简单的说明
可以参照根据EP文件或者WST文件中的示例,他们倆的区别是EP的示例讲的比较具体,步骤相对复杂一些。
这里就引用EP的示例,按步骤来讲解一下。
所谓的精密度,就是重复性,所以就要重复做,按照文件要求,需要每天做的叫做批间,一天之内做的叫做批内,我们选取一个浓度样本,连续做5天,每天做3次,这样就形成了15个结果,不过还需要至少2个浓度。
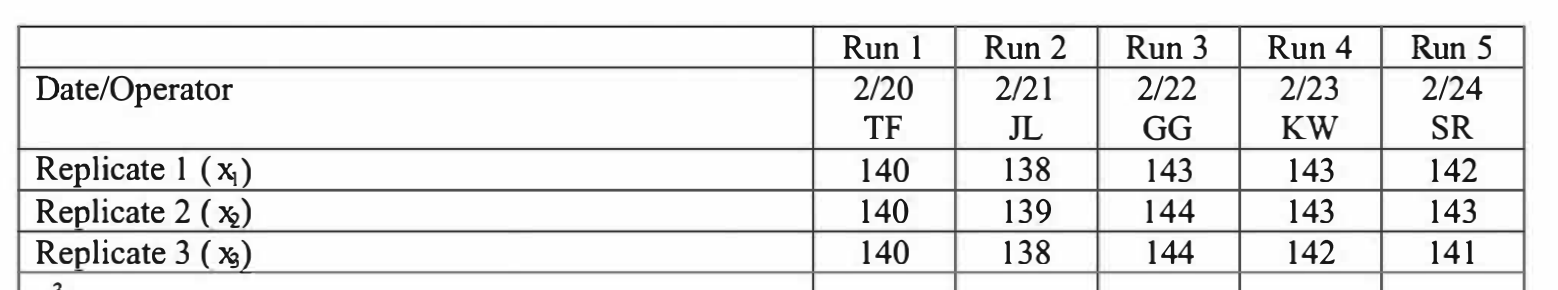
示例记录表
这里还是以一个浓度为例,如下图。
