1.解压安装OpenDayLight控制器

下载完成后在终端输入
tar -zxvf distribution-karaf-0.4.4-Beryllium-SR4.tar.gz
完成解压
2.启动并安装插件
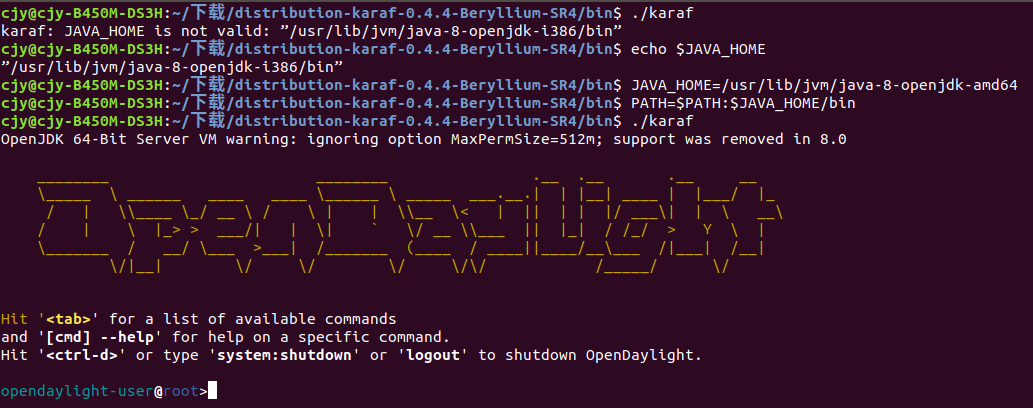
cd进入bin文件夹,输入./karaf

刚开始忘记配置java环境了,所以配置了重新运行./karaf就可以正常安装了

安装后进行配置


在浏览器输入http://127.0.0.1:8181/index.html进入ODL图形界面,用admin账户登录
3.用Python脚本搭建如下拓扑,连接OpenDayLight控制器

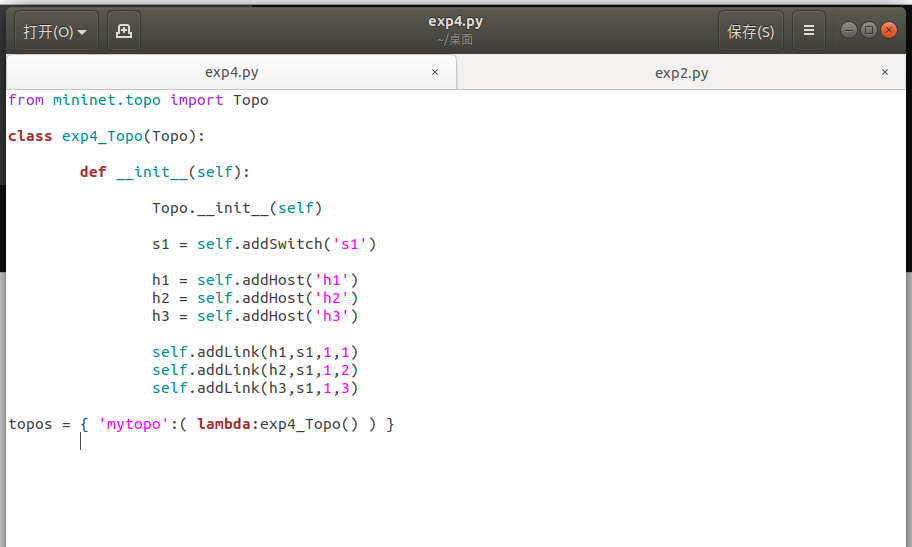
python代码如图

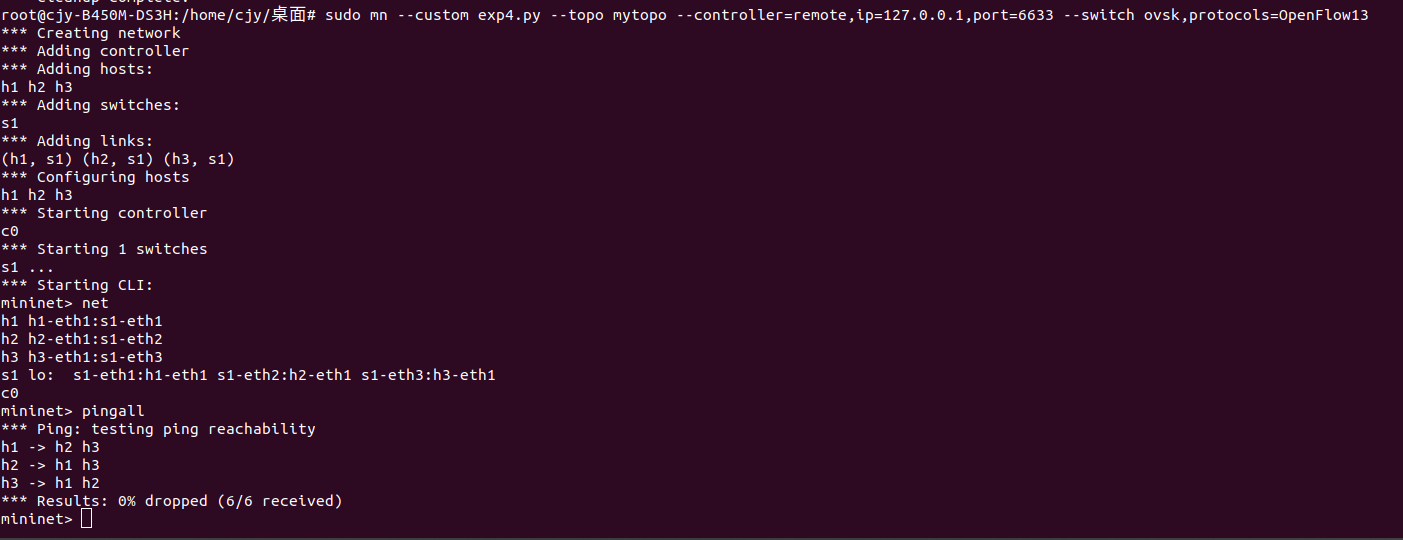
终端输入sudo mn --custom exp4.py --topo mytopo --controller=remote,ip=127.0.0.1,port=6633 --switch ovsk,protocols=OpenFlow13来构建拓扑

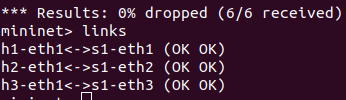
links查询链路连接情况

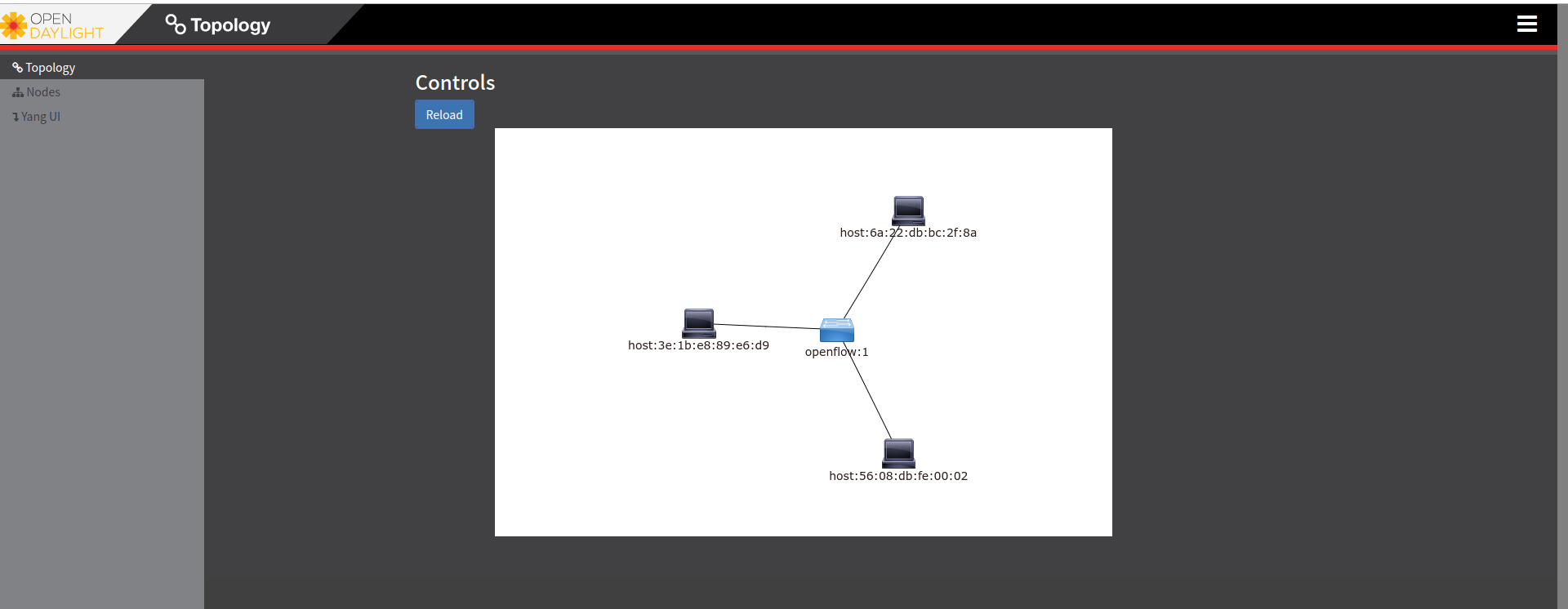
在ODL控制器端查看拓扑
4. 在控制器提供的WEB UI中下发流表使h2 20s内ping不通h3,20s后恢复
因为要使20s内h2 ping 不通 h3,因此我们可以下发策略使port2进来的目的IP为h3的数据包都drop掉就能ping不通,然后设置hard_time为20s,则二十秒后策略失效。
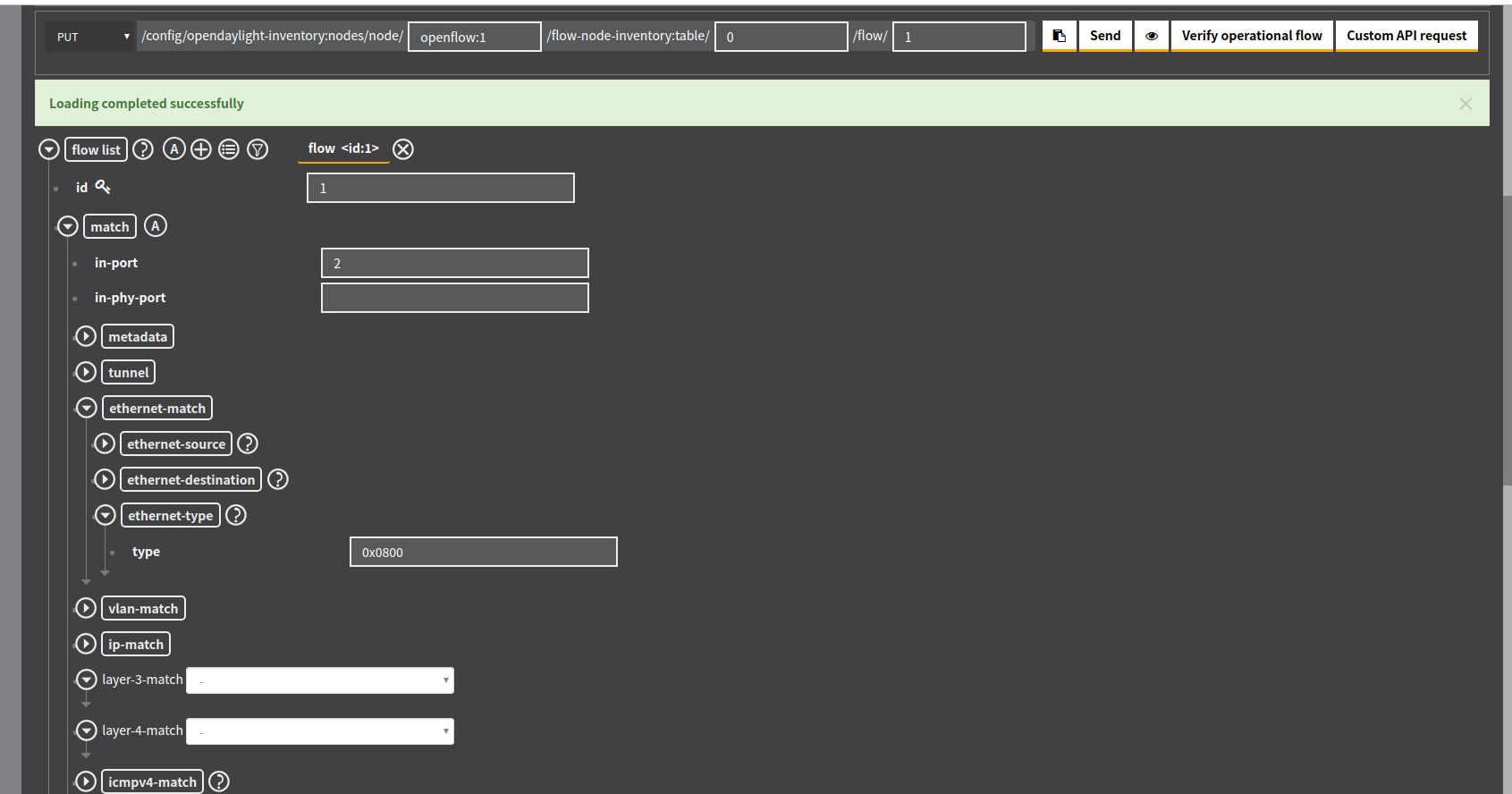
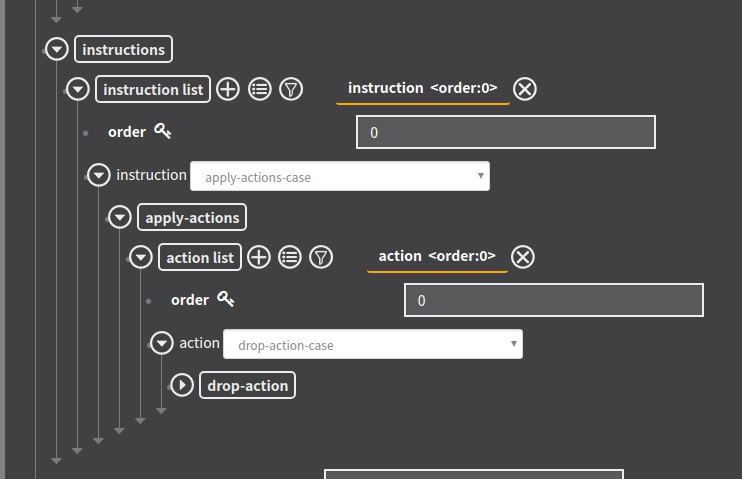
配置流表
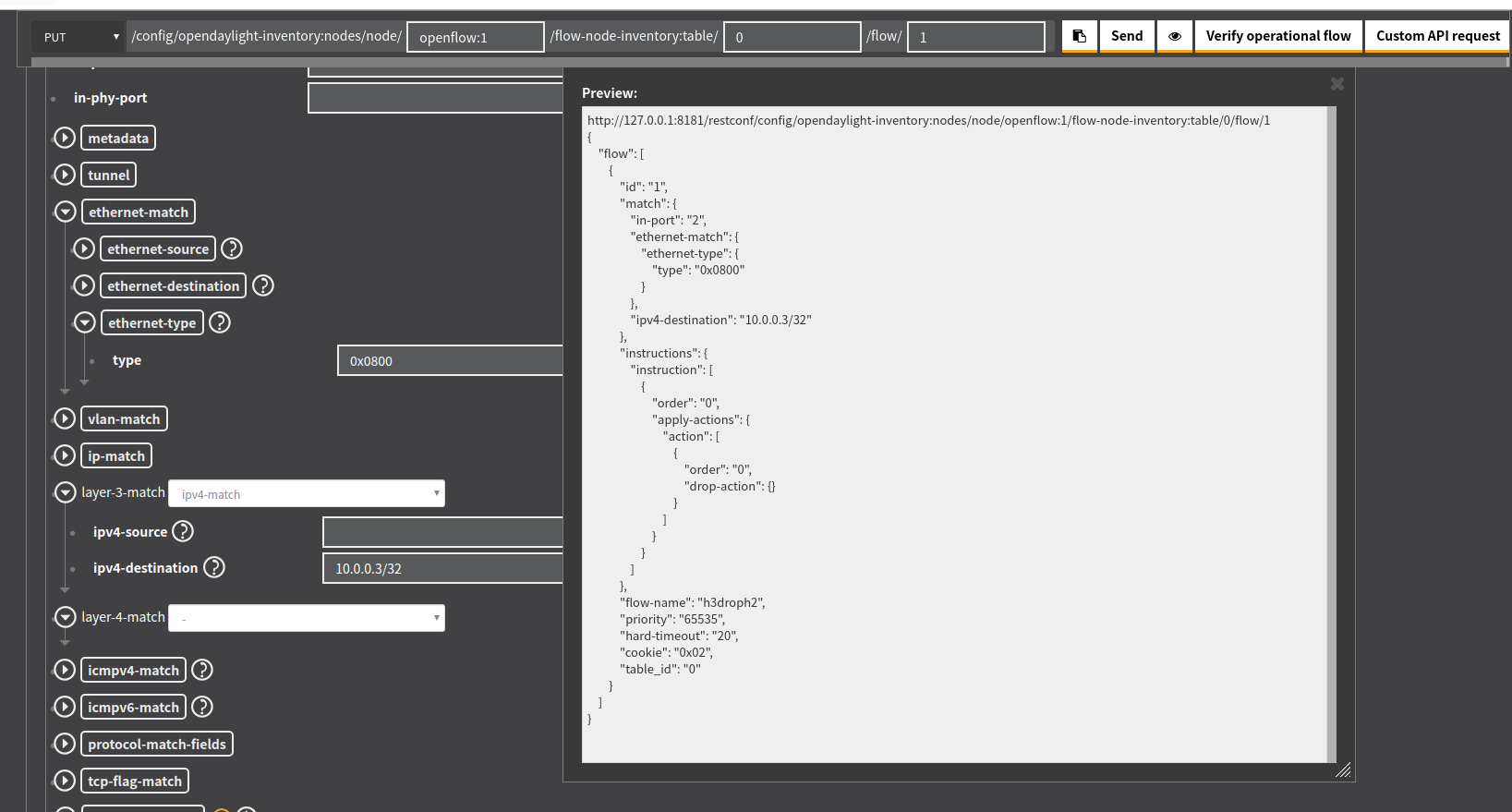
选择PUT方式下发流表,node填入openflow:1,table为0,flow为1。

