一、前端开发介绍
作为一枚程序员,如果想要开发网站,其本质就是在socket服务端接收浏览器请求并给其返回数据,并且返回数据格式要符合浏览器能识别的规则。
前端开发的课程目的就是带大家去学习浏览器能识别的所有规则,这样我们就可以服务端给浏览器返回特定规则的数据,从而控制用户浏览器显示的效果。
前端开发中浏览器所有能识别的规则分为三大类,分别是HTML,CSS,JavaScript。
其中HTML即超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
CSS(Cascading Style Sheets)称为层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。概括来说,CSS可用于对页面进行美化。
JavaScript是一种在网络浏览器上运行的编程语言。它主要添加到使用HTML和CSS构建的网站中,并在实现各种页面动态效果方面发挥作用。 例如,网页上显示的轮播模式和在咨询平台上输入内容后显示的提示信息不正确等。另外,在商场网站上购物时,购物车的使用和成本估算也 需要JavaScript。 因此,即使不是很明显,它仍然是编码人员经常使用的语言。
二、HTML学习
2.1 本地查看
为了方便本地开发调试,在学习前端开发的过程,都会在本地浏览器直接打开编写的html文件,例如:
- 创建 s_h.html 文件(前端页面一般都是以 .html 后缀结尾)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>前端开发</h1> <div style='color:red'>HTML学习</div> <a href='http://www.baidu.com'>基本结构</a> </body> </html>
- 在本地找到s_h.html 文件,并用浏览器方式打开以查看文件内容。

2.2 基本结构
从这一部分开始,我们将正式开始学习HTML标签。并在写完效果之后在本地浏览器打开去查看效果。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
每个html都应该包含上述部分,否则就是不规范(之前的示例仅为展示效果,编写方式都是不规范)。
<!DOCTYPE html>,指定文档类型为html格式,浏览器会根据html格式去渲染下面的标签.<html lang="en">...</html>,HTML文件内容区域,所有的内容都应该写到它的内部。其中lang=”en”表示页面是英文格式,翻译页面时会读取此值来获取当前页面是什么语言编写。<head>...</head>,放一些描述信息。<body>...</body>,放希望浏览器呈现出的内容。
规范的编写方式应该如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的网页</title> </head> <body> <h1>前端开发</h1> <div style='color:red'>HTML学习</div> <a href='http://www.baidu.com'>基本结构</a> </body> </html>
2.3 head 标签
head标签相当于人的大脑,内部可以放一些页面的描述信息,该部分内容虽然不会在页面展示,但也起到非常重要的作用。
2.3.1 title标题
title标签用于指定网页的标题,所有网站页面标签部分的文字都是基于title实现。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的网页</title> </head> <body> </body> </html>
2.3.2 meta 文档字符编码
meta标签可以定义文档的字符编码,即:浏览器会按照charset设置的编码去读取下面的文档内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的网页</title> </head> <body> </body> </html>
注意:1. 定义字符编码的标签必须放在最上方;2. 乱码现象:文件编码和charset字符串编码不一致时,浏览器会根据charset定义去读取内容,所以就会出现乱码。
2.3.3 meta页面刷新
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <meta http-equiv="Refresh" content="5" /> </head> <body> <h1>ABCD</h1> </body> </html>
<meta http-equiv="Refresh" content="5" /> 为页面每五秒刷新一次。
同样也可以经过特定的时间后跳转到某个页面,即 <meta http-equiv="Refresh" content="5;Url=http://www.pythonav.com"/>
2.3.4 meta关键字
meta标签可以设置关键字,用于搜索引擎收录和关键字搜索。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <meta name="keywords" content="python,c,java,php" /> </head> <body> <h1>code</h1> </body> </html>
2.3.5 meta 网站描述
meta标签可以设置网站描述信息,用于在搜索引擎搜索时,显示网站基本描述信息。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>nba</title> <meta name="keywords" content="kobe,lebron,durant,curry" /> <meta name="description" content="nba是美国职业篮球联盟" /> </head> <body> <h1>一起打球吧!</h1> </body> </html>
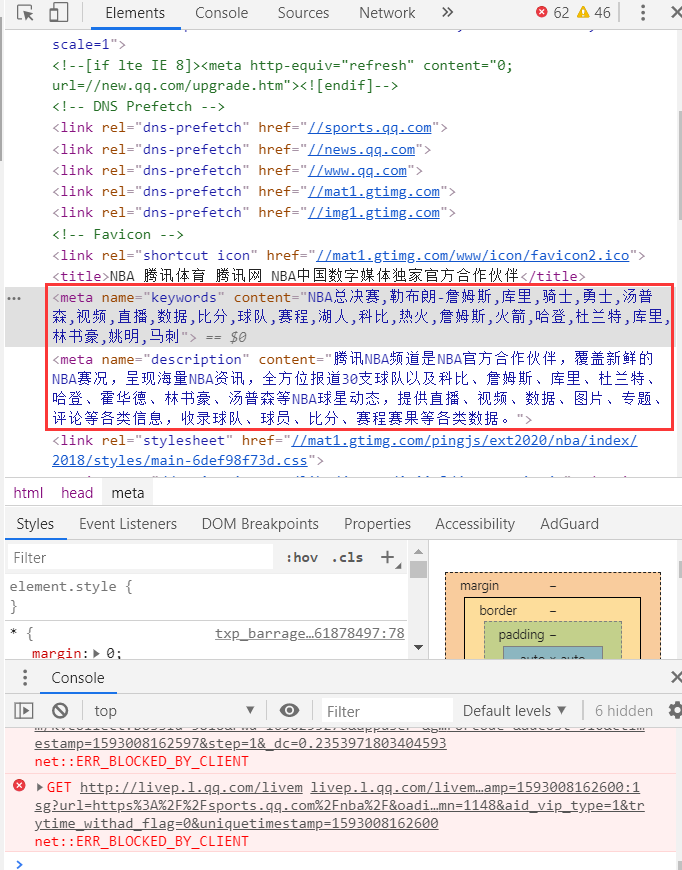
关于网站描述与关键字,我们可以以腾讯NBA官网为例。


