ajax请求步骤
步骤一:var xmr =new XMLHttpRequest(); // 创建xmlhttprequest对象,XMLHttpRequest对象用来和服务器交换数据
步骤二:xmr.open(method,url,async)
XMLHttpRequest发送请求
参数的意义如下
method:GET或者POST请求方法
url:相对地址或者绝对地址
async:true或者false,默认是true,async参数为true(代表异步)或者false(代表同步)
步骤三:xhr.send();//1 (载入)已经调用send()方法,正在派发请求。
步骤四:onreadystatechange函数,当发送请求到服务器,我们想要服务器响应执行一些功能就需要使用onreadystatechange函数,每次xmlhttprequest对象的readyState发生改变都会触发onreadystatechange函数。
xhr.addEventListener("readystatechange",function(){
//2-4 (载入完成)send()已经执行完成,已经接收到全部的响应内容。(交互)正在解析响应内容。(完成)响应内容已经解析完成,用户可以调用 返回值
console.log(xhr)
if (xhr.readyState==4) {//状态值
if (xhr.status==200) {
console.log(JSON.parse(xhr.responseText));//字符串转成JSON
// JSON.stringify(obj)//json转string
}else if(xhr.status==404){
alert("请求页面吊事,请询问")
}else if(xhr.status==403){
alert("请求页权限或参数错误,请询问")
}
else if(xhr.status==500){
alert("请求页内部错误,请询问")
}else{
alert("未知错误")
}
}
})
以上方法是前端向后台拿取数据,保证前端以后上传的代码要跟后台在同一个域名的下,不跨域
如果是跨域的就需要设置<script src="地址" type="text/javascript" charset="utf-8"></script>
1.什么是AJAX?
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。它使用:
使用XHTML+CSS来标准化呈现;
使用XML和XSLT进行数据交换及相关操作;
使用XMLHttpRequest对象与Web服务器进行异步数据通信;
使用Javascript操作Document Object Model进行动态显示及交互;
使用JavaScript绑定和处理所有数据。
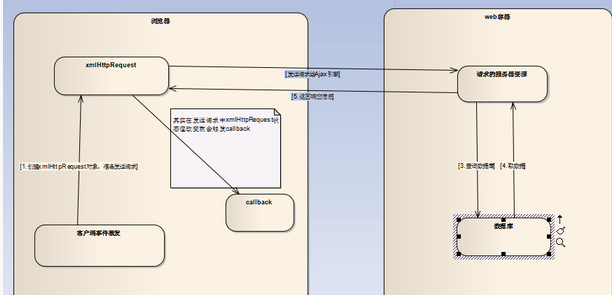
2.AJAX的工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax:Asynchronous javascript and xml,实现了客户端与服务器进行数据交流过程。使用技术的好处是:不用页面刷新,并且在等待页面传输数据的同时可以进行其他操作。
这就是异步调用的很好体现。首先得了解什么是异步和同步的概念。
举个例子:比如你去图书馆借某种书,可惜图书馆此书被借完。这时可以采用两种做法。
第一种做法:在图书馆一直等待,直到有人还书,然后再去吃饭睡觉。
第二种做法:直接跟图书馆管理员约定,若是有人还书,直接通知你。你则该忙什么忙什么。到时候会通知你。
而第一种做法就是同步的表现,必须等待别人还书(等待服务器返回信息)才进行其他事情,至死方休。
而第二种做法就是异步的表现,不耽误时间,合理利用时间高效率做事。
遇到这种情况,你会采用那种办法呢?
选择第一种,哈哈,说明你太执着啦;选择第二种,说明你灵活变通,合理安排自己的人生。你自己看着办吧。
那Ajax是如何从浏览器发送Http请求到服务器呢?
这就得使用一个重要的对象XMLHttpRequest。
那首先了解一下XMLHttpRequest对象的属性和方法。
主要的属性:
readyState属性有五个状态值。
0:是uninitialized,未初始化。已经创建了XMLHttpRequest对象但是未初始化。
1:是loading,send for request but not called .已经开始准备好要发送了。
2:是loaded, send called,headers and status are available。已经发送,但是还没有收到响应。
3:是interactive,downloading response,but responseText only partial set.正在接受响应,但是还不完整。
4:是completed,finish downloading.接受响应完毕。
responseText:服务器返回的响应文本。只有当readyState>=3的时候才有值,根据readyState的状态值,可以知道,当readyState=3,返回的响应文本不完整,只有readyState=4,完全返回,才能接受全部的响应文本。
responseXML:response as Dom Document object。响应信息是xml,可以解析为Dom对象。
status:服务器的Http状态码,若是200,则表示OK,404,表示为未找到。
statusText:服务器http状态码的文本。比如OK,Not Found。
主要的方法:
open(method,url,boolean):打开XMLHttpRequest对象。其中method方法有get,post,delete,put。若是查数据,从服务器中得到一定的数据,则使用get。若是直接提交到服务器中,更新一定的数据,则使用post;url是请求资源的地址。第三个参数表示是否使用异步。默认情况是true,因为Ajax的特点就是异步传送。若使用同步则false。异步和同步上述已经举例。
send(body):发送请求Ajax引擎,让Ajax引擎操作。其中发送的内容可以是需要的参数,若是没有参数,直接send(null)
那如何使用Ajax技术?
首先,有客户端事件触发Ajax事件。
然后,创建xmlHttpRequest对象,根据浏览器不同,创建的xmlHttpRequest对象不同。用open调用,用send发送请求给Ajax引擎。
最后,执行完毕后,把结果返回给客户端。
执行的流程如下: