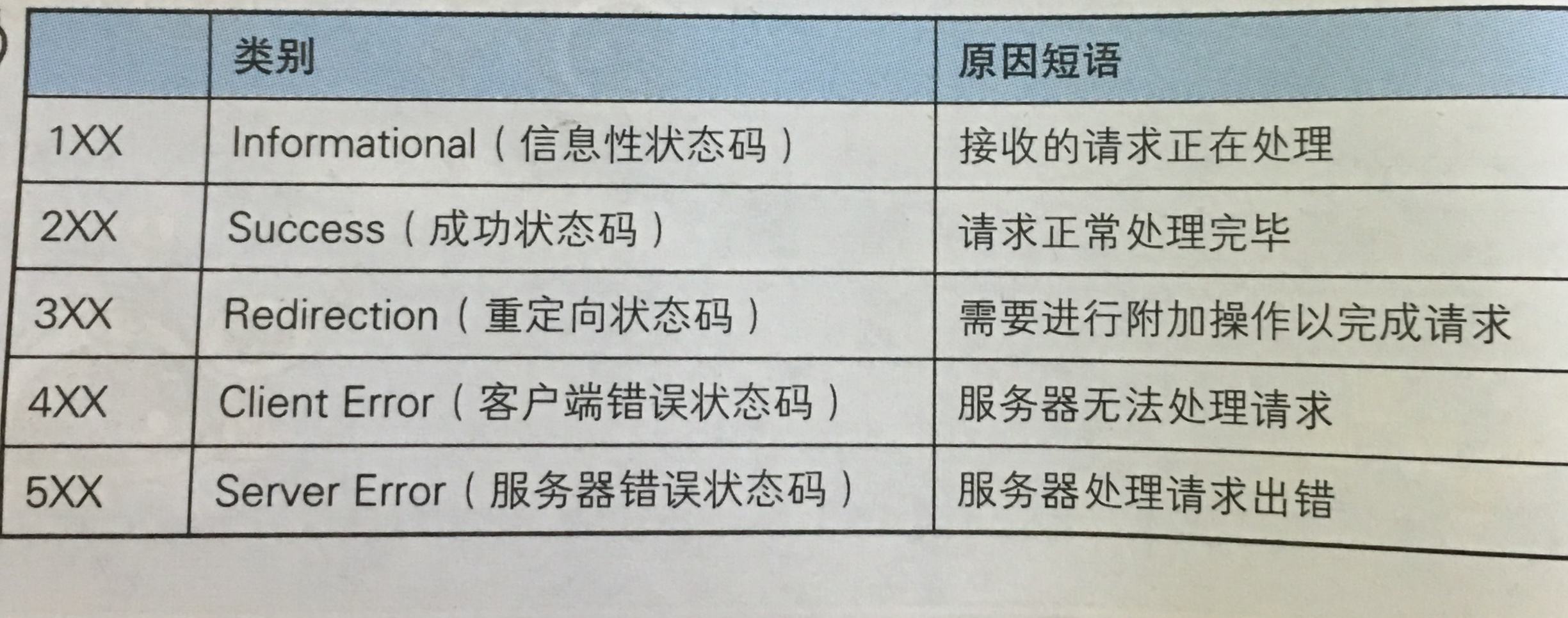
status code:响应的状态码

2.响应头信息
connection:连接方式,keep-alive持久连接
Content-Type:响应的文件类型
Content-Enncoding:压缩类型gzip
data:响应的时间
transfer-Ending:响应的传输方式
location:响应的重定向
3.请求头信息
Accept:客户端接受的文件类型有哪些
Accept-Encoding:客户端接受的压缩类型有哪些
Accept-Language:客户端接受的语言类型
Connection:连接方式 keep-alive 持久连接
4.请求主体
可有可无,客户端向服务器端请求的数据
二、http模块
既可以模拟浏览器向web服务器发请求,也可以创建web服务器
1.模拟浏览器
|
http.get(url,callback); get:请求的方法 url:请求的URL callback:回调函数,用于获取服务器端的响应 res:响应的对象 res.statsCode:响应的状态码 res.on(‘data’,function(buf){}) buf就是响应的数据,格式为buffer |
1.创建web服务器
var server = http.createServer();//创建web服务器
server.listen(xxx)//分配端口,监听xxx端口的变化
server.on(‘request’,function(req,res){})
//通过事件来接收浏览器的请求,当有请求自动触发该事件
res 响应对象
writeHead(状态码,头信息) 设置响应的头信息
write(文本) 设置响应的文本内容
end() 结束响应
req 请求的对象
url 获取请求的URL
method 获取请求方法
headers 获取请求的方法
headers 获取请求头信息
|
const http = require('http'); //创建web服务器 var server = http.createServer(); //监听端口8081 server.listen(8081); //接收浏览器的请求 server.on('request',function(req,res){ //根据请求的URL来做出不同响应 switch(req.url){ case '/login': res.write('this is login page'); break; case '/member': res.write('this is member page'); break; case '/': res.writeHead(302,{ location:'/member' }); break; default: //如果以上所有的url都没有对应的响应 res.writeHead(404,{}); res.write('404 not found'); } //结束响应 res.end(); }); |
三、express框架
基于nodejs平台的web开发框架
官网:http://www.expressjs.com.cn
下载:npm install express
const express = require(‘express’); //引入express模块
var server = express(); //创建web服务器
server.listen(xxx); //监听端口xxx
1.路由
浏览器向web服务器发请求,web服务器会根据请求的URL和请求的方法做出响应
路由三要素:请求的URL、请求的方法、回调函数(接收请求、做出响应)
注意:路由传参不是通过http协议传递的
响应对象-res
sendStatus() 设置响应的状态码
Send() 响应文本,只能使用一次,如果是数字被认为状态码
sendFile() 响应文件,必须使用绝对路径(_dirname)
redirect() 响应重定向,跳转到另一个URL
练习:创建多个路由
请求方法get,请求的URL /login 响应一个html文件
请求方法get,请求的URL /code 响应一个400状态码
请求方法get,请求的URL /detail 响应一行文本
请求对象-req
method 获取请求方法
url 获取请求的URL
headers 获取请求的头信息
query 获取请求的URL中的查询字符串,并将它解析为对象
2.路由传参(传数据)
设置路由中接收的名称
server.get(‘/product/:lid’,function(req,res){
req.params //获取路由传递数据,返回对象
});
浏览器中请求并传递
3.post请求
post请求通过表单提交,服务器端是通过事件来获取post请求的数据
Req.on(‘data’function(buf){
Buf:传递的数据,格式是buffer,需要转为普通字符串,转换后是查询字符串,需要借助查询字符串模块解析为对象
});
eg:使用post和get请求完成注册(用户名,密码,手机,邮箱),服务器端获取注册的数据

1 <h1>get注册页面</h1> 2 <form method="get" action="/myreg"> 3 用户:<input type="text" name="uname"><br> 4 密码:<input type="text" name="upwd"><br> 5 手机:<input type="text" name="phone"><br> 6 邮箱:<input type="text" name="email"><br> 7 <input type="submit"> 8 </form> 9 <!-- 10 <h1>post注册页面</h1> 11 <form method="post" action="/myreg"> 12 用户:<input type="text" name="uname"><br> 13 密码:<input type="text" name="upwd"><br> 14 手机:<input type="text" name="phone"><br> 15 邮箱:<input type="text" name="email"><br> 16 <input type="submit"> 17 </form> 18 --> 19 20 //引入express第三方框架 21 const express = require('express'); 22 const querystring = require('querystring'); 23 //创建web服务器 24 var server = express(); 25 //监听端口 26 server.listen(8080); 27 //请求得到一个html文件 28 //路由:get /login 29 30 server.get('/login',function(req,res){ 31 res.sendFile(__dirname + '/02_post.html'); 32 }); 33 //获取post请求数据 34 //通过事件:当浏览器端有请求数据自动触发 35 server.post('/mylogin',function(req,res){ 36 //获取post请求数据 37 //通过事件:当浏览器端有请求数据,自动触发 38 req.on('data',function(buf){ 39 var qs = buf.toString(); 40 //使用查询字符串模块解析为对象 41 var obj = querystring.parse(qs); 42 console.log(obj); 43 44 }); 45 res.send('登录成功'); 46 }); 47 48 server.get('/reg',function(req,res){ 49 res.sendFile(__dirname + '/reg.html'); 50 }); 51 server.post('/myreg',function(req,res){ 52 req.on('data',function(buf){ 53 //由buffer数据转为查询字符串 54 var data = buf.toString(); 55 //将查询字符串解析为对象 56 var obj = querystring.parse(data); 57 console.log(obj); 58 }); 59 res.send('注册成功'); 60 }); 61 62 //get /myreg 63 server.get('/myreg',function(req,res){ 64 res.send('使用get注册成功'); 65 console.log(req.query); 66 });
4.get请求
get请求以查询字符串的方式传递数据,在路由中使用req.query属性来获取数据
get和post请求的区别:
①get请求安全性较低,速度快,地址栏会暴露信息,浏览器会缓存,一般搜索、查询使用get,浏览器地址栏达到一定程度无法使用get请求
②post请求安全性高,速度慢,不会再浏览器地址暴露信息,一般在登录,注册使用post,post请求实际也做了地址的拼接,是在浏览器内部执行的
四、路由器
路由在使用过程中,不同的模块可能出现相同的URL,把同一个模块下的所有路由归纳到一个路由器,访问形式需要使用路由器
注意:使用路由器是为了防止URL冲突
1.路由器是一个自定义模块
const express = require(‘express’);
bar router = express.router(); //创建空的路由器对象
router.get(‘/list’,function(req,res){}); //往路由器中添加路由
module.exports = router; //导出路由器
2.在web服务器使用
const userRouter = require(./user.js); //引入路由器
server.use(‘/user’,userRouter); //把用户路由器挂在到/user下,访问形式为/user/list...
五、中间件
中间件为主要的业务逻辑提供服务
中间件分为:应用级中间件、路由级中间件、内置中间件、第三方中间件、错误处理中间件
1.应用级中间件
每个中间件就是在调用一个函数,需要配合其他的中间件或者路由使用
server.use(回调函数); 拦截所有的路由,所有路由自动调用回调函数
server.use(‘/url’,回调函数); 拦截特定的路由,只有路由中URL为/url才能调用回调函数
eg:创建路由(get/view)响应当前的浏览次数,每次请求,响应次都会自动加1

