在上文 SDL 开发实战(二):SDL 2.0 核心 API 解析 我们讲解了SDL最核心的API,并结合Hello World代码了解了SDL渲染画面的基本原理。
本文我们来讲一下,如何使用SDL的API绘制基本的图形。
SDL中绘制基本图形的 API并不多,主要是 点、线、矩形、填充矩形。其它图形都可以通过 点、线、矩形组合出来。
0、设置画笔的颜色
设置画笔颜色是绘制图形的首要步骤,函数方法为SDL_SetRenderDrawColor,下面是函数的原型:
int SDL_SetRenderDrawColor(SDL_Renderer* renderer, // 渲染器 Uint8 r, // 红 Uint8 g, // 绿 Uint8 b, // 蓝 Uint8 a) // 透明值
设置好画笔的颜色后,我们就可以开始绘制了我们想要的图形了,如果需要修改绘制颜色的色值,可以再次调用此函数即可。
1. 绘制一个点
我们可以使用SDL_RenderDrawPoint函数可以绘制一个点,下面是函数的原型:
int SDL_RenderDrawPoint(SDL_Renderer* renderer, int x, int y)
渲染器为参数renderer,绘制的坐标为x,y。
2. 绘制多个点
我们可以使用SDL_RenderDrawPoints函数绘制多个点,下面是函数的原型:
int SDL_RenderDrawPoints(SDL_Renderer* renderer, const SDL_Point* points, int count)
其中points为绘制的点的数组,count为要绘制的点的个数。
3. 绘制直线
我们可以使用SDL_RenderDrawLine函数绘制一条之间,下面是函数的原型:
int SDL_RenderDrawLine(SDL_Renderer* renderer, // 渲染器 int x1, // 端点1的x坐标 int y1, // 端点1的y坐标 int x2, // 段点2的x坐标 int y2) // 端点2的y坐标
渲染器为参数renderer,两个端点的坐标为(x1,y1)和(x2,y2)。
4. 绘制多条线
我们可以使用SDL_RenderDrawLines函数绘制多条直线,下面是函数的原型:
int SDL_RenderDrawLines(SDL_Renderer* renderer, const SDL_Point* points, int count)
该函数会将使用两个相邻的点之间进行连线。最终画出你想画的图形。如画三角形,多边形或圆形。
5. 绘制矩形
我们可以使用SDL_RenderDrawRect函数绘制矩形,下面是函数的原型:
int SDL_RenderDrawRect(SDL_Renderer* renderer, const SDL_Rect* rect)
rect: 是要绘制的一块区域。它包括x,y,w,h这些元素。
6. 填充矩形
我们可以使用SDL_RenderFillRect函数绘制矩形,下面是函数的原型:
int SDL_RenderFillRect(SDL_Renderer* renderer, const SDL_Rect* rect)使用指定的色彩填充一块矩形。rect: 是要绘制的一块区域,包括x,y,w,h这些元素。
7. 填充多块矩形
我们可以使用SDL_RenderFillRect函数绘制矩形,下面是函数的原型:
int SDL_RenderDrawRects(SDL_Renderer* renderer, const SDL_Rect* rects, int count)其中 rects 为矩形数组,count为矩形个数。
实战
代码:
// SDL.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。 // #include "pch.h" #include <iostream> extern "C" { #include "SDL.h" } #define POINTS_COUNT 4 static SDL_Point points[POINTS_COUNT] = { {320, 200}, {300, 240}, {340, 240}, {320, 200} }; static SDL_Rect bigrect = { 0,0,540, 380 }; int main(int argc, char* argv[]) { int flag = 1; SDL_Window *window; // Declare a pointer SDL_Renderer *renderer; SDL_Init(SDL_INIT_VIDEO); // Initialize SDL2 // Create an application window with the following settings: window = SDL_CreateWindow( "SDL2 Draw Window", // window title SDL_WINDOWPOS_UNDEFINED, // initial x position SDL_WINDOWPOS_UNDEFINED, // initial y position 640, // width, in pixels 480, // height, in pixels SDL_WINDOW_SHOWN // flags - see below ); // Check that the window was successfully created if (window == NULL) { // In the case that the window could not be made... printf("Could not create window: %s ", SDL_GetError()); return 1; } /* We must call SDL_CreateRenderer in order for draw calls to affect this window. */ renderer = SDL_CreateRenderer(window, -1, 0); /* Select the color for drawing. It is set to red here. */ SDL_SetRenderDrawColor(renderer, 0, 255, 0, 255); /* Clear the entire screen to our selected color. */ SDL_RenderClear(renderer); SDL_SetRenderDrawColor(renderer, 255, 0, 0, SDL_ALPHA_OPAQUE); SDL_RenderDrawLines(renderer, points, POINTS_COUNT); SDL_Rect rect = { 200, 300, 100, 100 }; SDL_RenderDrawRect(renderer, &rect); SDL_SetRenderDrawColor(renderer, 0, 255, 255, 255); SDL_RenderFillRect(renderer, &rect); SDL_SetRenderDrawColor(renderer, 0, 0, 255, 255); SDL_RenderFillRect(renderer, &bigrect); /* Up until now everything was drawn behind the scenes. This will show the new, red contents of the window. */ SDL_RenderPresent(renderer); // The window is open: could enter program loop here (see SDL_PollEvent()) SDL_Delay(5000); // Pause execution for 5000 milliseconds, for example //destory renderer if (renderer) { SDL_DestroyRenderer(renderer); } // Close and destroy the window SDL_DestroyWindow(window); // Clean up SDL_Quit(); return 0; }
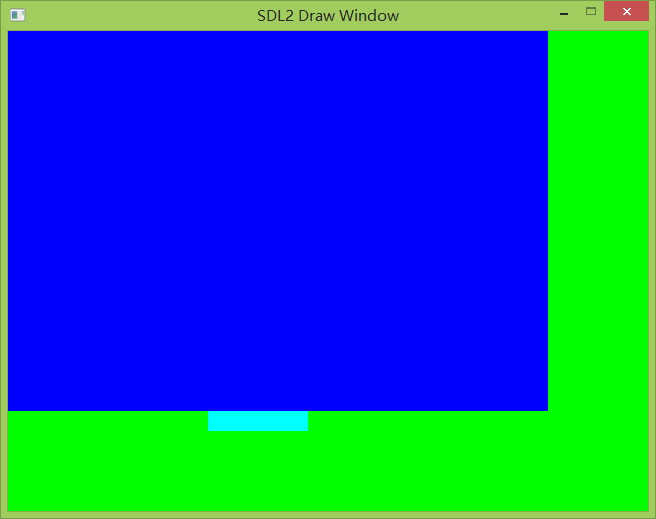
运行效果: