在Spring的配置文件中,我们可以使用<bean>元素定义Bean,以及使用<constructor-arg>或着<property>元素装配bean,这对于包含少量Bean的应用来说以经非常不错了,但是随着应用的发展,我们不得不编写越来越复杂的XML配置。
为解决这个问题,Spring提供了几种技巧,可以帮助我们简化XML的配置。
- 自动装配:有助于减少甚至消除<constructor-arg>和<property>元素,让Spring自动识别如何装配Bean的依赖关系
- 自动检测:比自动装配更进一步,让Spring能够自动识别哪些类需要被装配成Spring bean,从而减少对<bean>元素的使用。
我们首先 举一个例子:
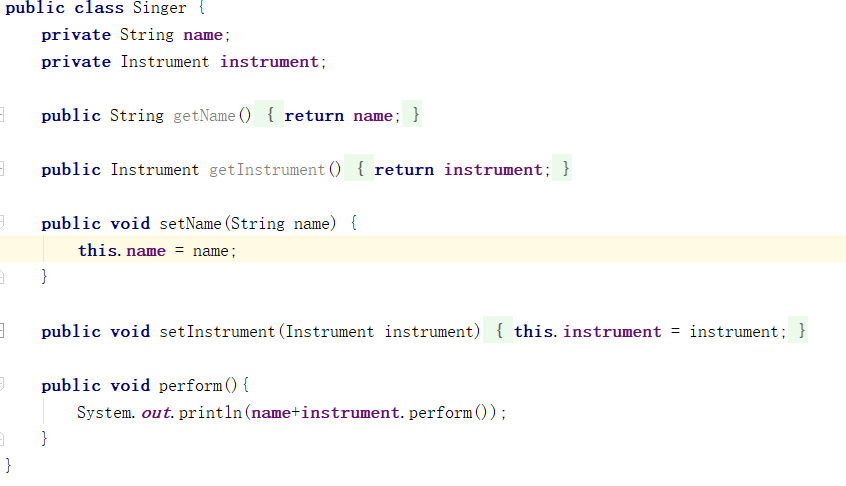
1.创建一个Singer类:

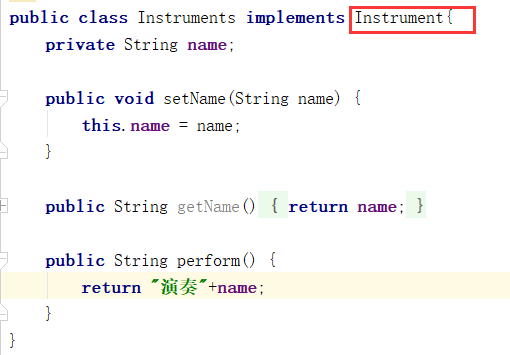
2.创建一个Instruments类继承Instrument接口

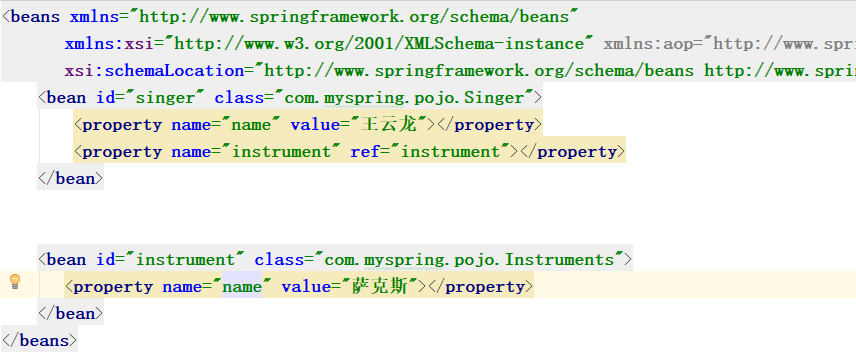
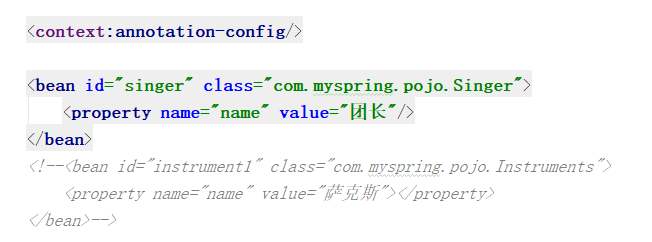
3.创建一个Singer.xml文件:

4.测试方法:

5.运行结果
为了简化上面案例的xml文件配置,我们可以通过一下四种自动装配Bean的方案来实现
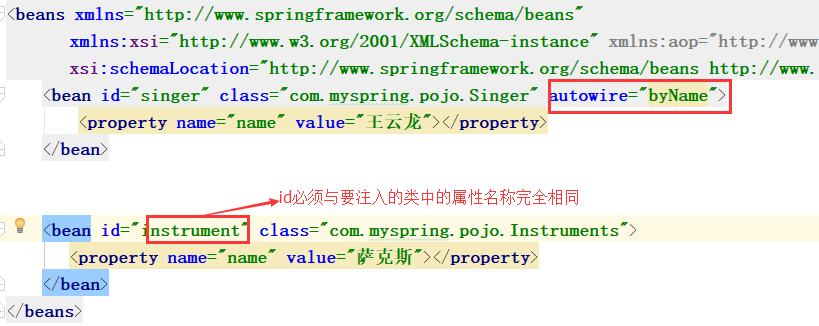
(1)byName自动装配
在Spring中,所有的东西都会赋予一个名字,因此Bean的属性也会有名字,加入属性的名字刚好与要被装配到该属性的Bean的名字相同,那么Spring便可以通过byName的方式,将该Bean自动装配到对应属性中。