Run代表批次,也就是天的意思,Replicate代表重复,可以看到每天有3次。
之后我们需要进行一些列的计算。
开始计算
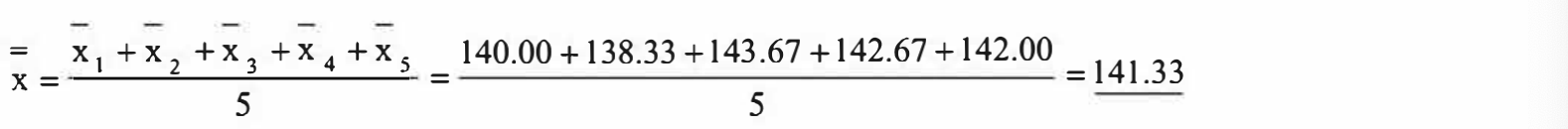
总的均值计算公式如下:
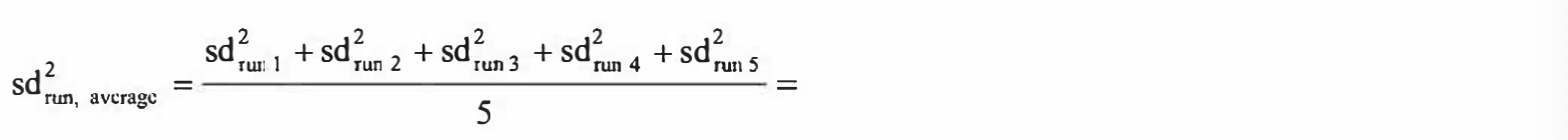
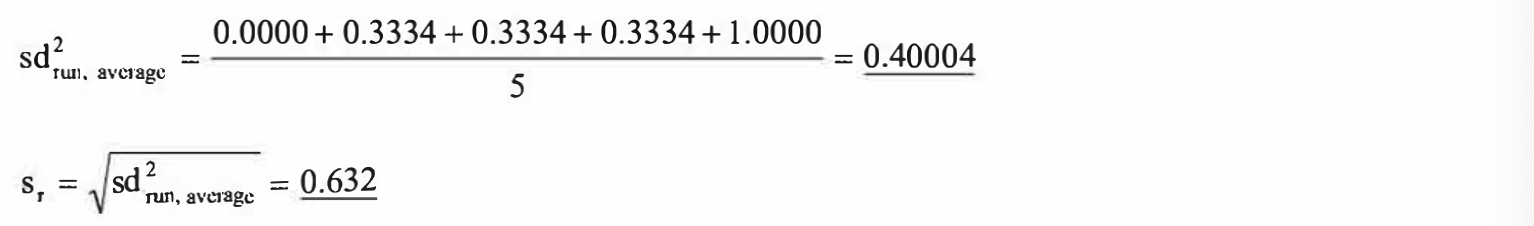
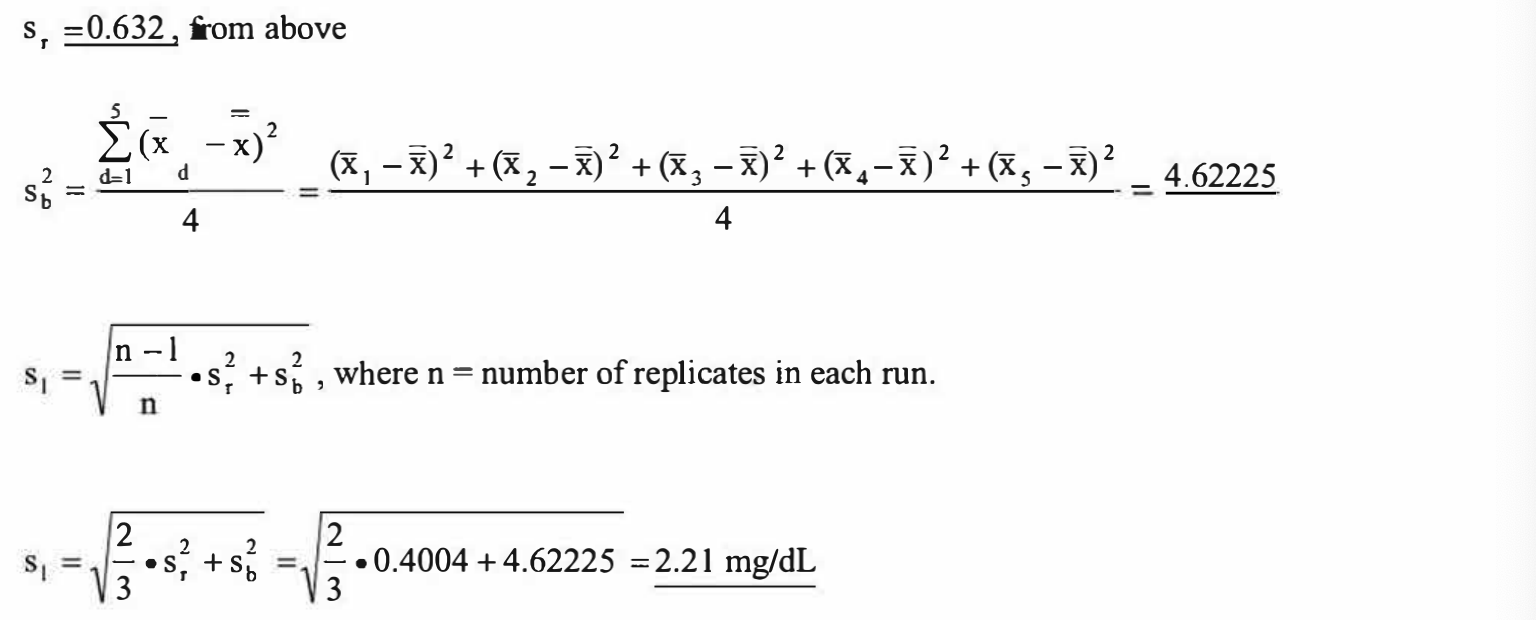
