浮动
使用css的float属性设置元素的浮动
可选值:none(默认值)| left | right
浮动特点
1.元素设置浮动以后,完全脱离文档流,并向页面的左上或右上浮动。直到遇到父元素的边框或其他的父元素时则停止浮动。
2.如果浮动元素上边是一个没有浮动的块元素,元素不会超过该块元素。
3.浮动元素的浮动位置不能超过他上边浮动的兄弟元素,最多一边齐。
4.浮动元素不会覆盖文字,文字会围绕在浮动元素的周围,所以可以通过浮动来实现文字环绕图片的效果。
浮动以后元素会完全脱离文档流,脱离文档流以后元素会具有如下特点:
1.块级元素不独占一行。
2.块级元素的宽度和高度都被内容撑开。
3.元素不在文档流占用位置。
4.内联元素会变成块元素。
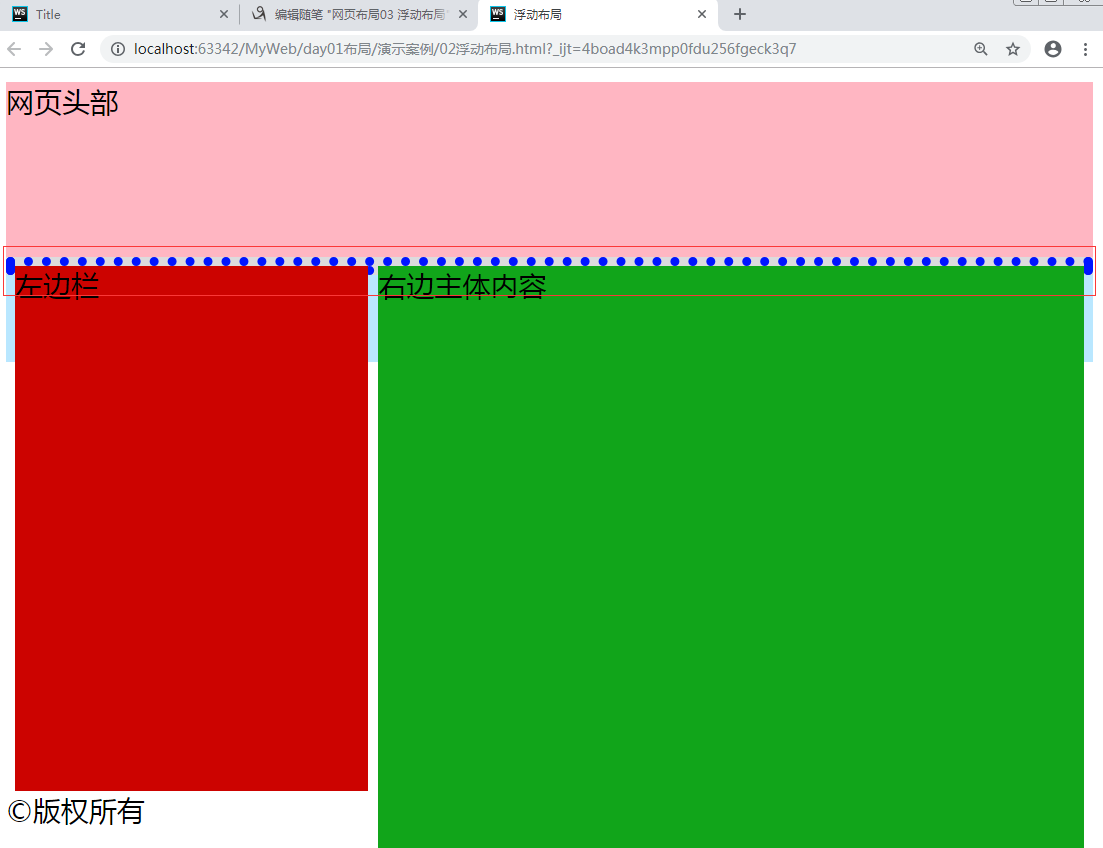
塌陷问题
如果父级元素没有设置高度,子元素浮动后父级元素将会收缩为盒子模型所设置的参数大小。
例如:父级元素为蓝色电话线部分。

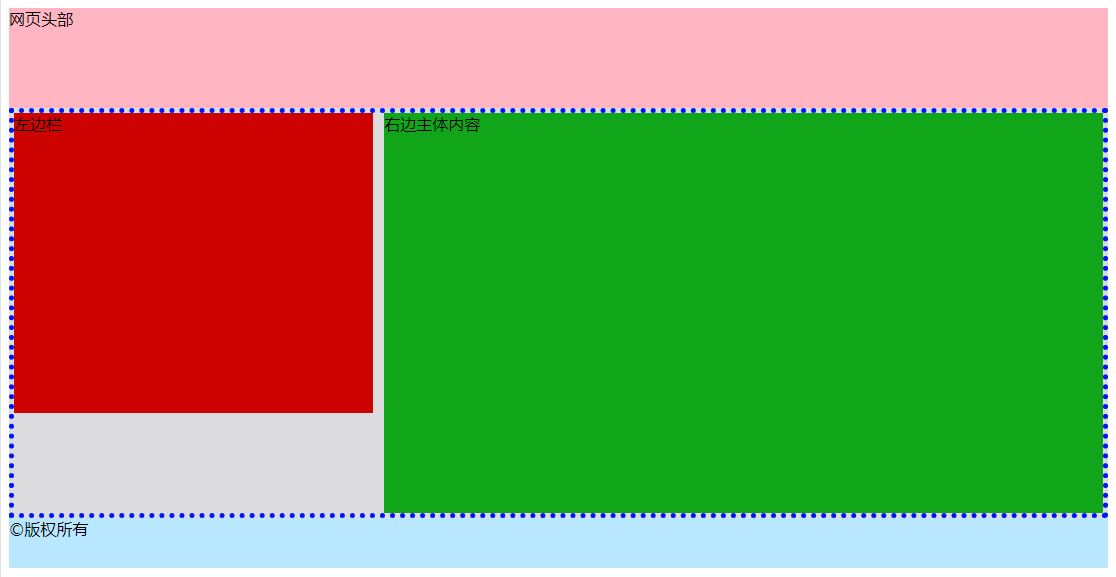
解决塌陷问题
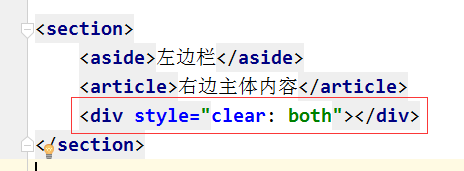
方案一:增加块级元素,并设置clear属性为both。缺点:代码冗余。


方案二:使用伪类结构样式(推荐用法)
