1.前端代码
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet">
<script src="https://magicbox.bk.tencent.com/static_api/v3/assets/js/jquery-1.10.2.min.js"></script>
<script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/js/bootstrap.min.js"></script>
<script src="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.2/js/bkTopology.js"></script>
<div id="app" style="margin-top: 60px;">
<el-row :gutter="40">
<el-col :span="16" :offset="4">
<div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover">
<div class="node-container"><span class="node-text"></span></div>
</div>
<div class="bktopo-container">
<div class="bktopo_demo" id="bktopo_demo1">
<div class="none node" id="node-templates" data-container="body" data-placement="top" data-html="true" data-trigger="hover">
<div class="node-container"><span class="node-text"></span></div>
</div>
<div class="bktopo_box" style="height:570px;"></div>
</div>
</div>
</el-col>
</el-row>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
},
mounted() {
this.init()
},
methods: {
init() {
axios.get(site_url + "topo/").then(res => {
if (res.data.result){
$('#bktopo_demo1 .bktopo_box').bkTopology({
lineWidth: 4,
data: res.data.data, //配置数据源
drag: true, //是否支持拖拽移动
lineType: [ //配置线条的类型
{type:'success',lineColor:'#46C37B'},
{type:'info',lineColor:'#4A9BFF'},
{type:'warning',lineColor:'#f0a63a'},
{type:'danger',lineColor:'#c94d3c'},
{type:'default',lineColor:'#aaa'}
]
});
$(".node").popover();
}else{
this.$message.error('获取拓朴数据失败');
}
},'json');
}
}
})
</script>
2.后端代码
def topo(request):
data = {
"nodes": [
{
"id": "node1", "x": 361, "y": 20, "height": 50, "width": 180,
"text": "浏览器发起'www.qq.com'请求", "className": "node success"
},
{
"id": "node2",
"x": 391, "y": 100, "height": 50, "width": 120, "text": "本地hosts文件解析",
"className": "node success"
},
{
"id": "node3", "x": 301, "y": 200, "height": 50, "width": 100, "text": "客户接入联通网", "className": "node"
},
{
"id": "node4", "x": 400, "y": 200, "height": 50, "width": 100, "text": "客户接入移动网", "className": "node"
},
{
"id": "node5", "x": 499, "y": 200, "height": 50, "width": 100, "text": "客户接入电信网",
"className": "node success", "title": "如果hosts匹配成功则不经过DNS服务器解析。直接使用IP访问"
},
{
"id": "node6", "x": 233, "y": 300, "height": 50, "width": 140, "text": "联通DNS服务器", "className": "node"
},
{
"id": "node7", "x": 372, "y": 300, "height": 50, "width": 140, "text": "移动DNS服务器", "className": "node"
},
{
"id": "node8", "x": 511, "y": 300, "height": 50, "width": 140, "text": "电信DNS服务器",
"className": "node success"
},
{
"id": "node9", "x": 233, "y": 400, "height": 50, "width": 370,
"text": "核心骨干交换网集群","className": "node success"
},
{
"id": "node19", "x": 343, "y": 500, "height": 50, "width": 150,
"text": "WEb服务器", "className": "node success"
},
],
"edges": [
{"source": "node1", "sDirection": 'bottom', "target": "node2", "tDirection": 'top', "edgesType": "success"},
{"source": "node2", "sDirection": 'bottom', "target": "node5", "tDirection": 'top', "edgesType": "success"},
{"source": "node3", "sDirection": 'bottom', "target": "node6", "tDirection": 'top', "edgesType": "danger"},
{"source": "node6", "sDirection": 'bottom', "target": "node9", "tDirection": 'left', "edgesType": "danger"},
{"source": "node4", "sDirection": 'bottom', "target": "node7", "tDirection": 'top', "edgesType": "danger"},
{"source": "node5", "sDirection": 'bottom', "target": "node8", "tDirection": 'top', "edgesType": "success"},
{"source": "node7", "sDirection": 'bottom', "target": "node9", "tDirection": 'top', "edgesType": "danger"},
{"source": "node8", "sDirection": 'bottom', "target": "node9", "tDirection": 'right',"edgesType": "danger"},
{"source": "node9", "sDirection": 'bottom', "target": "node19", "tDirection": 'top', "edgesType": "success"}
]
}
return JsonResponse({"result": True, "data": data})
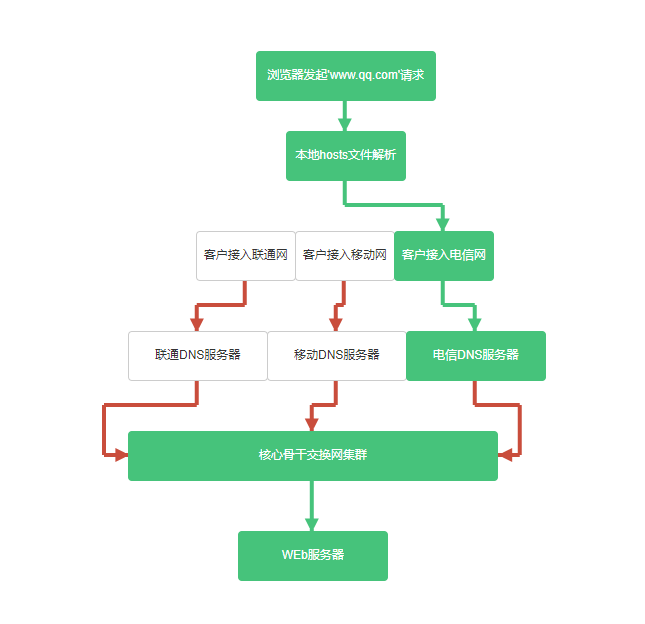
显示效果