-
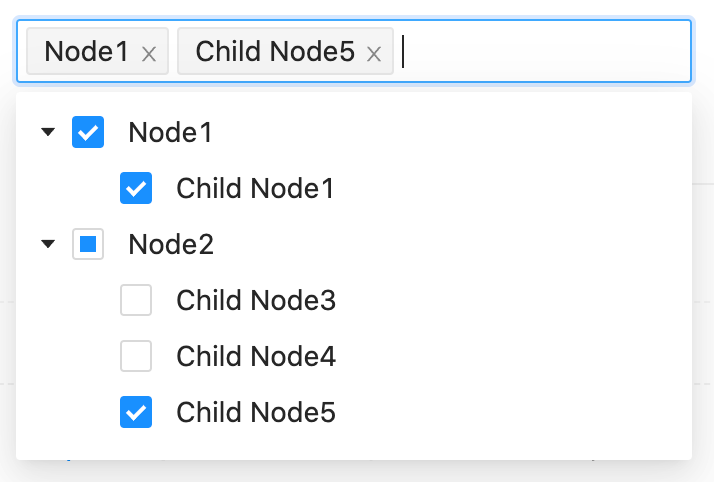
常见的用法:


-
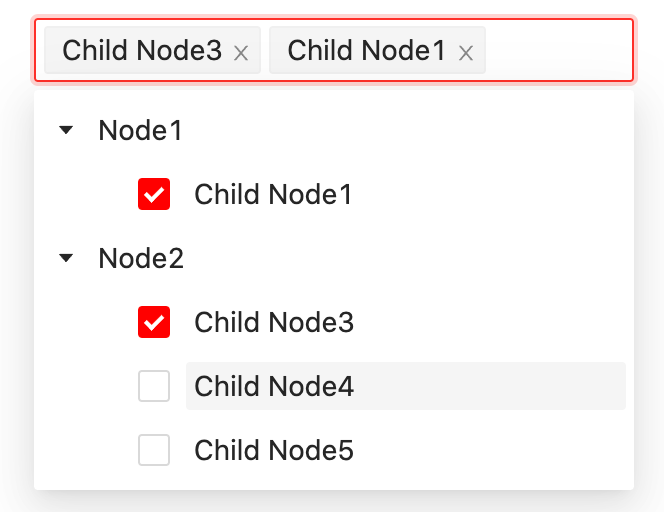
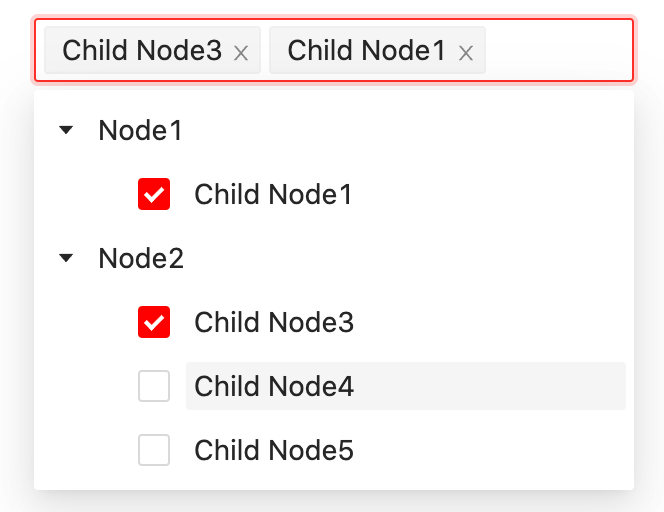
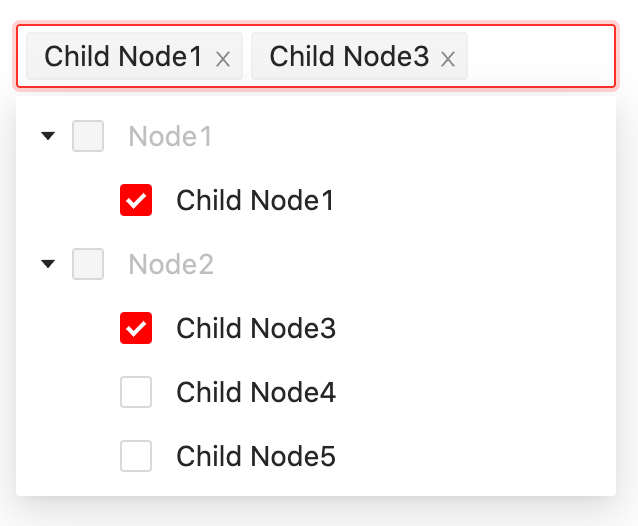
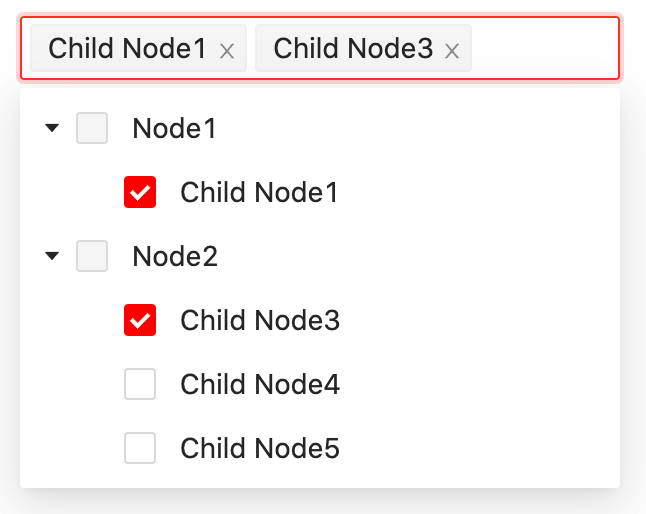
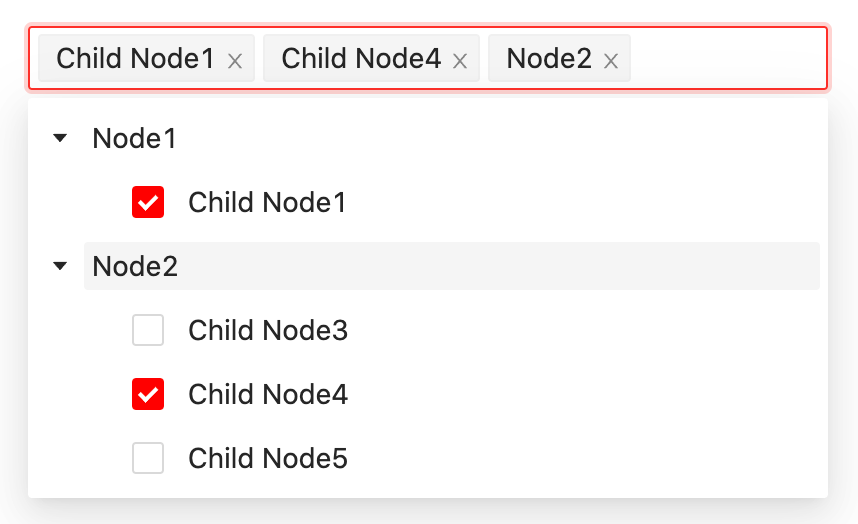
这里分享一种场景:在 checkbox 模式下,仅允许选择子元素(父元素不允许选中),见下图。

