1、ES6相关新特性
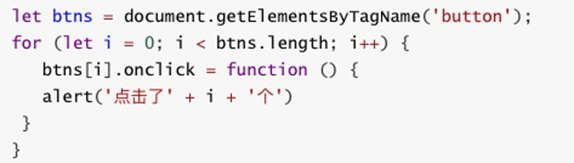
let的使用:let是更完美的var;在使用var声明变量时,变量的作用域主要是和函数的定义相关,针对与其他块级作用域来说是没有作用域的,比如if/for等,在这时我们开发往往会引起一些问题。比如:

但使用let的话就避免了这些问题

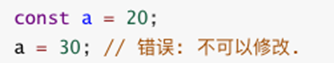
const的使用:上面说到let是声明变量时的用法,那么当我们修饰的标识符不会被再次赋值时,就可以使用const来保证数据的安全性,所以在ES6开发中,优先使用const,只有需要改变某一个标识符的时候才使用let声明;

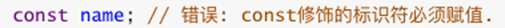
const在声明的时候必须赋值;

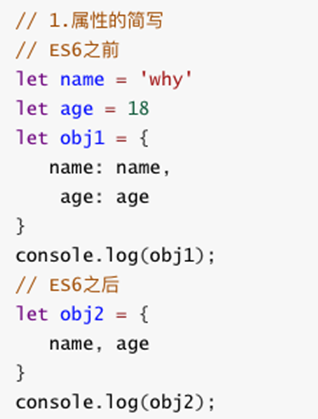
对象的增强写法:


2、vue中的事件监听
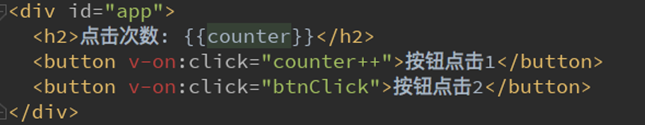
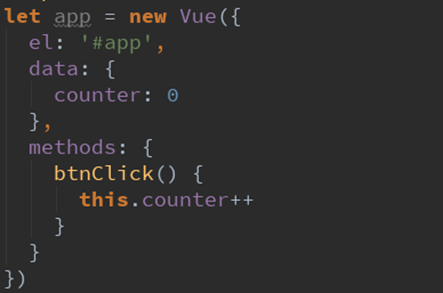
vue中的事件监听使用v-on语法;语法糖缩写为@;
语法:v-on:事件="事件名";如:v-on:click="btn";


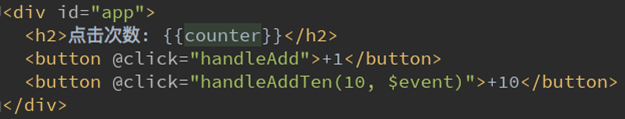
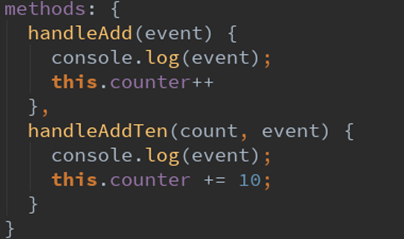
v-on事件如果不需要传参数则可以省略();如果需要传入某个参数,同时需要event那么通过$event传入事件


v-on的修饰符
.stop -调用event.stopPropagetion().停止冒泡;
.prevent -调用event.preeventDefault()阻止默认事件;
.once - 只触发一次回调;

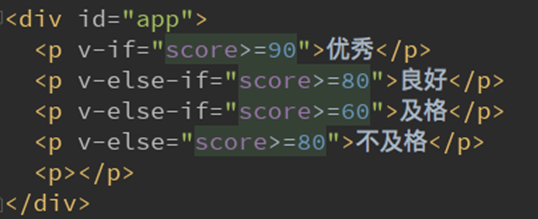
3、v-if/v-else-if/v-else
这三条指令与javascript中的if/else if/else类似,vue指令可以根据条件表达式的值在DOM中渲染或销毁元素或组件


当v-if后面的条件为false时,对应的元素以及其子组件元素不会渲染,也就是根本不会有对应的标签出现在DOM中。
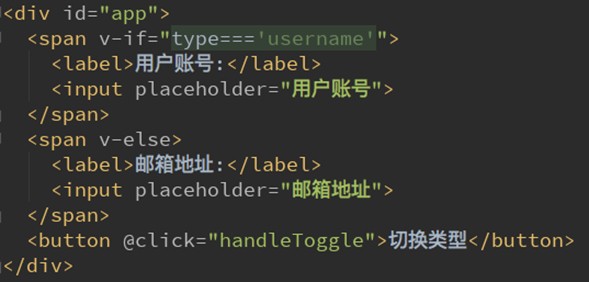
小案例:按钮切换使用用户名登录或者邮箱登录



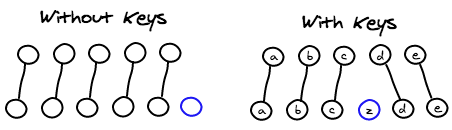
如果我们在输入了内容的情况下,切换了类型,我们会发现切换后输入框依然有之前显示的内容,这个时候我们可以给输入框(input)添加不同的key来解决这个问题;
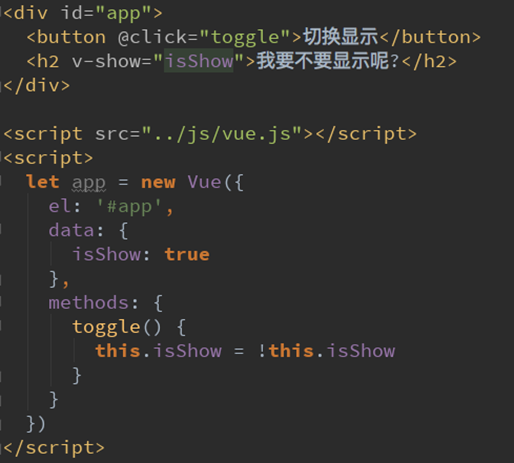
4、v-show
v-shohw与v-if非常相似,也用于决定一个元素是否渲染到页面上,区别是:当v-if条件为false时,压根就不会有对应的元素在DOM中,当v-show条件为false时,仅仅是将元素的display属性设置为none而已;我们使用过程中,当需要在显示与隐藏之间频繁的切换时,就可以使用v-show,当只有一次切换时,通常使用v-if;

5、当我们有一组数据需要进行渲染时,可以使用v-for来完成:语法是:item in items的形式,如果在遍历数组时,不需要使用索引值;v-for="item in items",当需要数组中的索引值时,使用v-fo="(iesm,index) in items";

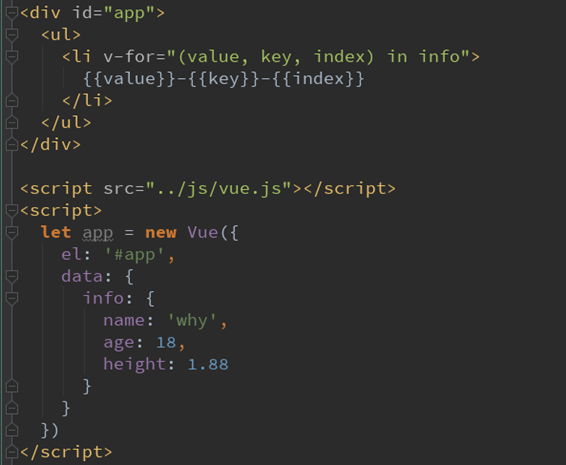
v-for遍历对象
语法v-for="(value,key,index) in info",value为值,key为属性名,index为索引,遍历时的顺序就是这样;

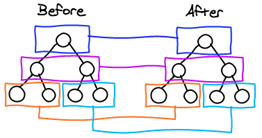
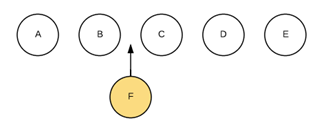
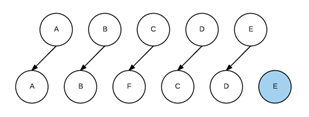
当我们在使用v-for最好是给元素或者组件绑定一个:key属性,例如当向某个数组插入数据时,没有添加:key的话数据会突然插到中间,然后之后的数据会依次往后移,并且索引值也会跟着改变,但时当给这个元素添加来:key并将index所以绑定为key的值,再往数组中间插入数据的时候,虽然也是插在中间,但是索引值还是最后一个,之前的数据索引值也不会被改变;




6、vue中包含了一组观察数组的编译方法,使数组改变时,也会触发视图的更新,.push(),.pop(),.shift(),.unshift(),.splice(),.sort(),.reverse(),但是当我们使用索引值来改变数组值时,视图是不会随着跟新的如:array[1]='vue';这样数组值是改变了但是视图上的内容并没有及时更新显示;
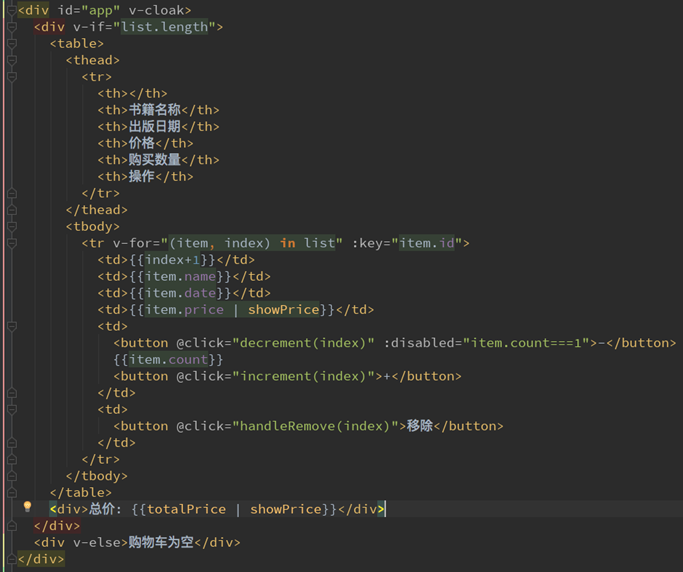
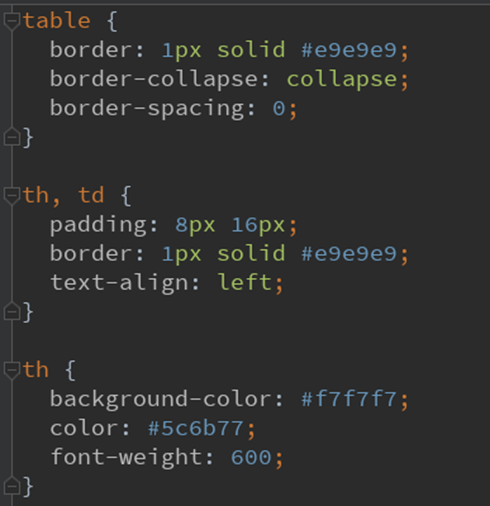
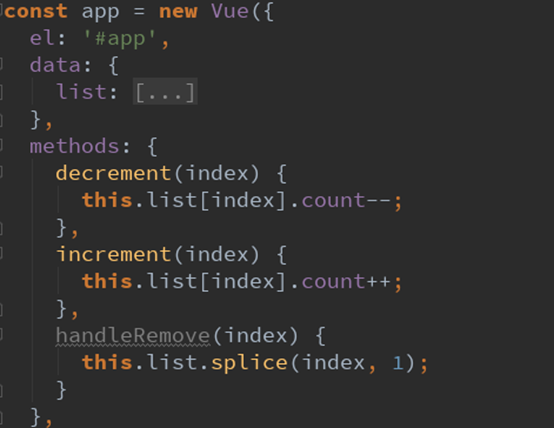
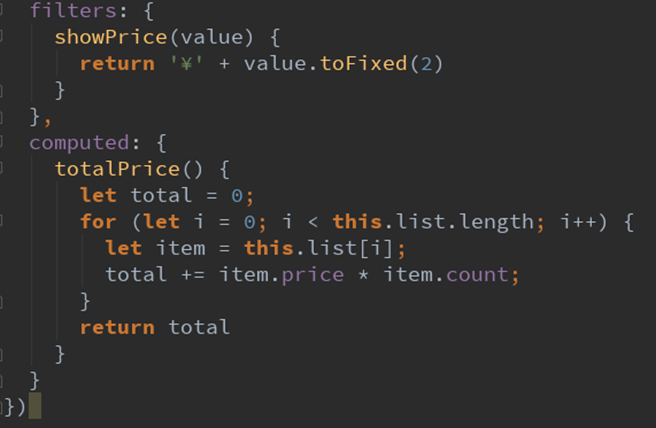
购物车案例:





7、v-model指令
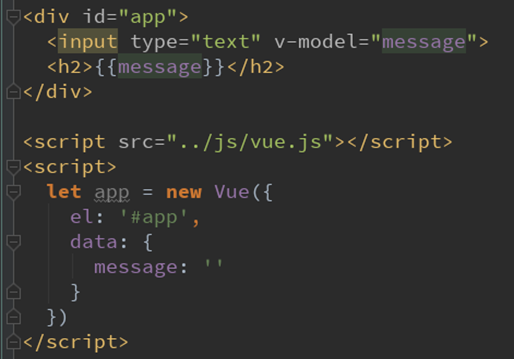
vue中使用v-model指令来实现表单元素和数据的双向绑定。

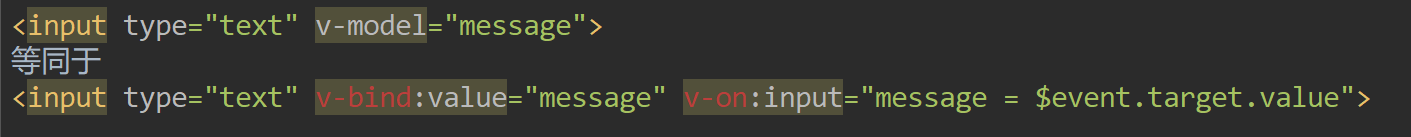
v-model其实是一个语法糖,他的背后本质上包含两个操作:1:v-bind绑定一个value属性,2:v-on给当前元素绑定input事件;也就是说:

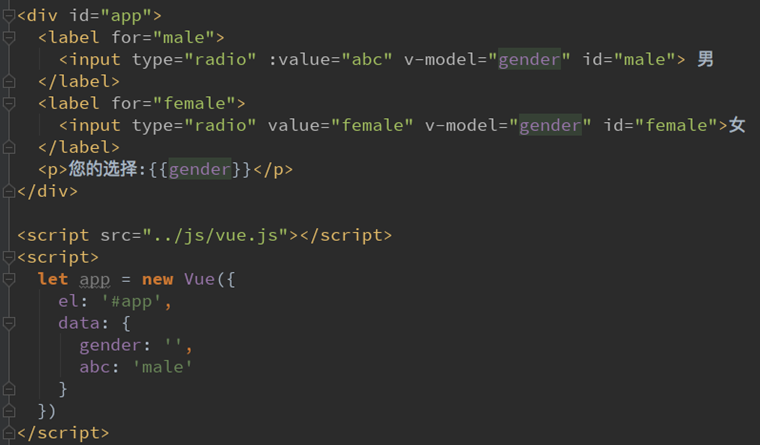
v-model绑定radio时,v-model保存在data中的值是字符串

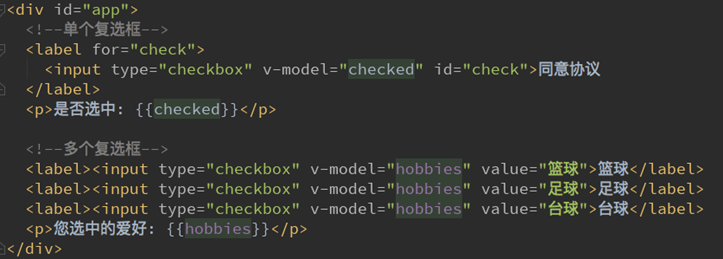
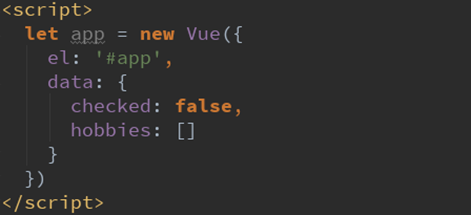
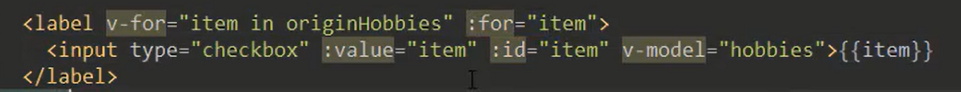
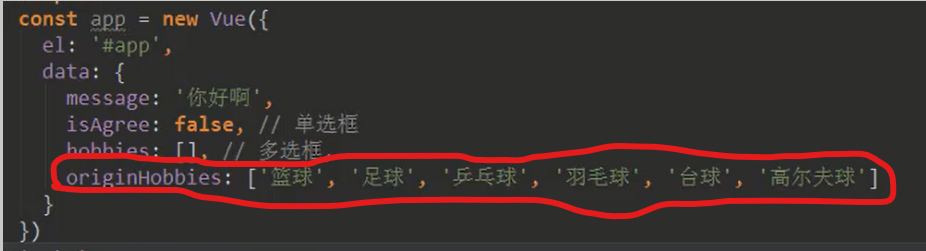
v-model绑定checkbox时,如果是单个勾选框,v-model保存在data中的值为布尔值,如果时多个勾选框,因为可以选择中多个,所以对应的data中的值时一个数组


v-model绑定select时和checkbox一样分为单选多选两种情况;
单选,v-model绑定的是一个值,当我们选中一个option中的一个时,会将它对应的value值赋给data中作为字符串存储;
多选,v-model绑定的是一个数组,当选中多个值时,就会将选中的option对应的value添加到data中作为数组存储;
8、关于值绑定!
就是将data中的数据动态绑定给元素当作值来使用,如:


9、v-model的修饰符
.lazy可以是输入框失去焦点或者回车时才会绑定数据;
.number可以使输入的内容自动转换成数字类型;
.trim可以过滤内容两边的空白字符