2.3.6 link标签
link标签可以设置网页标题上的图标。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <link rel="shortcut icon" href="图标文件路径"> </head> <body> <h1>123456</h1> </body> </html>
2.3.7 meta IE浏览器
因为IE遵循自己的标准而其他浏览器遵循另一套标准,所以同样的代码在其他浏览器都可以运行,唯独IE需要特殊设置。
以下是专门针对IE浏览器设置,在IE浏览器上运行时,按照最新的默认渲染页面,例如:使用 IE10 浏览器访问页面,如果在IE浏览器兼容中切换到IE8,倘若没有设置X-UA-Compatible,那么页面就会按照IE8模式去显示页面,而设置X-UA-Compatible之后,浏览器永远会按照最新的默认来对页面进行渲染。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> </head> <body> <h1>IE浏览器</h1> </body> </html>
以上就是关于head部分的最常用设置。
2.4 body标签
在使用浏览器查看html页面时候,看得到内容都是body标签中呈现出来。body中所有标签可以划分为两类:
- 块级,标签自己独占整行。
- 行内,标签内容有多少就占多少空间。
2.4.1 div与span标签
这两个标签属于html中最素的,他们本身没有携带太多的样式:
- div,仅块级标签样式。
- span,仅行内标签样式。
也恰恰正是因为他们是最素的,所以之后在对标签进行定制时会很方便,所以应用也会很广,示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> asdfasdf <div> <div>div1</div> <div>div2</div> <span>span1</span> <span>span2</span> </div> </body> </html>
可看到页面:

2.4.2 br标签与p标签
br标签用来换行,p标签用于表示段落,段落和段落之间有些间距,一般用于多内容多段落展示,例如:文章、作文、博客等。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Title</title> </head> <body> <p>12asdfasdfasdfasdfa<br />sdfasdfasdfasdf3</p> <p>123</p> <span>hello</span> <span>hello</span> <span>hello</span> <span>hello</span> <div>1</div> <div>2</div> <div>3</div> </body> </html>

2.4.3 h标题系列
h标签用于展示标题数据(加大加粗的样式),h系列标签共有6种,从h1~h6依次变小。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Title</title> </head> <body> <h1>title</h1> <h2>title</h2> <h3>title</h3> <h4>title</h4> <h5>title</h5> <h6>title</h6> </body> </html>

2.4.4 a超链接
a标签主要有两个作用:分别是做超链接,点击之后可以跳转到指定地址;做锚点,点击后跳转到页面指定位置。
- 做超链接,点击之后可以跳转到指定地址
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>老男孩</title> <link rel="shortcut icon" href="1.jpg"> </head> <body> <a href="http://www.baidu.com">老男孩</a> </body> </html>
- 做锚点,点击后跳转到页面指定位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="shortcut icon" href="1.jpg" /> </head> <body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div id="i1" style="height:600px;">第一章的内容</div> <div id="i2" style="height:600px;">第二章的内容</div> <div id="i3" style="height:600px;">第三章的内容</div> <div id="i4" style="height:600px;">第四章的内容</div> </body> </html>
2.4.5 ul列表系列
在html中 ul、ol、dl用于展示列表数据。
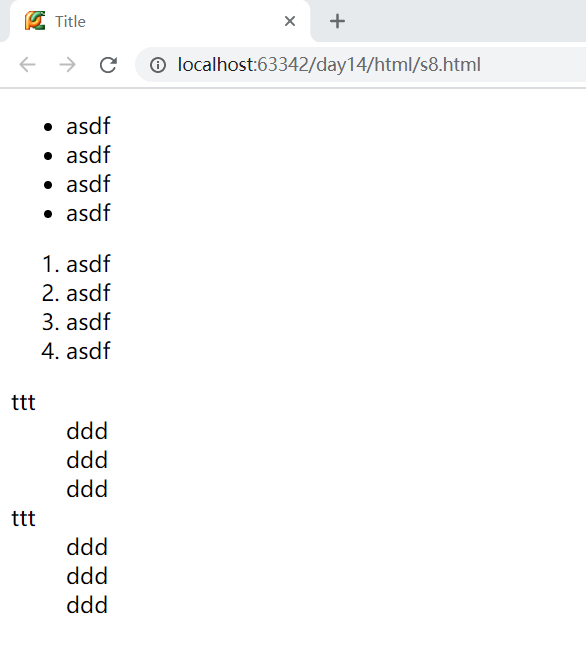
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> <li>asdf</li> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ul> <ol> <li>asdf</li> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ol> <dl> <dt>ttt</dt> <dd>ddd</dd> <dd>ddd</dd> <dd>ddd</dd> <dt>ttt</dt> <dd>ddd</dd> <dd>ddd</dd> <dd>ddd</dd> </dl> </body> </html>

2.4.5 table表格
table标签用于在html页面展示表格,一般在网站中看到的表格都是基于table标签实现。
- 表格基本显示
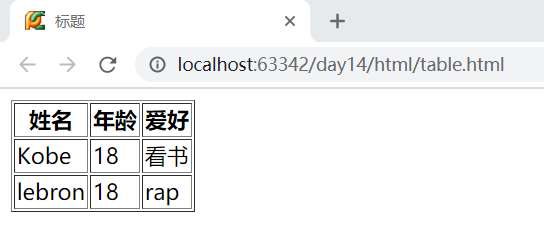
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <table border="1"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>Kobe</td> <td>18</td> <td>看书</td> </tr> <tr> <td>lebron</td> <td>18</td> <td>rap</td> </tr> </tbody> </table> </body> </html>

- 合并单元格
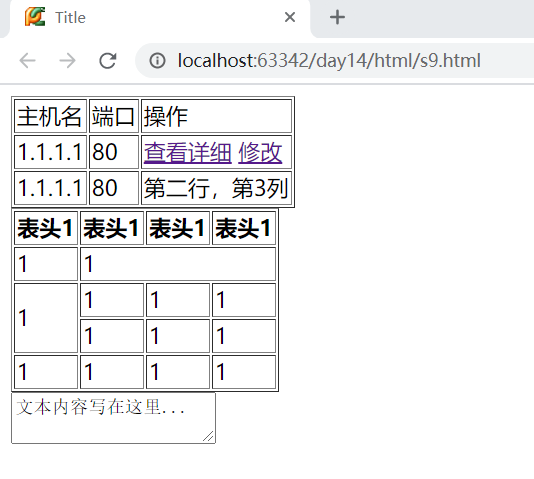
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td> <a href="s2.html">查看详细</a> <a href="#">修改</a> </td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td>第二行,第3列</td> </tr> </table> <table border="1"> <thead> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td rowspan="2">1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table> <textarea>文本内容写在这里...</textarea> </body> </html>

2.4.6 img图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="http://www.baidu.com"> <img src="1.jpg" title="nike" style="height: 200px; 400px;" alt="NBA"> </a> </body> </html>