然后点击添加flow list,id为0,in-port输入端口选择2(交换机连接h2的端口),ethernet-type写入0x0800(表示以太网帧是ip协议)

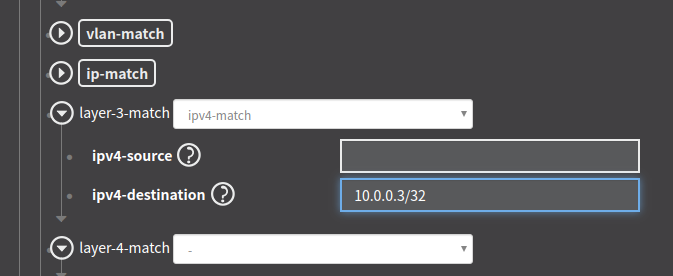
layer-3-match:ipv4-match 三层匹配为ipv4匹配,ipv4-source:数据包源ip匹配项,ipv4-destination:数据包目的ip匹配项

新增instruction list这是流表项匹配到数据报后要执行的指令,order:0 指令id0, instruction:apply-actions-case 执行动作
新增action list ,action drop-action-case 丢包动作(转发动作为output-action 并要在output-node-connector填写转发端口),order:0 动作id0

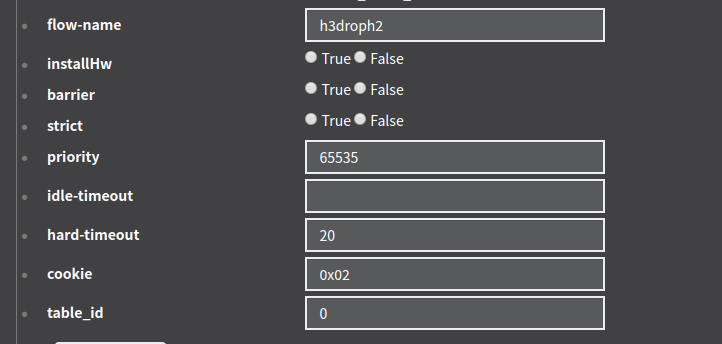
flow-name 流表项名字,这里我们写h3droph2
priority 流表项优先级,设置成最大65535
hard-timeout 硬超时,流表项下发后生效时长,设置为20s
cookie 可不填,为方便在ovs中查找下发成功的流表项可以设置成容易找的到值如0x02(要填16进制)
table_id 流表id 默认为0

