这篇文章我们讲 tinymce富文本编辑器如何增加字体大小、字体选择
tinymce编辑器:

第一步:
toolbar 增加自定义字体大小配置fontsizeselect及字体选择配置项fontselect
第二步:
tinymce.init 初始化增加配置:
2.1 字体大小选择具体项目:fontsize_formats: "8pt 10pt 12pt 14pt 18pt 24pt 36pt",
2.2 特别说明:有人会问那么 上面字体选择已经配置选项fontselect 那么这里要不要也增加字体选择,可以确定的是这里不需要增加任何配置即可生效
代码示例:
1 export default { 2 name: 'tinymce', 3 props: { 4 id: { 5 type: String 6 }, 7 value: { 8 type: String, 9 default: '' 10 }, 11 toolbar: { 12 type: Array, 13 required: false, 14 default() { 15 // return ['removeformat undo redo | bullist numlist | outdent indent | forecolor | fullscreen code', 'bold italic blockquote | h2 p media link | alignleft aligncenter alignright'] // 修改前 16 return ['removeformat undo redo | bullist numlist | outdent indent | forecolor | fullscreen code', 'bold italic blockquote | h2 p media link | alignleft aligncenter alignright | fontsizeselect | fontselect'] // 修改后 第一步 17 } 18 }, 19 }, 20 mounted() { 21 this.initTinymce() 22 }, 23 methods: { 24 initTinymce() { 25 window.tinymce.init({ 26 toolbar: this.toolbar, 27 menubar: this.menubar, 28 plugins: 'advlist,autolink,code,paste,textcolor,colorpicker,fullscreen,link,lists,media,wordcount,imagetools', 29 fontsize_formats: "8pt 10pt 12pt 14pt 18pt 24pt 36pt", // 第二步 30 end_container_on_empty_block: true, 31 powerpaste_word_import: 'clean', 32 code_dialog_height: 450, 33 code_dialog_ 1000, 34 advlist_bullet_styles: 'square', 35 advlist_number_styles: 'default', 36 }) 37 } 38 } 39 }
设置前:

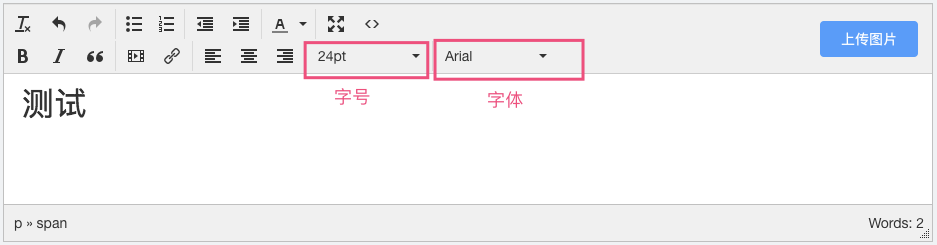
设置完成后效果: