首先介绍一下redux就是Flux的一种进阶实现。它是一个应用数据流框架,主要作用应用状态的管理
一、设计思想:
(1)、web应用就是一个状态机,视图和状态一一对应
(2)、所有的状态保存在一个对象里面
二、三大原则:
(1)、单一数据源
整个store被储存在一个Object tree(对象树)中,并且这个Object tree只存在于唯一一个store中
(2)、state是只读的
唯一改变state的方法就是触发action,action是一个用于描述已发生事件的普通对象
(3)、使用纯函数来修改(reducer)
为了描述action如何改变state tree,你需要编写reducers
三、redux适用的场景
(1)、用户的使用方式复杂
(2)、不同身份的用户有不同的使用方式(比如普通用户和管理员)
(3)、多个用户之间可以协作
(4)、与服务器大量交互,或者使用了WebSocket
(5)、View要从多个来源获取数据
当项目多交互、多数据源的时候必须用到redux
从组件的角度来看什么时候用到redux
(1)、某个组件的状态,需要共享
(2)、某个状态需要在任何地方都可以拿到
(3)、一个组件需要改变全局状态
(4)、一个组件需要改变另一个组件的状态
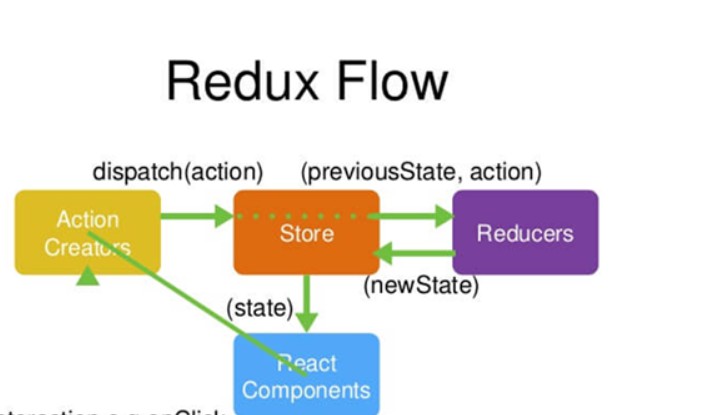
四、redux的工作流程

五、创建store
(1)、安装 yarn add redux --dev
(2)、引入 import { createStore } from "redux";
(3)、创建一个store = createStore(reducer)
应用createStore创建store createStore中必须传递一个reducer
import {createStore} from "redux";
import reducer from "./reducer";
const store = createStore(reducer);
六、创建reducer.js
const defaultState={}
export default (state=defaultState,action)=>{
return state;
}
这个函数里面有2个参数一个是state,另一个是action。
state指的是store中的数据
action指的是View修改数据的时候传递过来的action
这个函数必须返回一个新的数据,而且还不能对老的数据进行修改(Reducer函数中不能改变state,必须返回一个全新的对象)
我们可以先把这个state设置一个默认值defaultState。在defaultState这个对象中我们可以定义一些初始的数据
七、导出Store
import {createStore} from "redux";
import reducer from "./reducer";
const store = createStore(reducer);
export default store;
导出的store这个对象中默认自带了一些方法
(1)、dispatch:用来传递action
(2)、getState:返回值就相当于this.state中的数据,里面存放着公共的数据
(3)、replaceReducer:
(4)、subscribe:监听数据的改变,必须传递一个函数
(5)、Symbol(observable):
八、创建action
let action={
type:“NUM__ADD”
}
九、将Action传递给store
store.dispatch(action)
十、监听数据的改变
store.subscribe()
实例:
constructor(){
super();
store.subscribe(this.handUPdate.bind(this))
}
handleUpdate(){
this.setState(store.getState())
}
十一、如何将reducer拆分成多个reducers
(1)、引入combineReducers
import { combineReducers, createStore } from "redux";
(2)、合并多个reducers
let reducer = combineReducers({ todoReducers, tabReducers })
(3)、创建store
let store = createStore(reducer)
1、reducer.js
const defaultState={
n:10
}
export default (state=defaultState,action)=>{
return state;
}
2、inforeducer.js
const defaultState={
name:"张三",
n:20
}
export default (state=defaultState,action)=>{
return state;
}
3、store index.js
import {createStore,combineReducers} from “redux”
import reducer from "./reducers/reducer"
import inforeducer from "./reducers/reducer"
let reducer = combineReducers ({
reducer
inforeducer
})
let store = createStore(reducer)
export default store;
4、APP.js
let {n} =this.state.reducer
注意:在使用state的时候要注意使用的谁的state
总结一下:
redux数据传递流程
1、通过store.getState获取到store中的数据,在页面进行渲染
2、当组件中需要修改数据的时候通过调用store中的dispatch方法来将acton传递给store 但是store偷偷给了reducer
3、reducer的函数中接收到action,做业务逻辑处理 处理完毕后返回新的state
4、时间订阅 通过store中的subscribe方法来做事件的订阅,当数据发生改变的时候组件中的数据更新