一、是什么
明确一点 Git 与 GitBook 就像雷锋和雷峰塔完全没有一点关系。
实 际 上 , GitBook 是 一 个 基 于 Node.js 的 命 令 行 工 具 , 支 持 Markdown 和 AsciiDoc 两种语法格式,可以输出 HTML、PDF、eBook等格式的电 子书。所以我更喜欢把 GitBook 定义为文档格式转换工具。目前使用的搭配是 GitBook + Typora + Git。
二、如何搭建 GitBook 环境?
因为 GitBook 是基于 Node.js,所以我们首先需要安装 Node.js
1、安装 Node.js
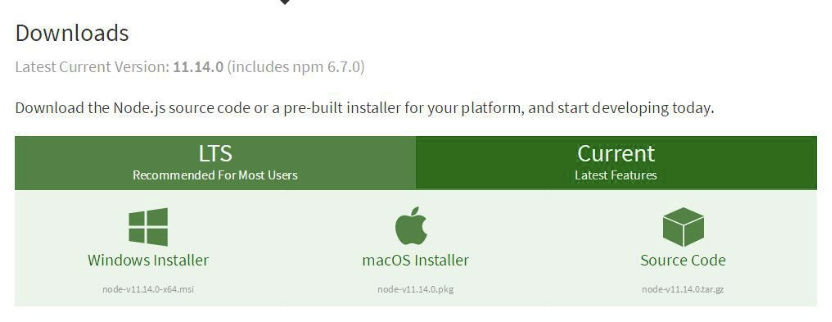
下载地址:https://nodejs.org/en/download/

LTS 版本是一个支持 NodeJS 老版本特性的特殊新版本,Current 版本属于一个全新的新版本。如果你的 NodeJS 应用使用的比较老的 SDK 开发,LTS 版本能让你平滑升级到新版本。
如果你的 NdoeJS 应用使用的是全新的 SDK 开发选择 Current 版本即可。
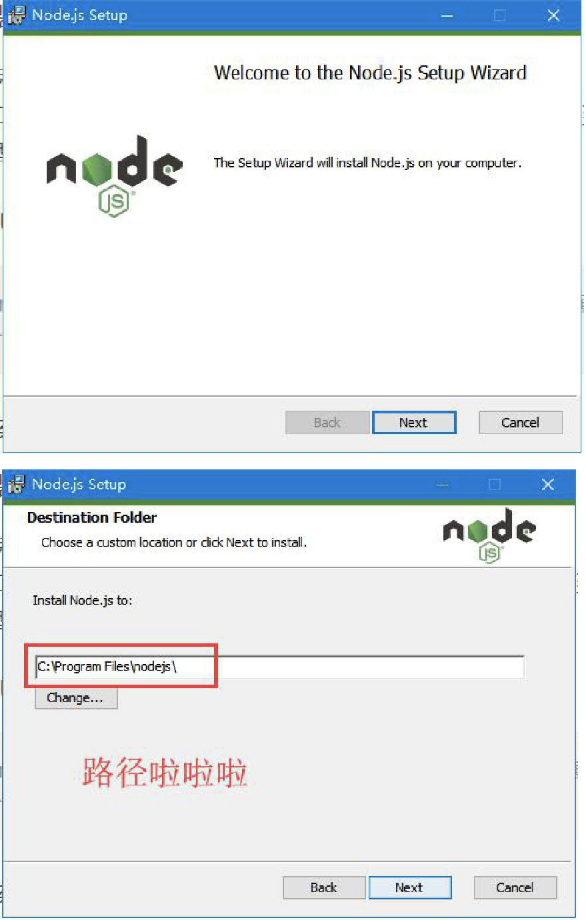
2、windows 安装


