JS 快速调试利器,直接在 F12 进行断点调试。
不用再去文件中打印。
一、Sources 面板都有哪些神奇的内容
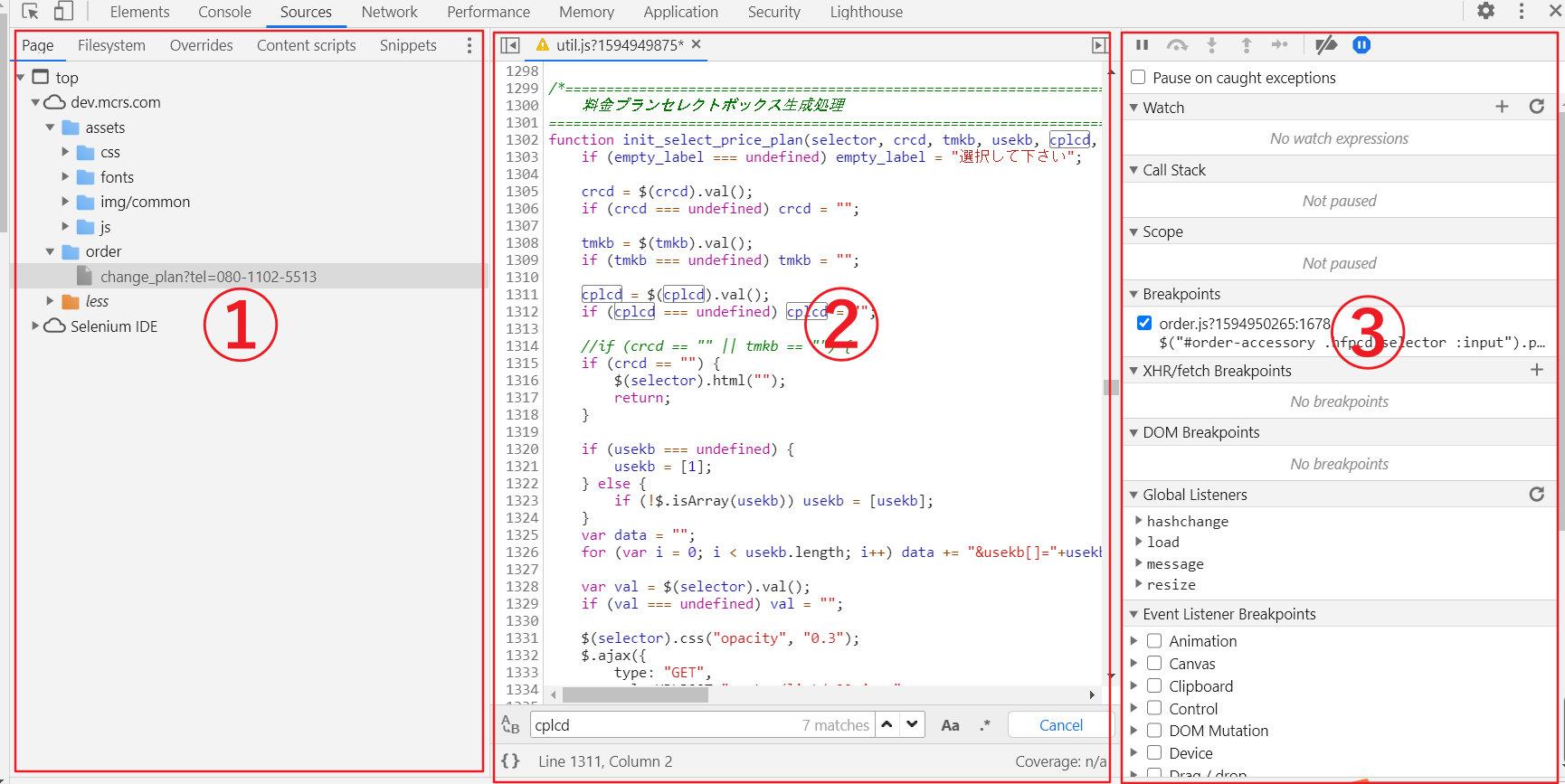
打开 F12 切换到 Sources 面板,可以看到下面三个区域

- 区域①,页面加载的文件,这一区域又有五个 Tab。
- Page:页面加载的资源文件
- Filesystem:可以选择本地任意文件查看
- Overrides:打开本地文件并编辑,可以直接修改文件内容
- Content scripts:浏览器插件及浏览器本身的资源文件
- Snippets:自己编写的测试 JS 片段。
- 会保存在浏览器中,刷新页面也不会消失。这样不必在文件中频繁编写测试脚本。
- 可以追加多个片段
- 右键可以保存文件到本地,可以执行脚本、重命名、删除
- 区域②,在区域①中选中的文件,都在这个区域打开显示。
- 点击 JS 文件中的行号,可以设置断点
- 左下角的一对花括号,点击之后可以调整代码格式
- Ctrl + G,可以快速定位到文件的某一行
- 调试状态下,鼠标划过元素会自动显示相关信息。信息非常齐全很强大
- 区域③,在区域②中设置的断点信息,会显示在这个区域
- Breakpioints:显示所有区域②中设置的断点,双击某一个断点,可以定位到区域②的相应位置
- Scope:调试停止在断点处时,显示当前断点位置的所有变量。Local(环境变量)、Global(全局变量)、Closure(闭包变量)、Script
- Call Stack:显示方法加载的过程(先执行什么,后调用什么)
- DOM Breakpoints:添加的 DOM 监控信息
- Event Listener Breakpoints:几乎包含了所有 JS 事件,选中某一项之后,在网页上只要触发这个时间,就会执行断点监控
- XHR/fetch Breakpoints:调试 Ajax,点击加号“+”添加 URL,调试到执行 URL 位置后会返回信息
- Watch:编写监控脚本,在执行啊哦每个断点的位置都会执行这个脚本
二、断点调试到底是怎么进行的呢

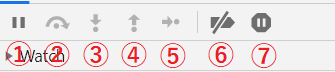
在区域③中最上面,有上图中这几个按钮
- ①、开始或停止断点调试(F8 或 Fn + F8,下面同理)
- ②、不进入方法内部,继续往下执行(F10)
- ③、进入方法中(F11)
- ④、从方法中跳出(Shift + F11)
- ⑤、跳到下一步(F9)
- ⑥、禁用所有断点
- ⑦、程序运行异常时,是否中断
下面开始调试:
1、首先在区域②中,设置断点
2、点击区域③中的开始调试按钮,看到区域②中代码进去调试状态
3、此时,鼠标放在代码的任何位置,会自动显示当前位置的所有信息
4、在区域③的 Watch 中编写监控脚本,在 XHR/fetch Breakpoints 中设置调试的 URL
5、然后根据情况点击上面的 7 个按钮移动调试点,结合区域③下方的信息查看调试结果
6、结合 Console 控制台打印信息,可以更好更快的完成调试
7、调试状态下,在区域②中直接修改代码,Ctrl + s 保存后,查看修改后的效果
以上基本能解决 JS 大部分的问题,调试好后,将修改代码移到 JS 文件中即可。
下一篇接着探索其他功能。。