1 const express = require('express'); 2 var server = express(); 3 server.listen(8080); 4 /* 5 初始化浏览次数为0 6 添加中间件拦截/view,让浏览次数加1 7 */ 8 var count = 0; 9 server.use('/view',function(req,res,next){ 10 count++; 11 next(); 12 }); 13 server.get('/view',function(req,res){ 14 //响应浏览次数 15 res.send('一共浏览了:'+ count.toString() + '次'); 16 });
2.路由级中间件
用于服务器中将路由器挂在到特定的URL
server.use(‘/user’,userRouter);
3.内置中间件
在express中只要一个内置的中间件,叫托管静态资源
Server.use(express.static(‘要托管的目录’));
注意:在托管的时候,如果同时托管多个目录,在执行的时候会按照先后顺序
托管静态资源到特定目录,如果浏览器请求静态资源,则自动到该目录下寻找
eg:托管login.html到public目录下,浏览器请求得到该文件,在表单中将用户名和密码使用post请求发给web服务器

1 <form method = "post" action="/mylogin"> 2 用户:<input type="text" name="uname"><br> 3 密码:<input type="password" name="upwd"><br> 4 <input type="submit" value="登录"> 5 </form> 6 const express = require('express'); 7 const querystring = require('querystring'); 8 //引入第三方中间件 9 const bodyParser = require('body-parser'); 10 var server = express(); 11 server.listen(8080); 12 //使用body-parser中间件 13 //urlencoded:将post请求的数据解析为对象 14 //extended:是否使用qs模块将查询字符串解析为对象,false表示不适用第三方qs,是使用querystring 15 server.use(bodyParser.urlencoded({ 16 extended:false 17 })); 18 server.use(express.static('public')); 19 server.post('/mylogin',function(req,res){ 20 /*req.on('data',function(buf){ 21 //由buffer数据转为查询字符串 22 var data = buf.toString(); 23 //将查询字符串解析为对象 24 var obj = querystring.parse(data); 25 console.log(obj); 26 });*/ 27 //前提:已经配置好body-parser中间件 28 console.log(req.body); 29 res.send('登录成功'); 30 });
4.第三方中间件
就是第三方模块的形式,使用的时候需要先引入body-parser中间件的使用,作用是将post请求数据解析为对象
可以直接把post请求解析为对象
Const bodyParser=require(‘body-parser’);//引入模块
//引入body-parser
server.use(bodyParser.urlencoded({
extended:false
}));
urlencoded:将post请求数据格式为对象
extended:不适用第三方qs模块,使用核心模块
querystring:将查询字符串格式化为对象
注意:在路由中获取post请求数据:req.body返回对象
六、mysql模块
连接mysql数据库服务器
mysql.exe -h127.0.0.1 -p3306 -uroot -p
进入数据库 use xxx;
Insert into emp values(...);
Delete from emp where uid = xxx;
Update emp set ename = ‘xxx’,sex = xxx where eid = xxx;
Select eid,ename from emp;
1.普通连接

1 //引入mysql模块 2 const mysql = require('mysql'); 3 //创建连接 4 var connection = mysql.createConnection({ 5 host:'localhost', 6 port:'3306', 7 user:'root', 8 password:'xxx', 9 database:'xxx' 10 }); 11 //执行连接 12 connection.connect(); 13 var sql = 'select * from emp'; 14 //执行sql语句 15 connection.query(sql,(err,result)=>{ 16 if(err) throw err; 17 //打印sql语句的结果 18 console.log(result); 19 }); 20 //释放资源 21 connection.end();
2.使用连接池
var pool = mysql.createPool({}); 创建连接池对象,传递主机名,端口,用户名,密码,
使用的数据库,连接池大小
pool.query(sql,callback)
七、服务器
1.web服务器(app.js)
1.1托管静态资源到public
1.2使用body-parser中间件
1.3使用路由器挂在到指定的位置
2.路由器(routes.js)
2.1引入连接池模块
2.2创建路由器对象
2.3往路由器中添加路由
2.4在路由中使用连接池
2.5导出路由器
3.连接池模块(pool.js)
3.1创建连接池对象
3.2导出连接池对象