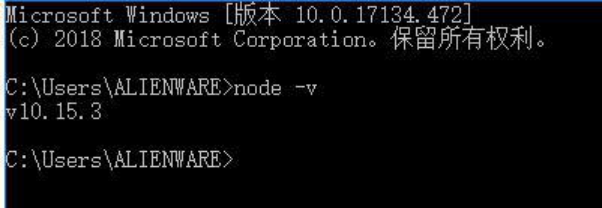
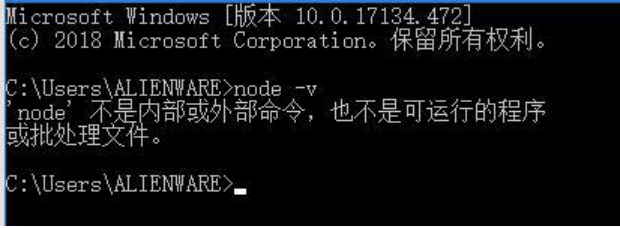
安装结束之后使用 cmd 控制台 输入 node -v 出现版本号则成功、

如果命令无法找到。则需要配置环境变量。

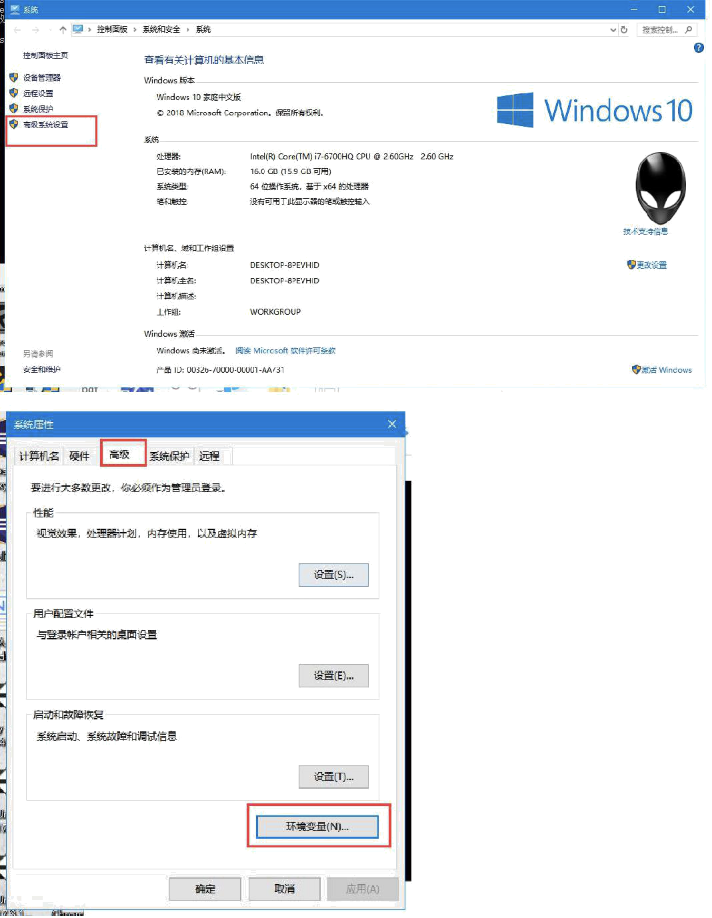
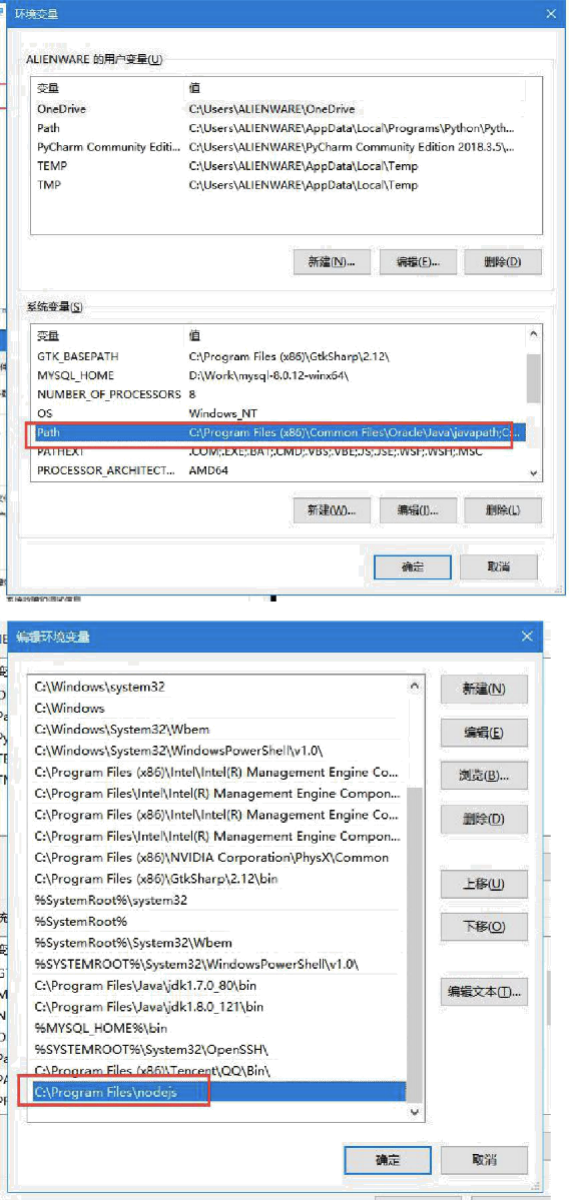
1、配置环境变量