-
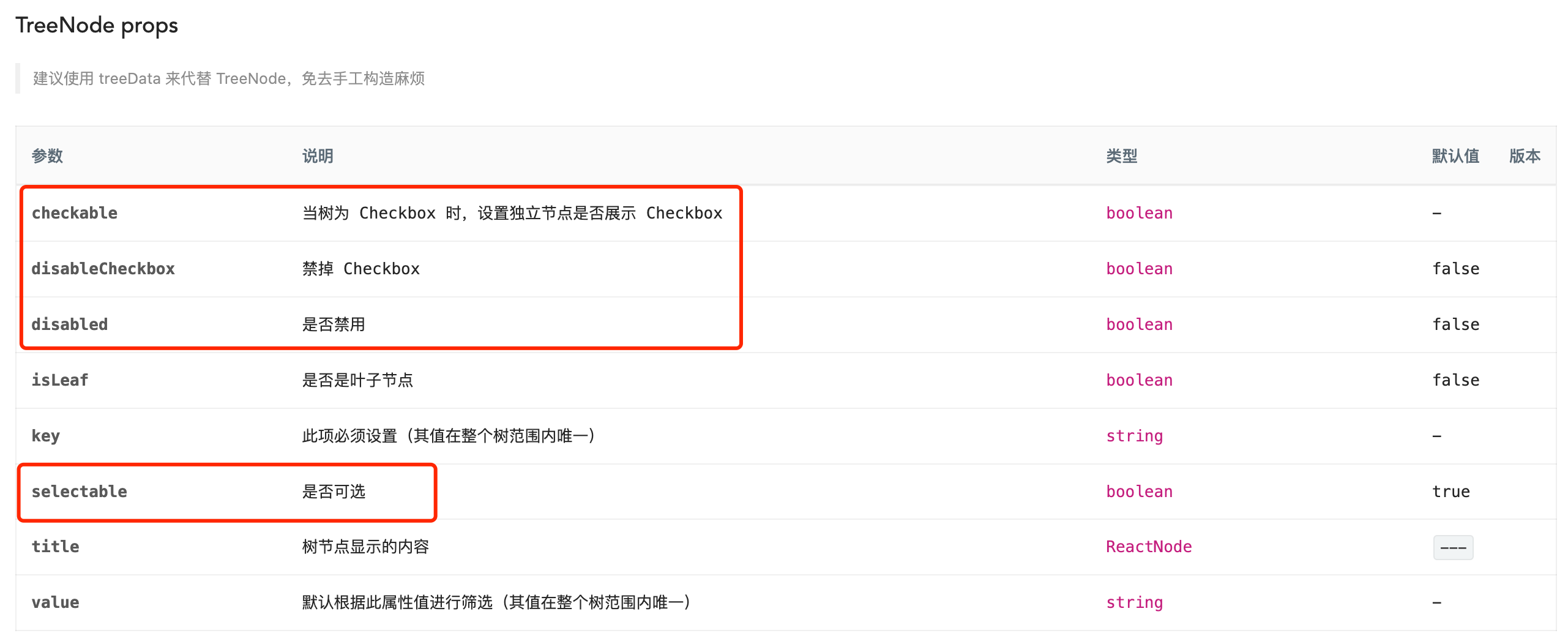
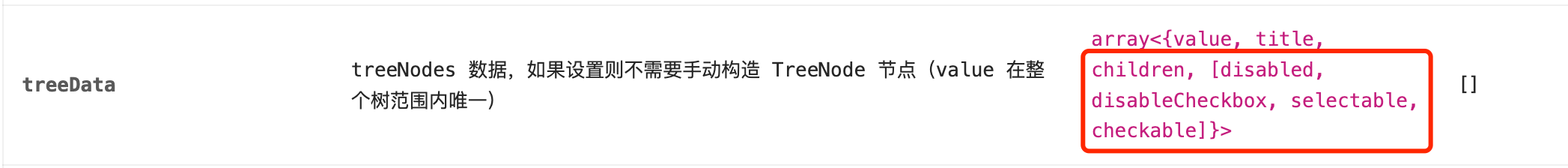
查看 API 文档 TreeSelect API


【总结】:在使用 TreeSelect 组件时,往往采用构造 treeData 结构的数据来渲染,常用到的属性值{value, title, children},这些已经能够满足一般场景。对于一些特定场景,可以灵活使用[disabled, disableCheckbox, selectable, checkable]这四个属性值来实现,如果 treeData 的方式不好实现,也可以手动构造 TreeNode 节点。
-
代码
import { TreeSelect } from "antd";
import React, { useState } from "react";
const treeData = [
{
title: "Node1",
value: "0-0",
key: "0-0",
//disabled: true,
//disableCheckbox: true,
checkable: false,
selectable: false,
children: [
{
title: "Child Node1",
value: "0-0-0",
key: "0-0-0"
}
]
},
{
title: "Node2",
value: "0-1",
key: "0-1",
disabled: true,
//disableCheckbox: true,
checkable: false,
selectable: false,
children: [
{
title: "Child Node3",
value: "0-1-0",
key: "0-1-0"
},
{
title: "Child Node4",
value: "0-1-1",
key: "0-1-1"
},
{
title: "Child Node5",
value: "0-1-2",
key: "0-1-2"
}
]
}
];
export default function Tree() {
const [value, setValue] = useState([]);
const onChange = (value: any) => {
console.log("onChange ", value);
setValue(value);
};
const tProps = {
treeData,
value: value,
onChange: onChange,
treeCheckable: true,
placeholder: "Please select",
style: {
"300px",
margin: "100px "
}
};
return <TreeSelect {...tProps} />;
}
(1) 设置checkable: false和selectable: false的效果:

(2)设置disabled: true的效果:

(3)设置disableCheckbox: true的效果:

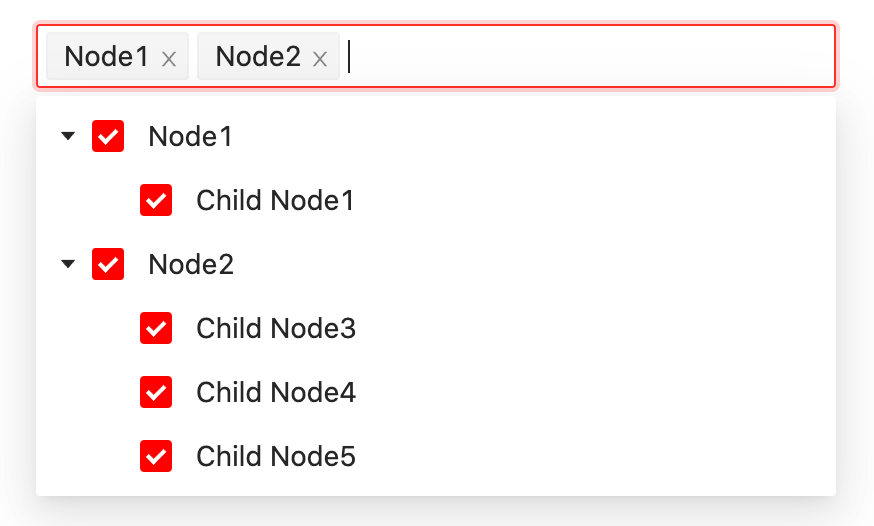
(4)设置checkable: false的效果(这时虽然没有复选框,但父节点可选):

(5)设置selectable: false的效果(在treeCheckable: true下该属性失效):

(6)在treeCheckable: false下设置selectable: false的效果:
