版权申明:
- 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123
- 优梦创客的官方博客:https://91make.top
- 优梦创客的游戏讲堂:https://91make.ke.qq.com
- 『优梦创客』的微信公众号:umaketop
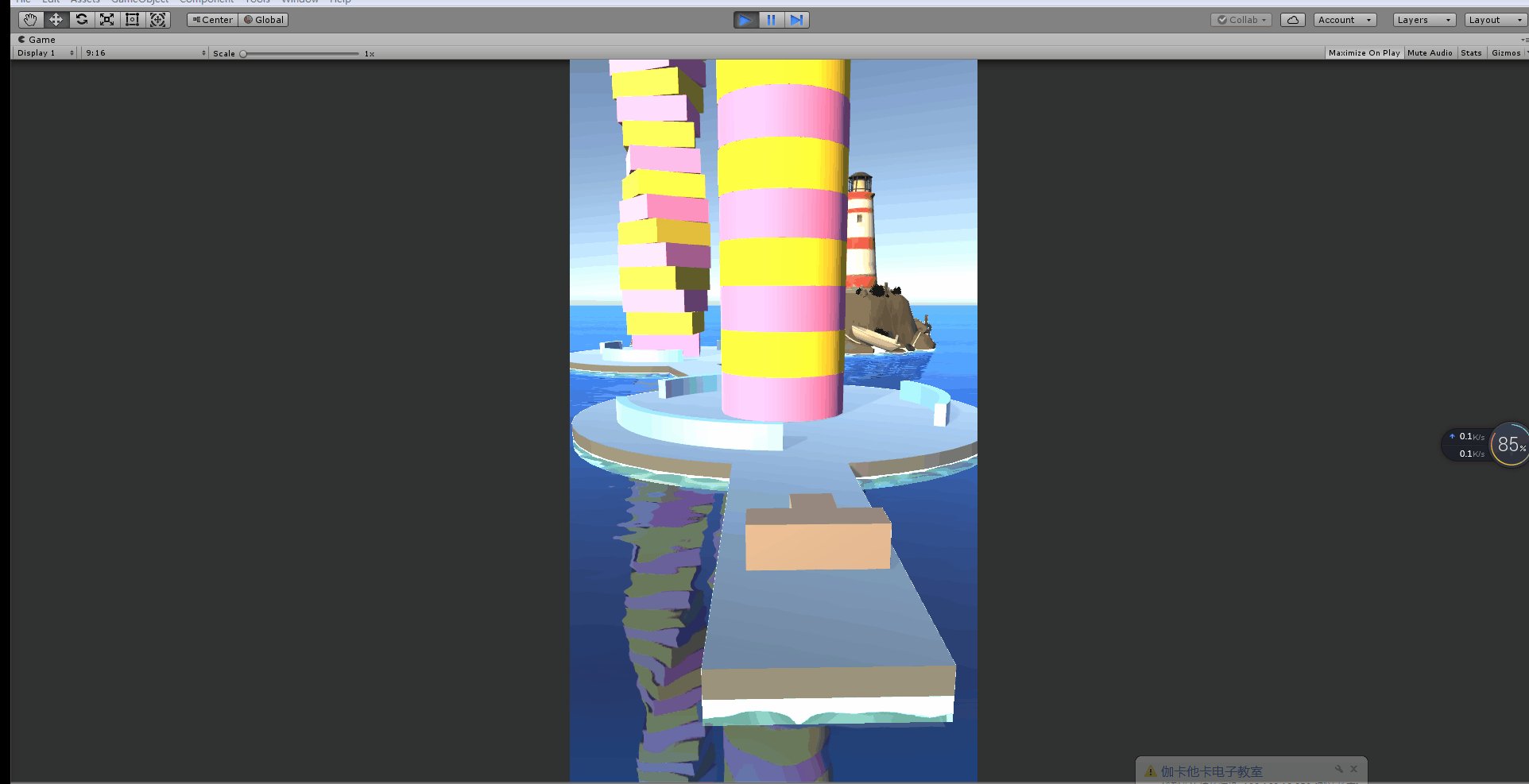
目标

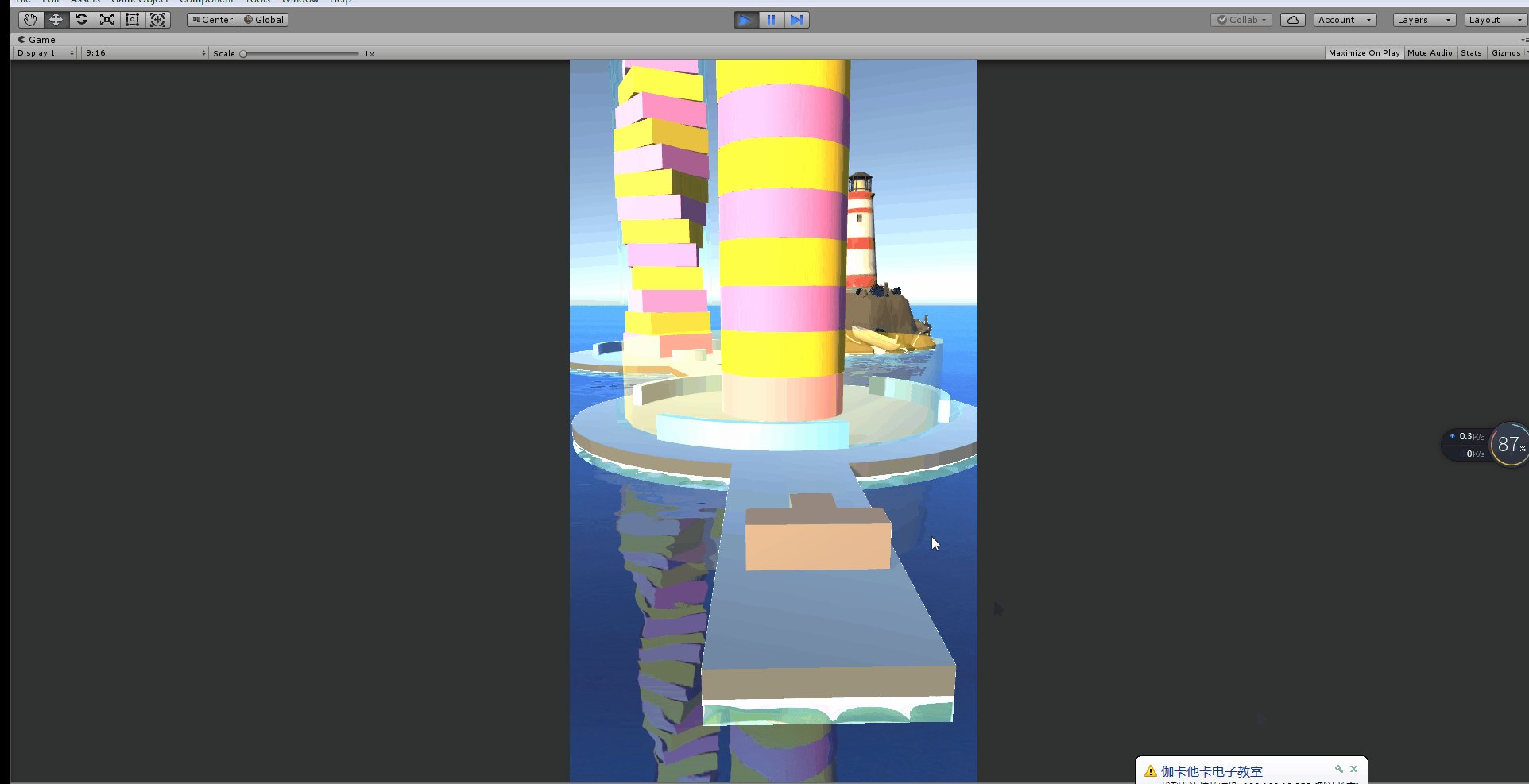
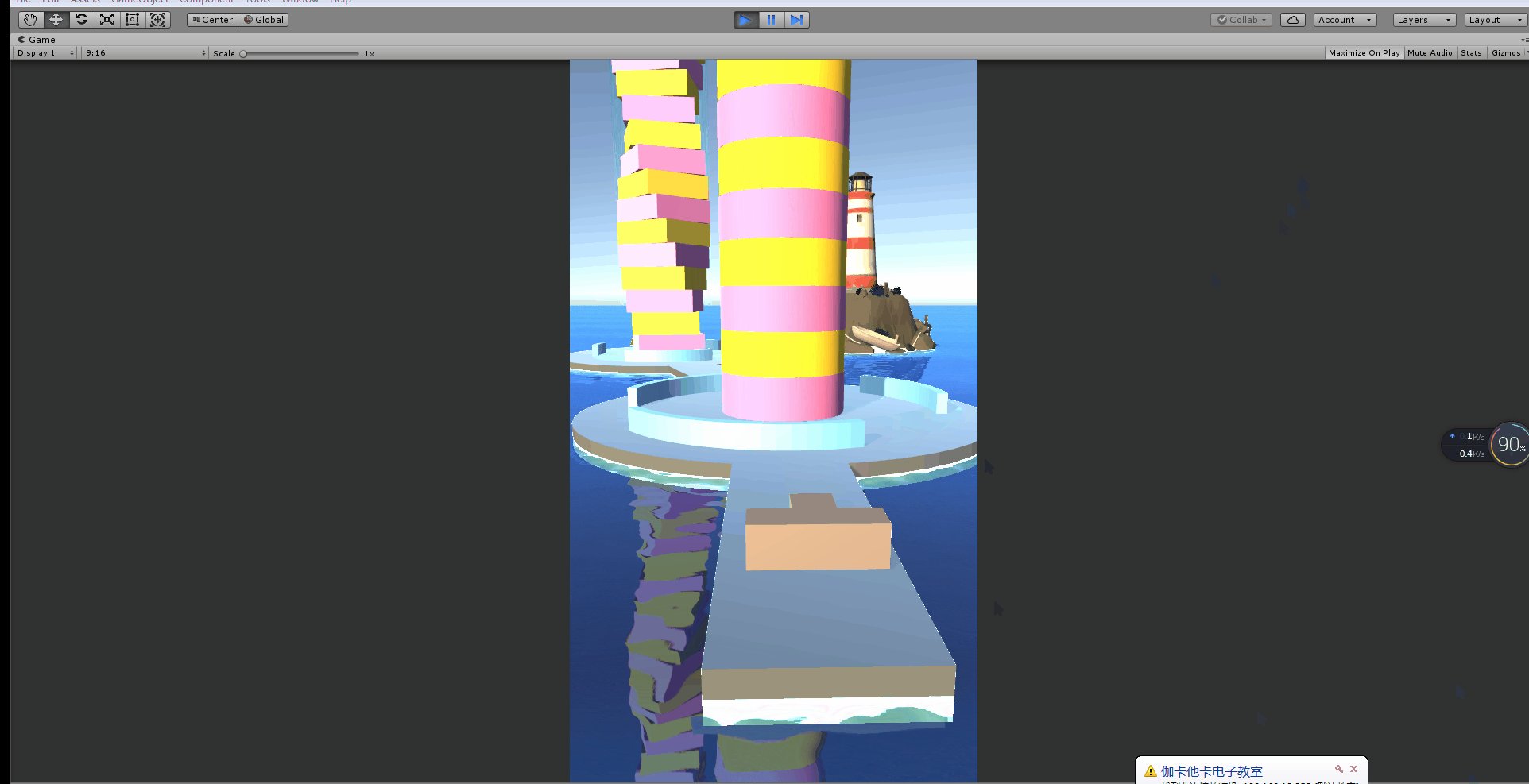
砖块的消失
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Tower : MonoBehaviour
{
public int Height;
public Color[] Colors = new Color[2];
public GameObject brickPrefab;
public List<GameObject> bricks = new List<GameObject>();
public bool isRisenUp = false;//砖块是不是全部从地下钻上来了
// Start is called before the first frame update
void Start()
{
for(int i = 0; i < Height; i++)
{
GameObject goBrick = Instantiate(brickPrefab);
goBrick.transform.SetParent(transform,false );
goBrick.transform.Translate(0, i, 0,Space.Self);
goBrick.GetComponent<MeshRenderer>().material.color = Colors[i % 2];
goBrick.transform.Rotate(0, i*10, 0,Space.Self);
bricks.Add(goBrick);
}
StartCoroutine(RiseUpFormUnderground());
}
IEnumerator RiseUpFormUnderground()
{
transform.Translate(0, -Height * transform.lossyScale.y, 0, Space.Self);
while (transform.position.y<0.5*transform.lossyScale.y)
{
transform.Translate(0, 5 * Time.deltaTime, 0, Space.Self);
yield return null;
}
isRisenUp = true;
}
// Update is called once per frame
void Update()
{
transform.Rotate(0, 45 * Time.deltaTime, 0,Space.Self);
}
public void DropTower()
{
//启动一个协成
StartCoroutine(DestoryAndDrop());
}
IEnumerator DestoryAndDrop()
{
//第一步:找到最底下一层砖块,然后销毁
GameObject brick = bricks[0];
bricks.RemoveAt(0);
//第二步:设置砖块进入淡出动画状态
//第三步:让上面的每一层砖块往下落一层
//第四步,销毁砖块
Destroy(brick,2f);
yield return null;
}
}
- 随后打开我们的Projectile脚本并在我们的OnCollisionEnter函数里添加如下代码:
private void OnCollisionEnter(Collision collision)
{
if(collision.gameObject.tag == "Tower")
{
Destroy(gameObject);
collision.transform.parent.GetComponent<Tower>().DropTower();
}
if(collision.gameObject.tag == "Arch")
{
lober.endPos = player.transform.position;
lober.enabled = true;
player.gameover = true;
}
}
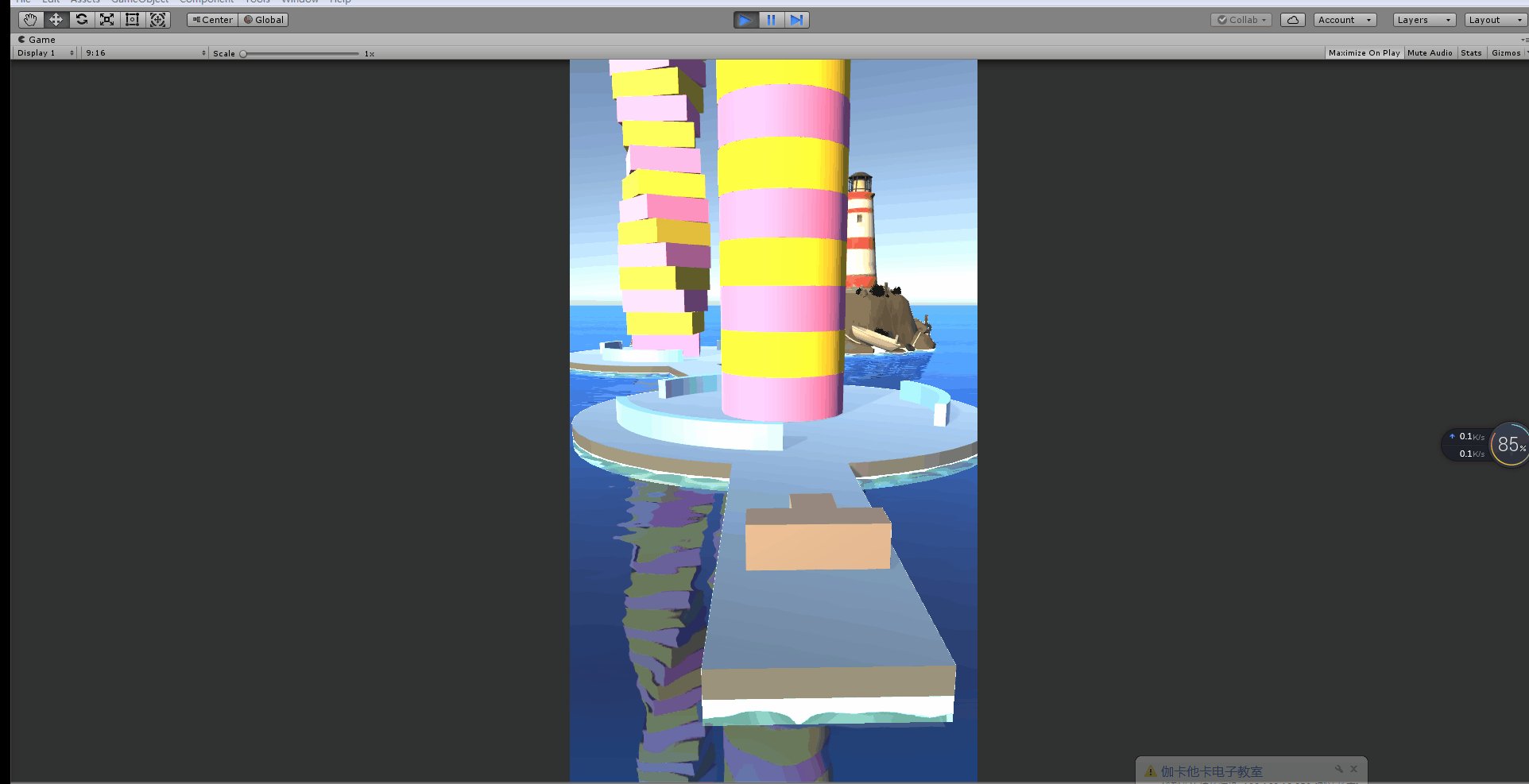
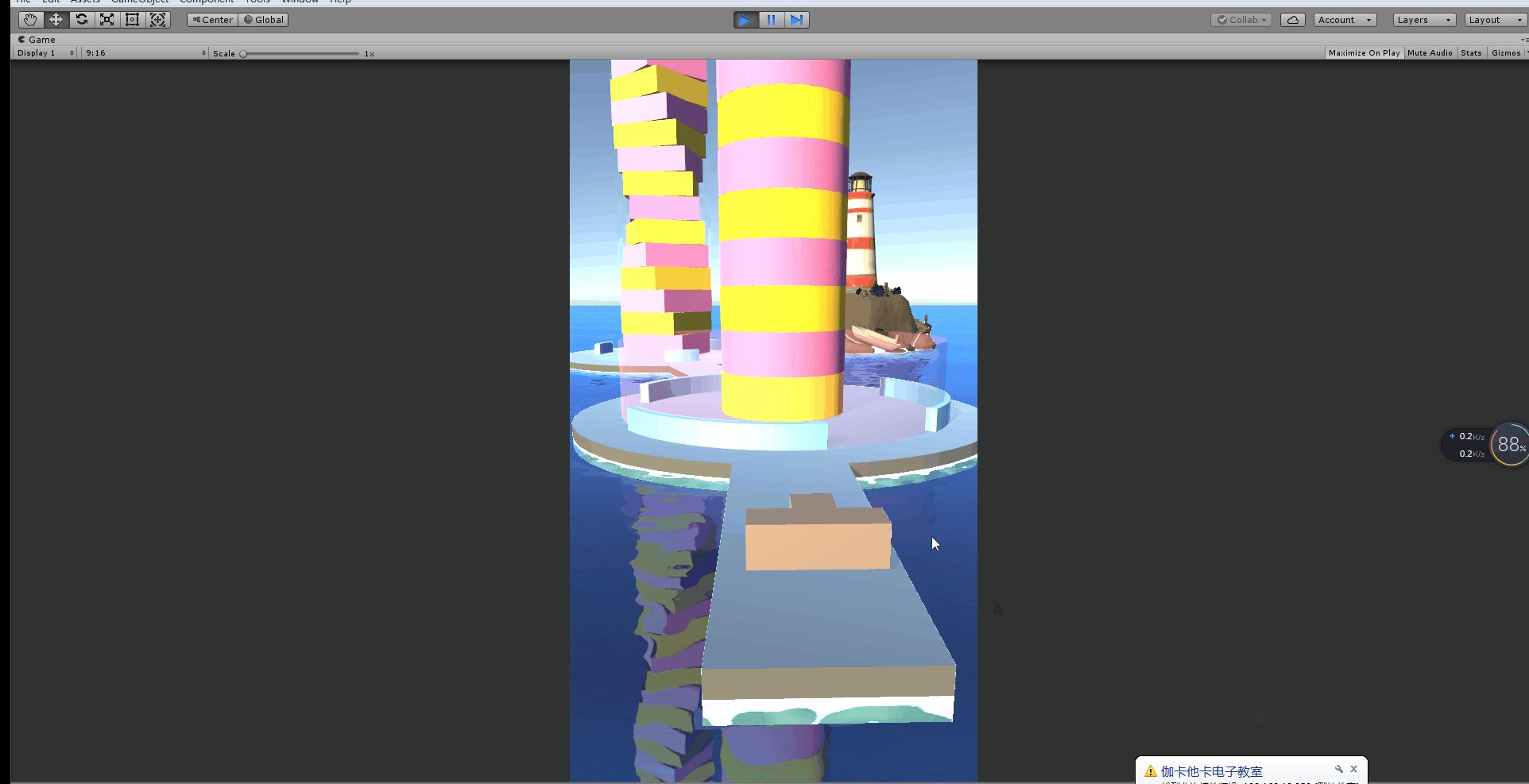
- 修改完成后运行我们的游戏就可以看到砖块消失的效果了。
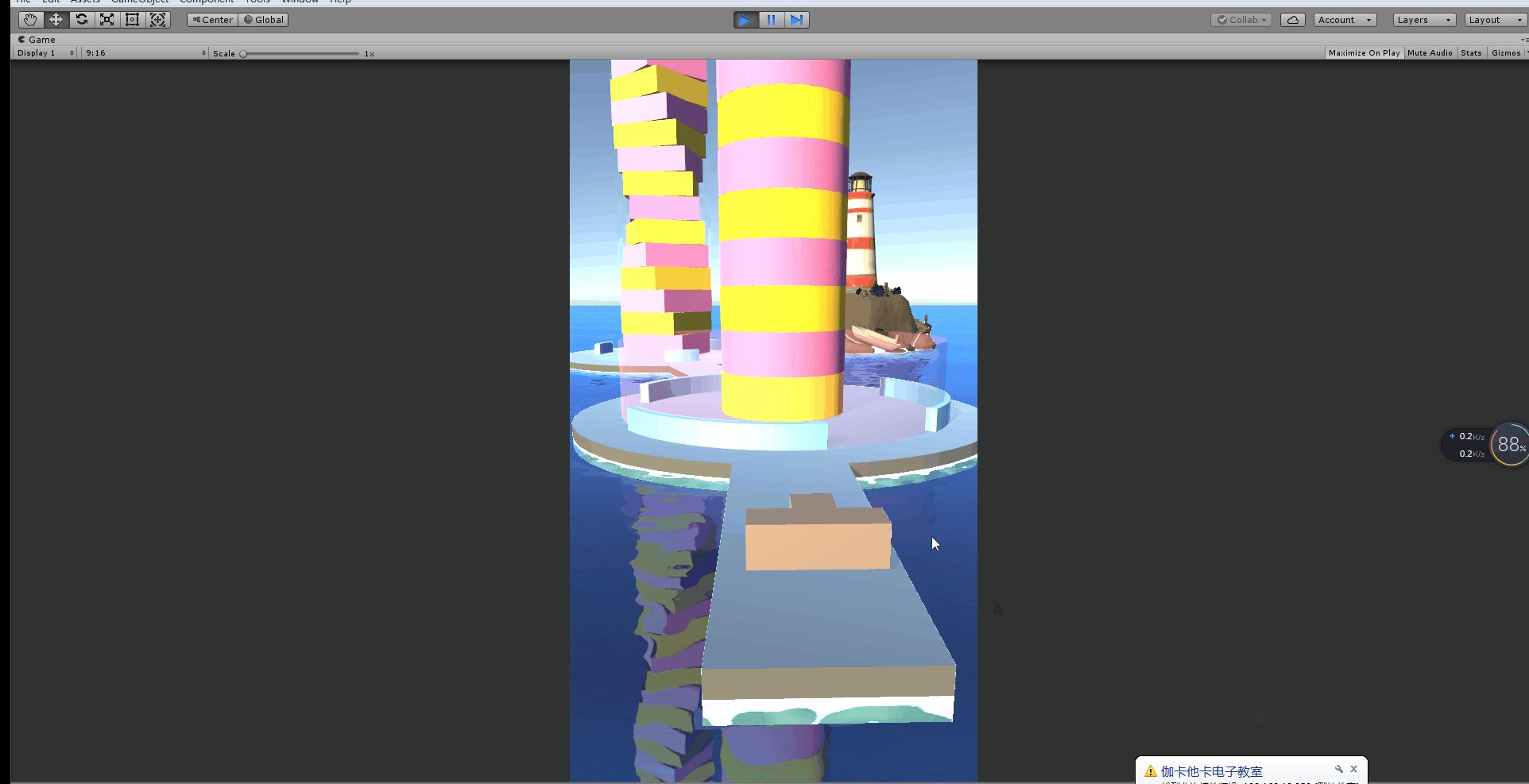
砖块的淡出效果
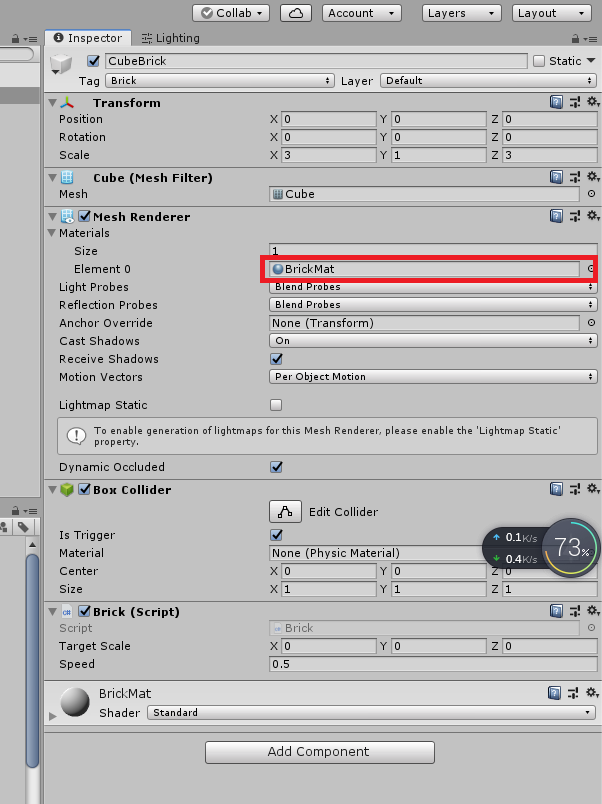
- 首先我们先新建一个脚本重命名为Brick并编写如下的代码:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Brick : MonoBehaviour
{
private bool isFadeout = false;
public Vector3 targetScale;//目标缩放大小
public float speed = 0.5f;//淡出的速度
private void Start()
{
targetScale = transform.localScale * 3;
}
internal void setFadeout()
{
isFadeout = true;
}
private void Update()
{
if (isFadeout)//如果砖块正在淡出
{
//1.砖块变大
float t = 1 / speed * Time.deltaTime;
transform.localScale = Vector3.Lerp(transform.localScale, targetScale, t);
//2.砖块颜色变透明
Color c = GetComponent<MeshRenderer>().material.color;
c.a = Mathf.Lerp(c.a, 0, t);
GetComponent<MeshRenderer>().material.color = c;
}
}
}
- 其次打开我们的Tower脚本找到我们刚刚编写的DestoryAndDrop函数并添加如下代码:
IEnumerator DestoryAndDrop()
{
//第一步:找到最底下一层砖块,然后销毁
GameObject brick = bricks[0];
bricks.RemoveAt(0);
//第二步:设置砖块进入淡出动画状态
brick.GetComponent<Brick>().setFadeout();
//第三步:让上面的每一层砖块往下落一层
//第四步,销毁砖块
Destroy(brick,2f);
yield return null;
}
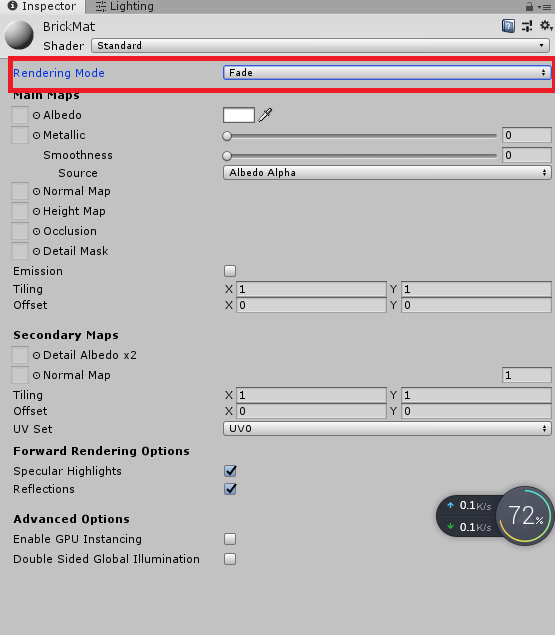
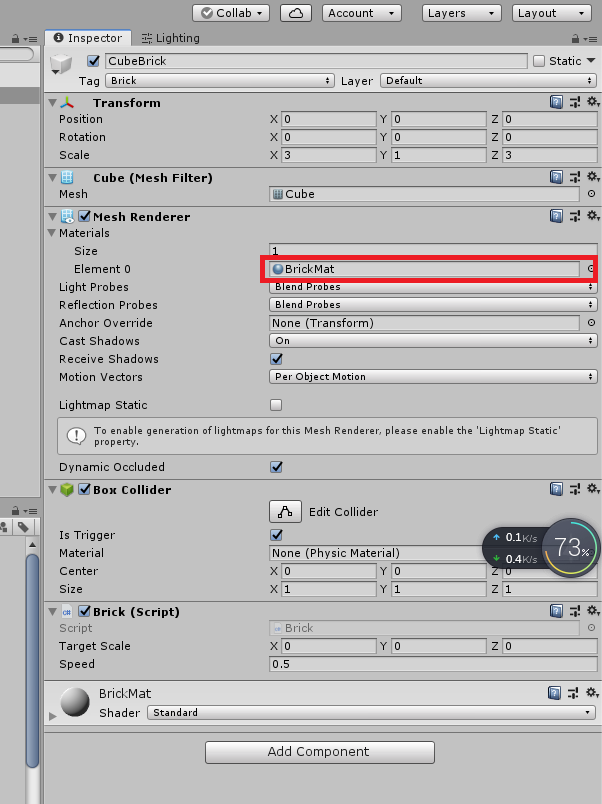
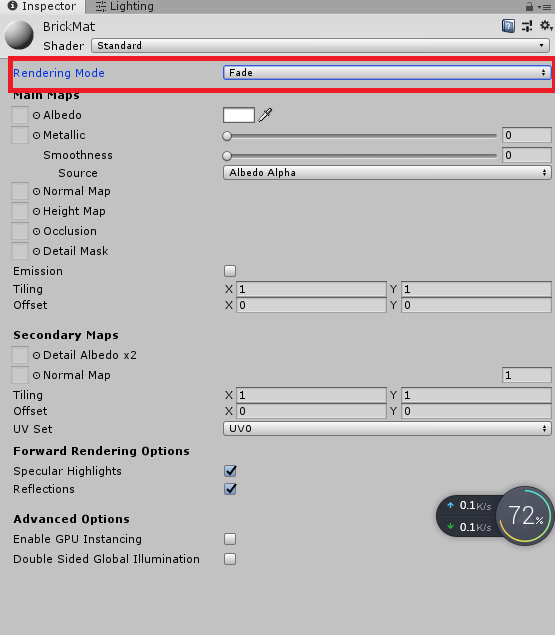
- 最后双击打开我们的砖块的材质把材质的Rendering Mode改为Fade即可。


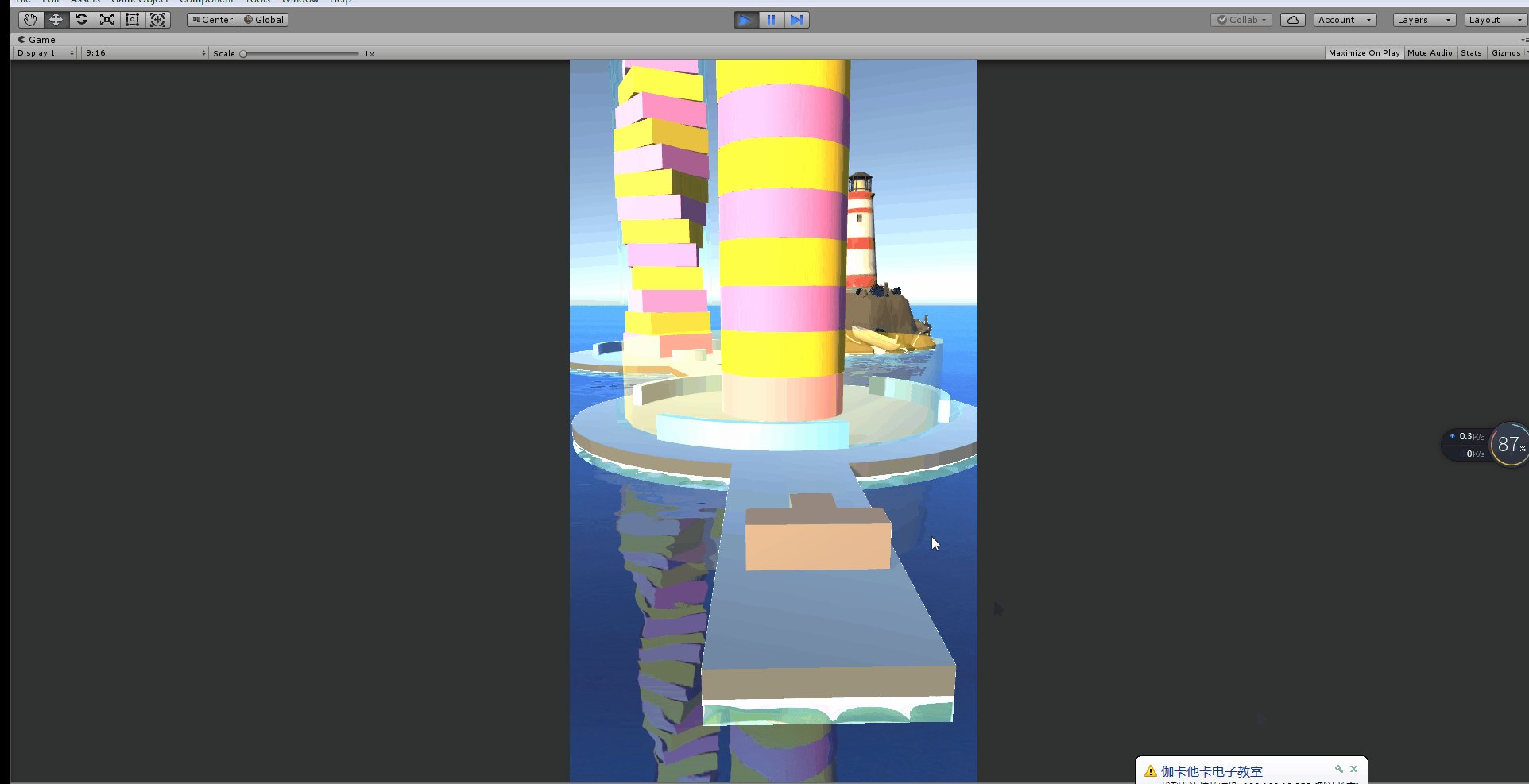
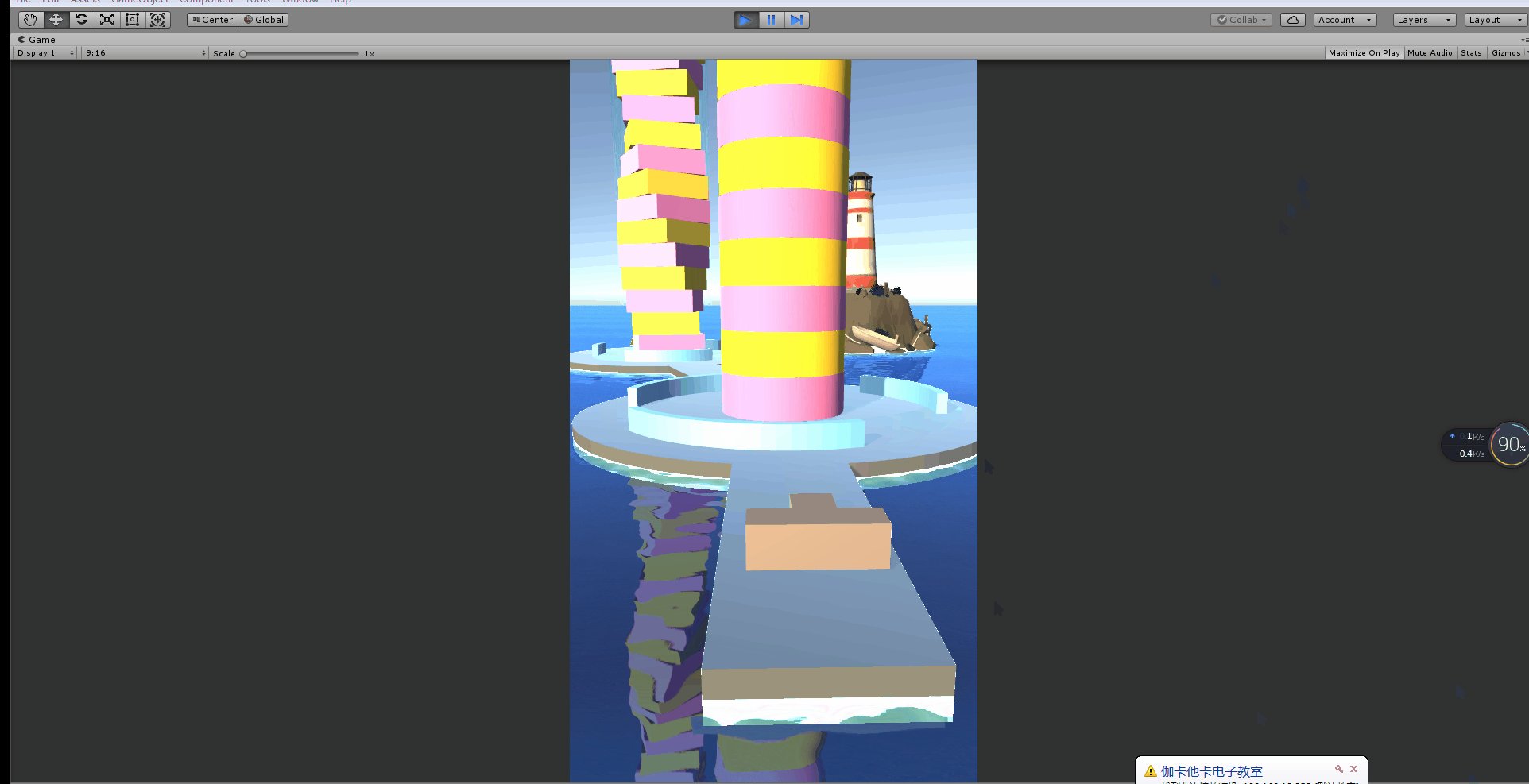
砖块的下落
- 依旧是打开我们的Tower脚本找到我们刚刚编写的DestoryAndDrop函数并添加如下代码:
IEnumerator DestoryAndDrop()
{
//第一步:找到最底下一层砖块,然后销毁
GameObject brick = bricks[0];
bricks.RemoveAt(0);
//第二步:设置砖块进入淡出动画状态
brick.GetComponent<Brick>().setFadeout();
//第三步:让上面的每一层砖块往下落一层
for (int i = 0; i < bricks.Count; i++)
{
Vector3 p = bricks[i].transform.position;
p.y = p.y - 1;
bricks[i].transform.position = p;
}
//第四步,销毁砖块
Destroy(brick,2f);
yield return null;
}