运行结果:

注意 :若时xml文件中存在多个Singer的bean,且均已byName的形式自动装配,那么所有的Singer类装配的均为同一个instrument。
若配置了byName自动装配,而却没有id为instrument的bean,则Singer中instrument为空。
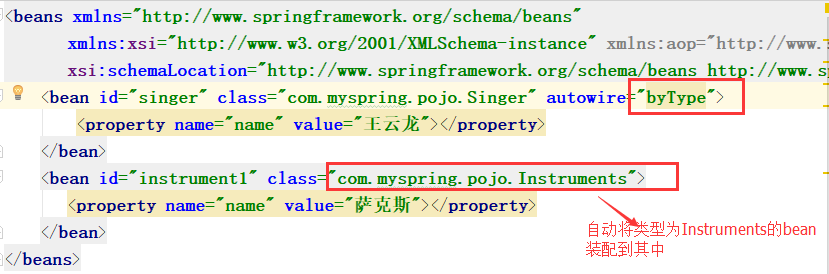
(2)byType自动装配
其工作方式类似于byName自动装配,只不过不是匹配名字,而是检查属性的类型。

运行结果:

注意:如果存在多个bean与需要装配的属性的类型都一致,那么Spring不会猜测那个bean更适合,而是选择抛出异常。例如:

(3)constructor 自动装配
如果我们要通过构造器来注入bean,可以通过设置autowire="constructor" 来取代
<constructor-arg>元素。Spring会自动匹配一个构造器所有入参的bean,并自动注入。
注意:constructor 自动装配和byType自动装配具有相同的局限性,当发现多个Bean匹配某个构造器的入参时,Spring不会尝试猜测哪个Bean更适合自动装配,此外,如果一个类有多个构造器,且都满足自动装配条件时,Spring也不会尝试判断哪个构造器更适合使用。
(4)最佳自动装配
如果我们将autowire的属性设置为autodetect,那么Spring便会为我们选择最佳的自动装配类型。
Spring会首先尝试使用constructor自动装配,如果没有发现类型匹配的bean,将会尝试byType自动装配。
使用注解装配
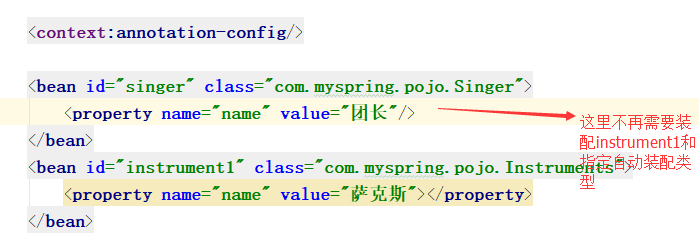
在使用基于注解装配前,我们需要在Spring配置中去启用他。

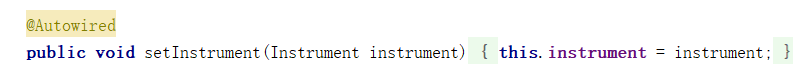
使用 @Autowired实现在动装配
当我希望使用@Autowired让Spring自动Singer,我们可以在需要装配的属性对应的set方法上添加
@Autowired注释。例如:


结果:

@Autowired 不仅可以用于标注set方法,还可以用来标注需要自动装配Bean的任意方法。包括构造方法。放@Autowired对构造方法进行标注时,在Spring的XML文件中即使没有使用<constructor-arg>元素配置Bean,该构造器也会进行自动装配
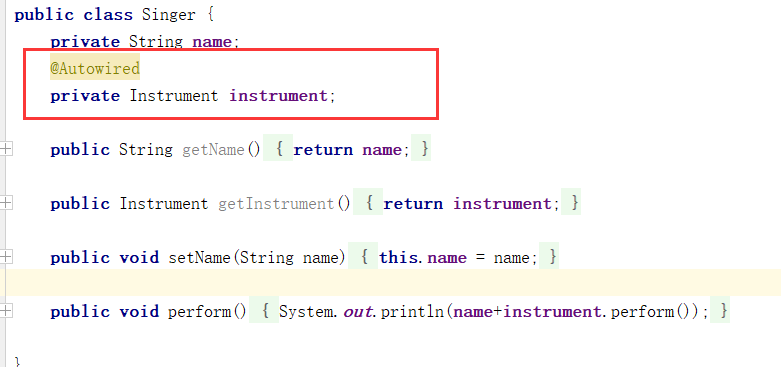
@Autowired还可以标注类的属性,删除set方法。

运行结果:

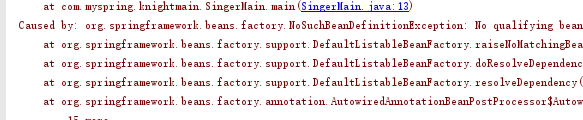
注意:@Autowired所标注的属性,必须时可装配的,如果没用Bean可以装配到@Autowired所标注的属性中,便会抛出异常。


让Spring尽早失败,要好于在以后抛出空指针异常。
有时候属性不一非要装配,null值也是可以的,我们可以使用@Autowired的required属性为false来配置自动装配是可选的。
若required的值为false,当不存在可以装配的Bean时,该属性配装配为null.