批内标准差的计算如下:(注意一下,r代表run的意思,这里的Sr计算好了之后,需要和厂家声明的批内精密度比较。)
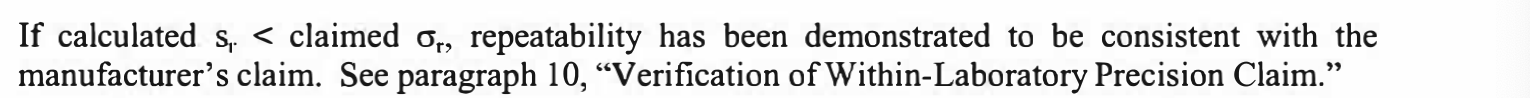
实验室内的标准差计算如下:(Swl,其中wl代表within-laboratory,计算好了之后,需要和厂家声明的总精密度比较。仔细判断公式不难发现,总精密度约等于批内+批间,具体看下面的公式)
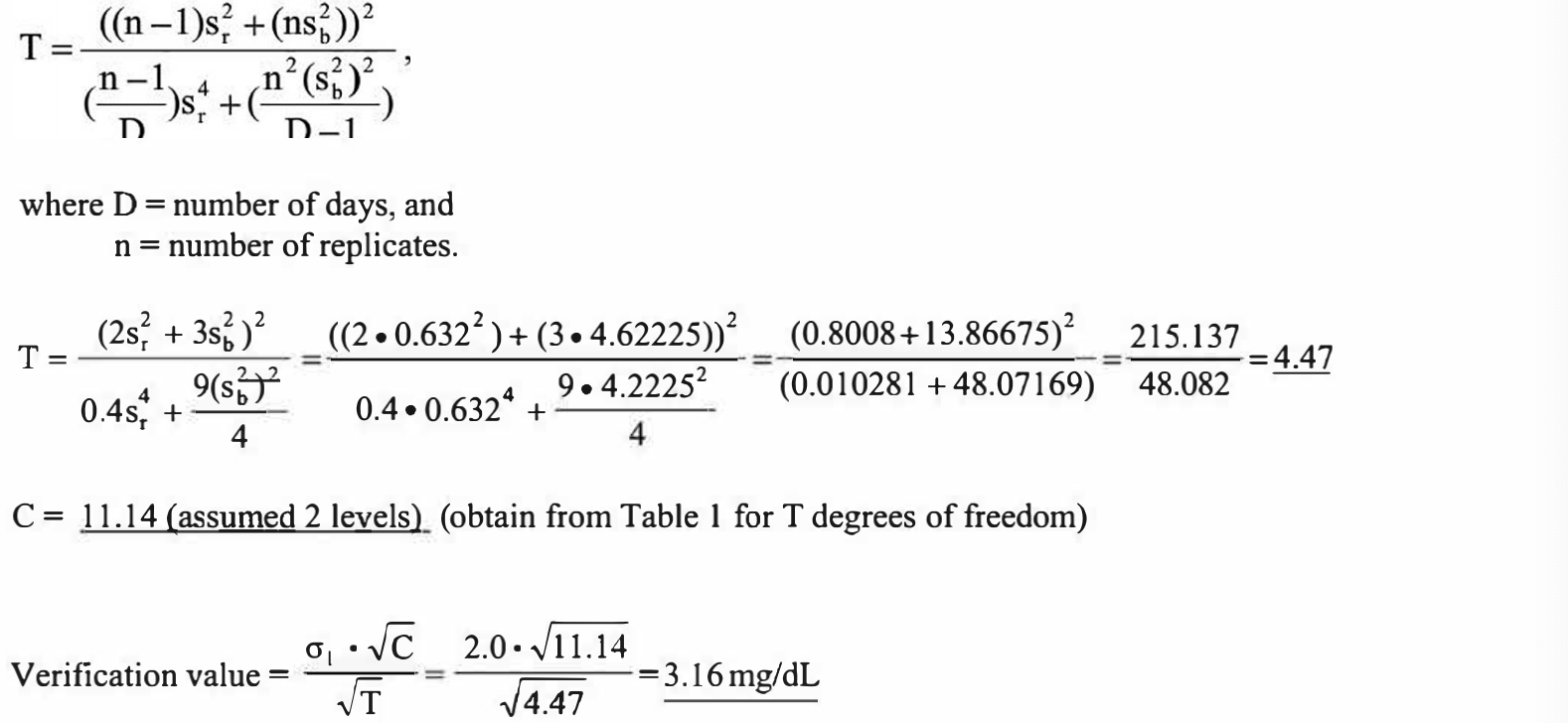
进入验证声明了
前面的括号里已经提了一点了,我们再来仔细分一遍。