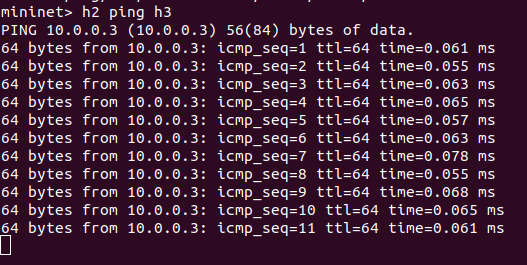
在终端中输入h2 ping h3,未发送流表前可看到正常ping通

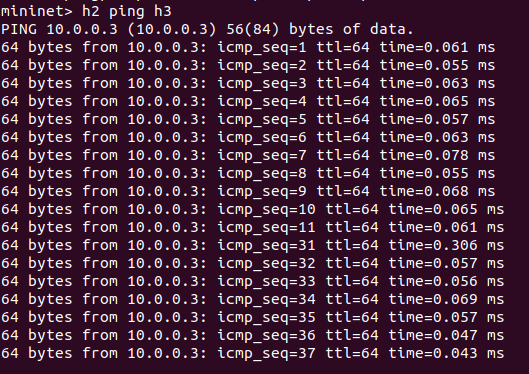
发送流表后20s,h2 无法ping通 h3,可以看到缺失了icmp_seq=12-30的包,icmp_seq=31的time远超其它的包
5. 借助Postman通过OpenDayLight的北向接口下发流表,再利用OpenDayLight北向接口查看已下发的流表。

终端输入
tar -zxvf Postman-linux-x64-7.9.0.tar.gz
解压安装postman

preview一下我们刚才在ODL图形界面添加的流表,并把url添加到postman上,并设置为put

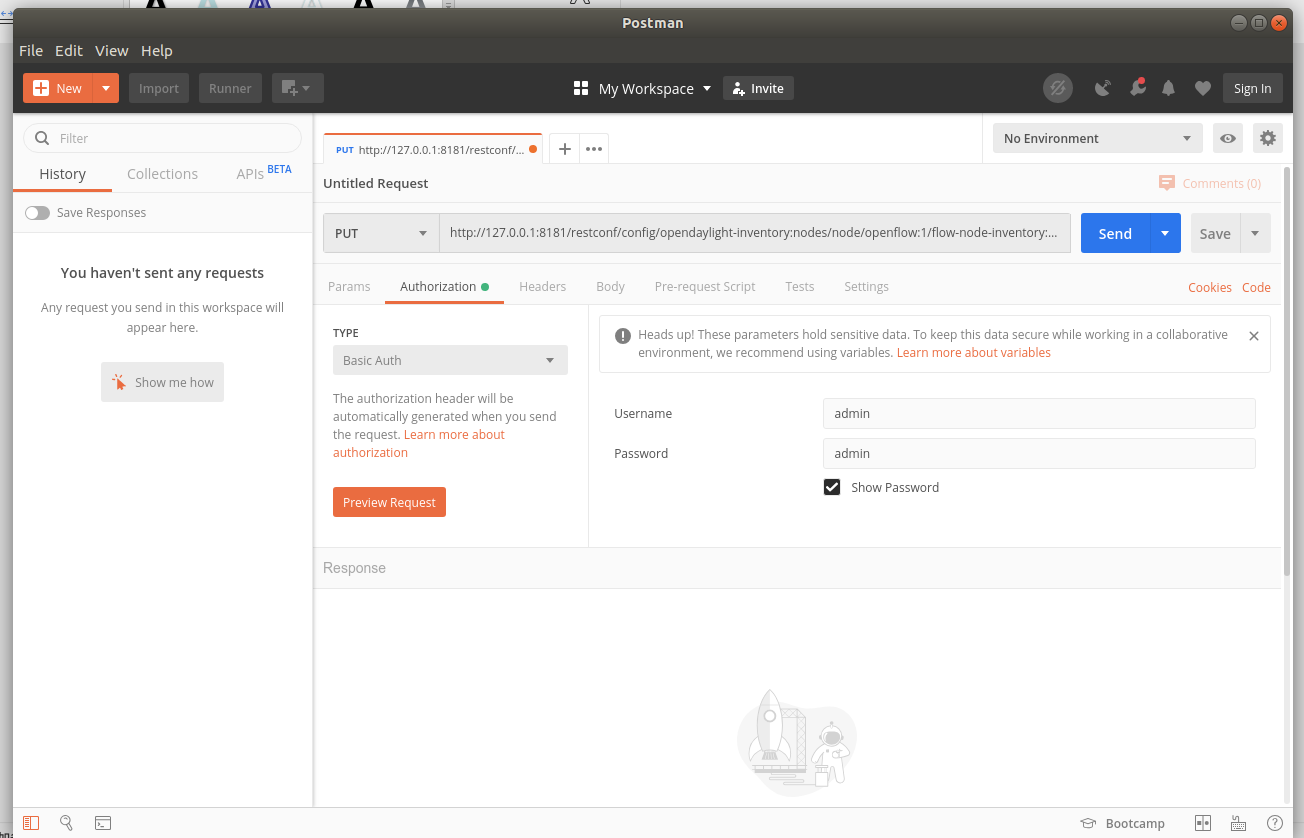
登录admin账户并设置Authorization的type选择Basic Auth

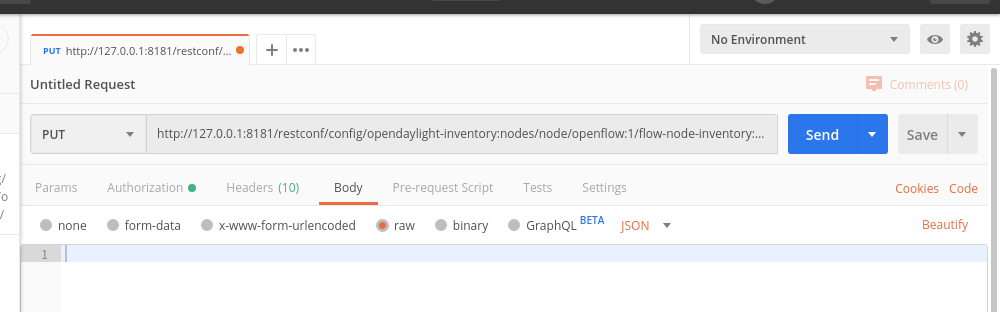
在Body下设置上传方式设置为row,消息的格式为JSON

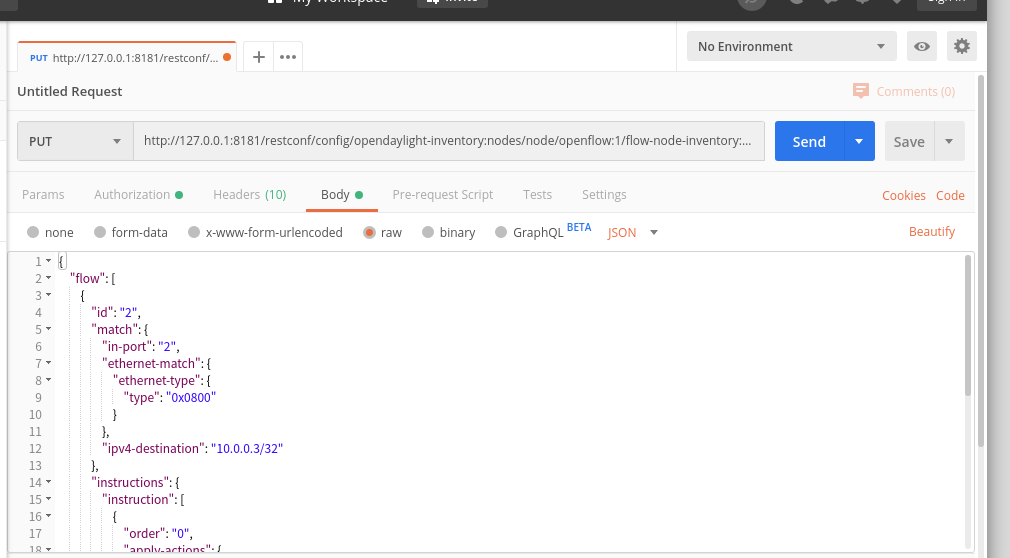
将刚才preview的内容复制到文本中,并将url的flowid和文本中的flowid设置为2,避免与我们刚才的流表项冲突

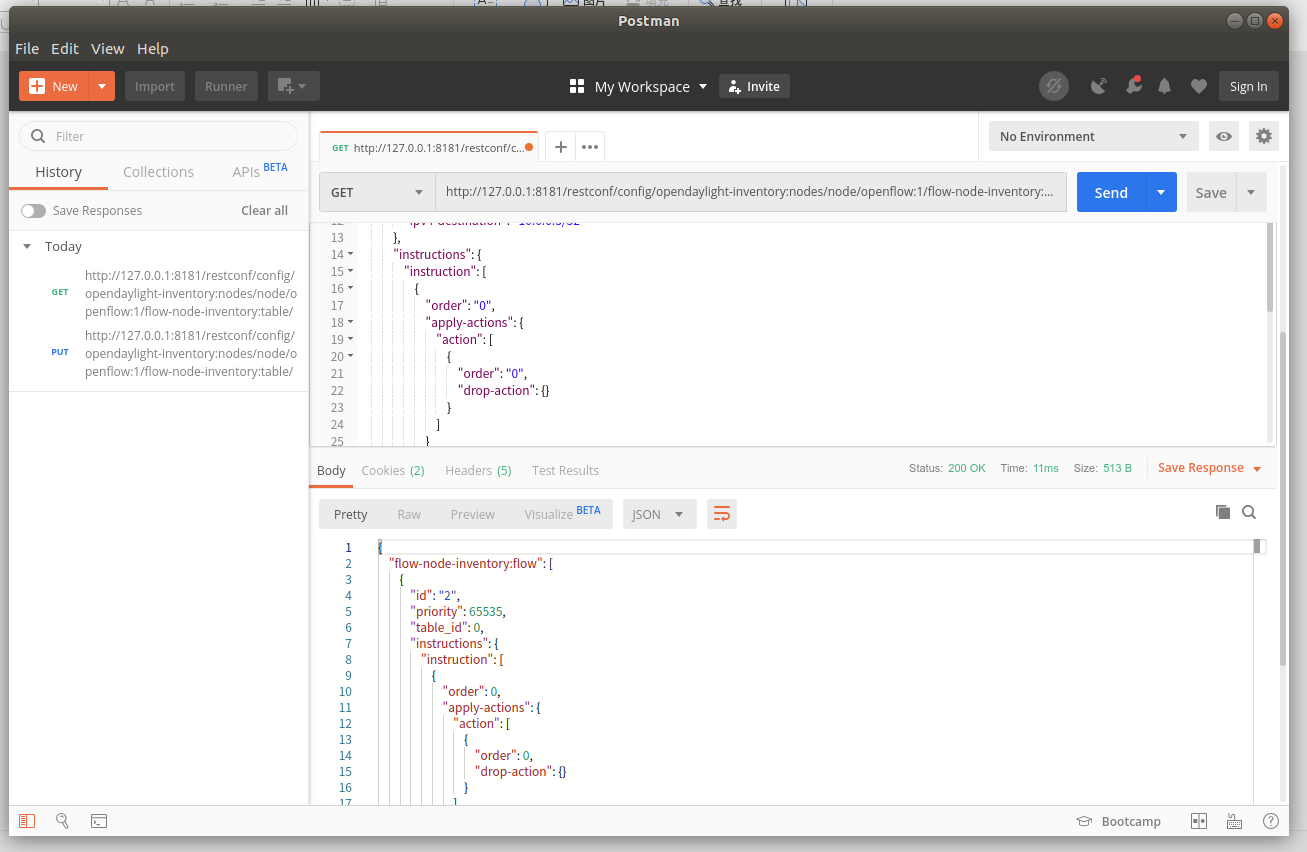
点击send后,发送成功

然后改为GET并send查看刚刚下发的流表项