2.4.7 input系列
input系列中共有5个至关重要的标签,他为浏览器提供了数据交互的功能,即:用户可以在浏览器上输入数据和选择选项,以后可以把输入和选择的内容提交给后端。
- text,文本框。
- password,密码框。
- radio,单选框(必须设置name属性相同,否则无法实现)。
- checkbox,复选框。
- file,文件上传。
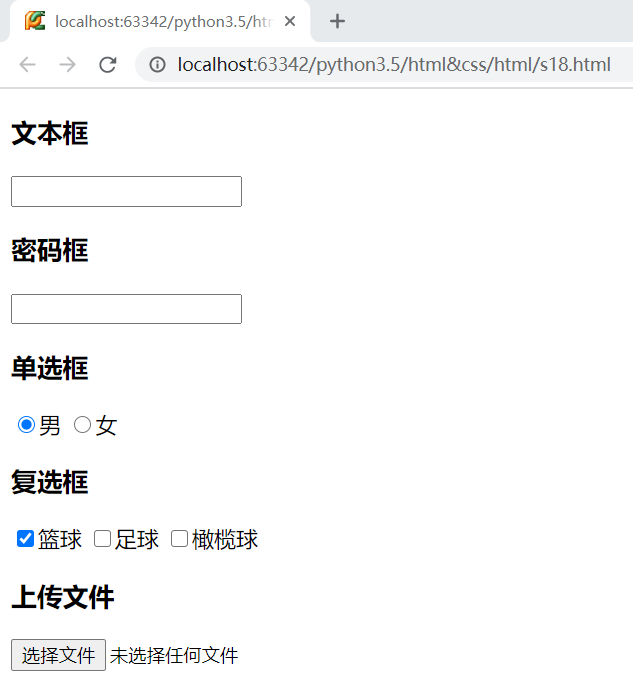
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h3>文本框</h3> <input type="text"> <h3>密码框</h3> <input type="password"> <h3>单选框</h3> <input type="radio" name="gender">男 <input type="radio" name="gender">女 <h3>复选框</h3> <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">橄榄球 <h3>上传文件</h3> <input type="file"> </body> </html>

2.4.8 select下拉框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>下拉框</title> </head> <body> <h3>单选</h3> <select> <option>上海</option> <option>北京</option> <option>深圳</option> </select> <h3>多选</h3> <select multiple> <option>上海</option> <option>北京</option> <option>深圳</option> </select> </body> </html>

2.4.9 textarea多行文本框
textarea用于在浏览器上展示多行文本输入框。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>多行文本</title> </head> <body> <textarea>文本内容写在这里...</textarea> </body> </html>

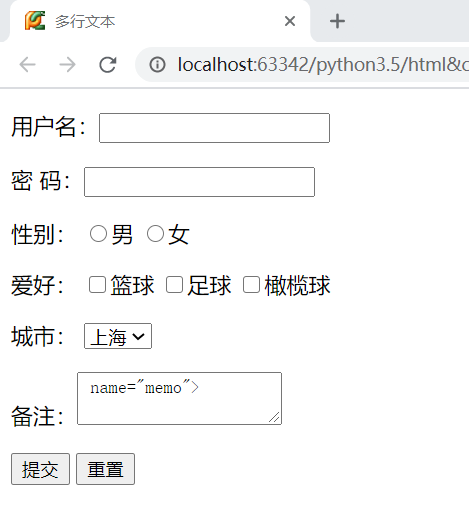
2.4.10 form表单
如果想要再浏览器上把输入的内容提交到后台,则需要表单与提交按钮
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>form表单</title> </head> <body> <form action="http://www.x.cn" method="get"> <p>用户名:<input type="text" name="user"></p> <p>密 码:<input type="password" name="pwd"></p> <p>性别: <input type="radio" name="gender" value="2">男 <input type="radio" name="gender" values="3">女 <p/> <p>爱好: <input type="checkbox" name="favor" value="2">篮球 <input type="checkbox" name="favor" value="8">足球 <input type="checkbox" name="favor" value="10">橄榄球 </p> <p>城市: <select name="city"> <option value="1">上海</option> <option value="2">北京</option> </select> </p> <p>备注:<textarea> name="memo"></textarea></p> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>

在使用form表单进行提交数据时,需要注意以下几点:
-
提交时,只会提交form标签内部【用户交互】相关的标签。
-
<input type="submit" value="提交">用于提交当前所在的表单。 -
<input type="reset" value="重置">用于重置当前标签中的选项。 -
form标签内置属性
-
action="/xx/",表示表单要提交的地址。 -
method="get",表示表单的提交方式(get 或 post)。 -
enctype="multipart/form-data",如果form内部有文件上传,必须加上此设置。
-
- form内部【用户交互】相关标签必须设置name,不然提交数据后后端无法获取。
radio、checkbox、select除了要设置name属性以外,还必须设置value属性,因为这三中标签在form表单提交时,不会把看到的内容提交到后台,而是把选择选项对应的value值提交到后台。