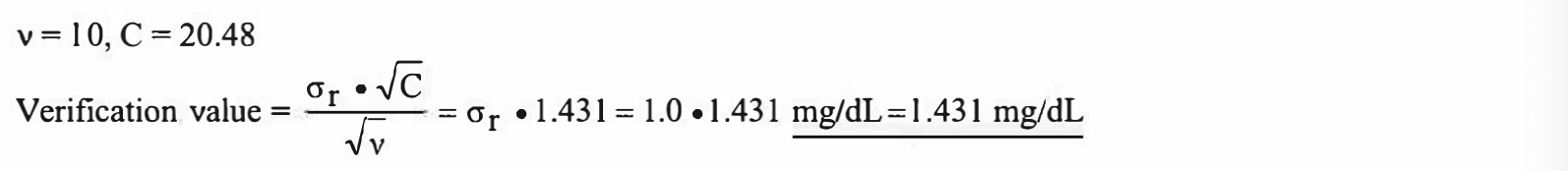
如上面所述,如果Sr得到验证,那么代表通过,否者,还需要进行下一步验证(计算验证值),
至此,批内标准差Sr的验证就结束了,有时候会用cv来验证,其实他们之间都是一样的,你应该知道他们之间的关系:Sr=总均值*cv。
实验室内标准差
和上面的批内是差不多,也是先进行实验室内标准差S1与声明作比较,如果不符,那么进行验证值的计算,再比较。
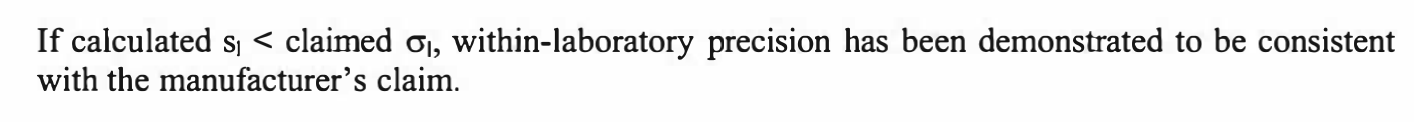
计算验证值的时候,与之前稍有不同
如果实验室标准差S1小于上面的验证值,那么代表通过。否者验证失败。
总结
所以精密度的验证包含,批内精密度的验证和总精密度的验证。而在WST中,他的验证值计算过程省略了中间的很多步骤,他直接计算出验证值,然后实验室的标准差在验证值以内,那么就代表通过,而EP文件的验证过程更仔细,让读者非常清楚的知道整个验证过程。
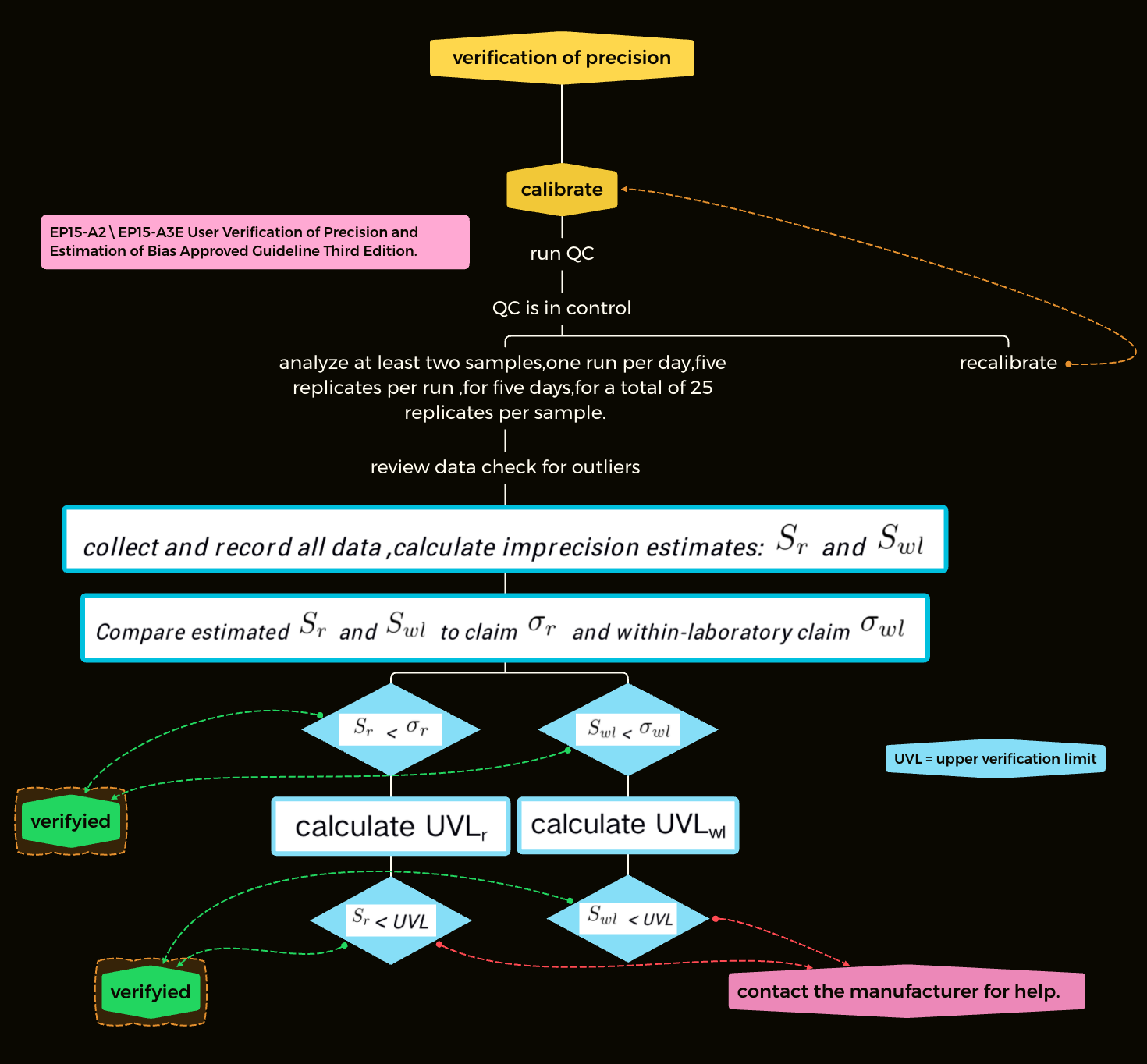
思维导图
我把整个验证过程画成了一幅思维导图,可以一起看看。