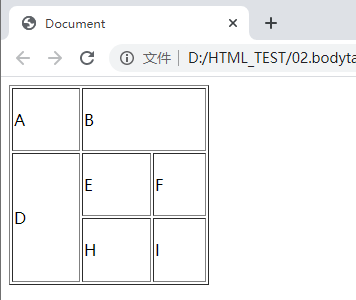
一、HTML基础 C/S,Client/Server的缩写,就是客户端/服务器 B/S,Brower/Server,就是浏览器/服务器 二、框架级标签 <!DOCTYPE html>定义文档类型 <html> 定义HTML文档 <head> 定义文档的头部 <body> 定义文档的主体 三、标签 文本标签:<h1></h1>到<h6></h6>文本大小,数字越大,字体越小 加粗:<b></b>和<strong></strong> 上标:<sup></sup> 下标:<sub></sub> 删除线:<s></s> 下划线:<u></u> 斜体:<i></i>、<em></em> 实现逻辑方法的代码:<code></code> public void main() 引用:<cite></cite> 段落标签:<p></p>独占一行 换行标签:<br> 分割线标签:<hr> 预格式化标签:<pre>(打进去的什么效果运行就什么效果)不能用tab键盘,尽量用空格 链接标签:<a href="1.jpg"></a> href属性可以存放图片路径、文件路径、网址、锚点 文件路径起到了下载的作用 网址是起到了浏览的作用超链接 锚点给标签定义一个id是标签的唯一标识,点击href中的id值的会定义到对应的标签 target属性:_self:本页跳转、_bank:打开新的页面 图片标签:<img></img> 属性src=""里面是图片的地址 alt=""这个属性是图片失效了代替的文字 列表标签:<ul type=""> type属性:circle(空心圆)/disk(实心圆 )/ square(实心正方形) <li>A</li> <li>B</li> <li>C</li> </ul> 有序列表:orderlist <ol type=""> type属性:1/i/I/a/A(数字排序)I是罗马数字,A是26进制-27就是AA <li>A</li> <li>B</li> <li>C</li> </ol> 自定义列表: <dl> <dt></dt>标题可以多个 <dd>B</dd>具体的信息 <dd>C</dd> </dl> 表格标签: <table width="200" height="200" border="1"> <tr> <td>A</td> <td colspan="2">B</td> </tr> <tr> <td rowspan="2">D</td> <td>E</td> <td>F</td> </tr> <tr> <td>H</td> <td>I</td> </tr> </table> 效果:
表单标签: <form action="后端地址"> <input type="text" placeholder="请输入内容" name="name" value="你好"> --type="password"密码的 </form> <textarea></textarea> iframe标签:用于在一个页面中嵌入另一个页面 <a href="http://www.baidu.com" target="iframe-test">显示百度</a> <iframe name="iframe-test" width="1000" height="1000"></iframe> src="../02.bodytag1/demo1_hTag.html"--显示需要展示的页面 ***div&span标签 div是块状容器,独占一行,主要用于搭建网页布局,页面整体布局就靠它 span是行级容器,其大小自适应与包裹的对象