Map
1、键值对,(键可以是字符串,也可以是对象)
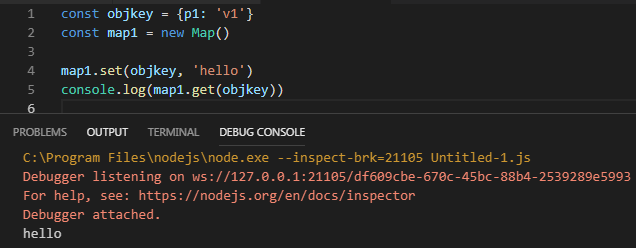
const objkey = {p1: 'v1'}
const map1 = new Map()
map1.set(objkey, 'hello')
console.log(map1.get(objkey))
实操:

2、Map可以接受数组作为参数,数组成员还是一个数组,其中有两个元素,一个表示键一个表示值。
const map2 = new Map([ ['name', 'Aissen'], ['age', 12] ])
console.log(map2.get('name')) console.log(map2.get('age'))
实操

3、获取map的大小
const map3 = new Map(); map3.set('k1', 1); map3.set('k2', 2); map3.set('k3', 3); console.log('%s', map3.size)
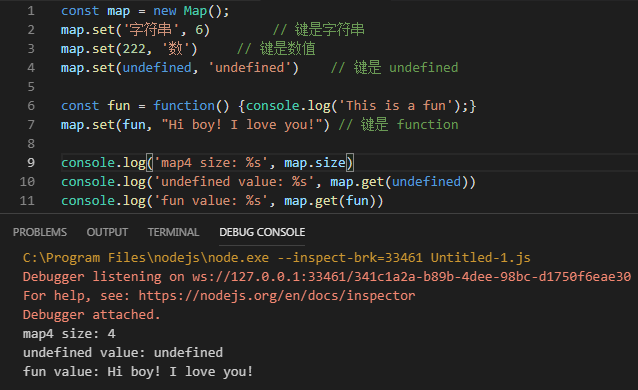
4、set 设置键值对 (键可以是各种类型)
const map4 = new Map(); map4.set('k1', 6) // 键是字符串 map4.set(222, '哈哈哈') // 键是数值 map4.set(undefined, 'gagaga') // 键是 undefined const fun = function() {console.log('hello');} map4.set(fun, 'fun') // 键是 function console.log('map4 size: %s', map4.size) console.log('undefined value: %s', map4.get(undefined)) console.log('fun value: %s', map4.get(fun))
实操:

可以链式调用
map.set('a', 1).set('b', 2).set('c', 3)
console.log('map.size: %s', map.size)
5、get 获取键对应的值
const map = new Map(); map.set('a', 1) console.log('map value: %s', map.get('a'))
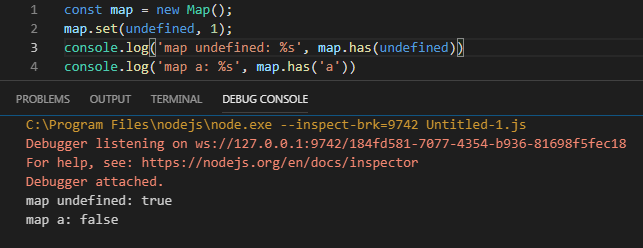
7、has 判断指定的键是否存在
const map = new Map(); map.set(undefined, 4) console.log('map undefined: %s', map.has(undefined)) console.log('map a: %s', map.has('k1')
实操:

8、delete 删除键值对
const map = new Map(); map.set(undefined, 4) map.delete(undefined) console.log('map undefined: %s', map.has(undefined))
9、删除map中的所有键值对
const map = new Map(); map.set('k1', 1); map.set('k2', 2); map.set('k3', 3); console.log('map, pre-clear size: %s', map.size) map.clear() console.log('map, post-clear size: %s', map.size)
10、遍历map的所有的key
const map = new Map(); map.set('k1', 1); map.set('k2', 2); map.set('k3', 3); for (let key of map.keys()) { console.log(key); }
实操:

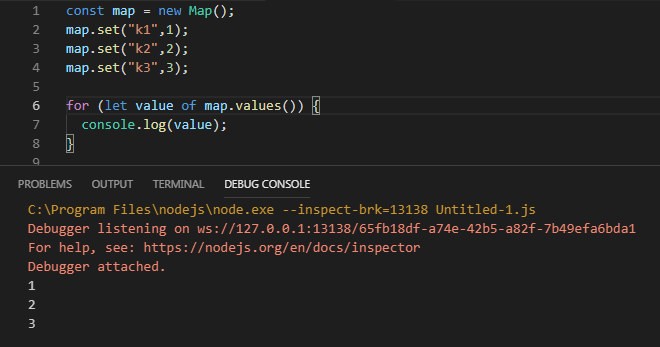
11、遍历map的所有的值
const map = new Map(); map.set("k1",1); map.set("k2",2); map.set("k3",3); for (let value of map.values()) { console.log(value); }
实操:

12、遍历map的所有键值对
const map = new Map(); map.set("k1",1); map.set("k2",1); map.set("k3",1); for (let item of map.entries()) { console.log(item[0], item[1]); } //或者 for (let [key, value] of map.entries()) { console.log(key, value); }
实操:

13、Map 变为 Array
const map = new Map(); map.set('k1', 1); map.set('k2', 2); map.set('k3', 3); console.log([...map]);
14、Array 变为 Map
const map = new Map([ ['name', 'Aissen'], ['age', 12] ]) console.log(map)
15、Map 变为 Object
function mapToObj(map) { let obj = Object.create(null); for (let [k,v] of map) { obj[k] = v; } return obj; } const map = new Map() .set('a', 1) .set({a:1}, 2); console.log(mapToObj(map))
16、Set 变为 Map
const set = new Set([ ['a', 1], ['b', 2] ]); const map = new Map(set) console.log(map)