将 node.js 的路径加入环境变量,重启控制台重新输出 node -v 即可
4、mac 安装
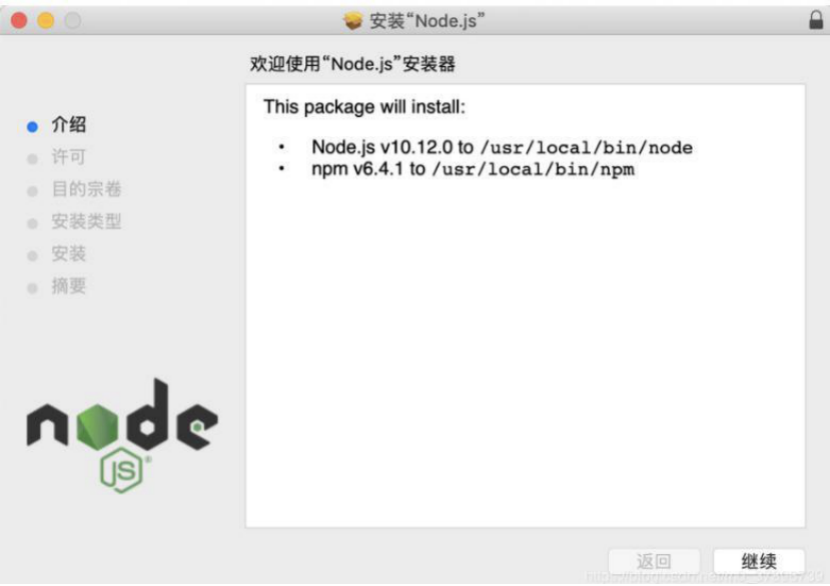
1、双击安装程序安装
如下:

2、显示程序将会安装的位置
一直点击继续到最后为

3、在终端中输入命令
node –v
npm –v
如下:

若展示如上说明 node 安装成功
4、若 node-v 提示为失败
- bash: node: command not found
需要配置环境变量了步骤如下 进入,finder 右键选择”前往文件夹”如下

进入 etc

文件夹中找到“profile”文件,此文件锁定可以复制一份出来加上以下语句:
export NODE_HOME=" node 安装路径(bin 路径的父级路径)"
export PATH=$PATH:$NODE_HOME/bin
步骤 2 中已有 node 安装路径为/usr/local/bin/node所以我自己这边增加语句如下:
export NODE_HOME="/usr/local"
export PATH=$PATH:$NODE_HOME/bin
ps:( 如果不记得 node 的安装路径,可以打开终端,输入 which node即可找出 node 安装路径 )
改完 profile 副本文件保存为不带后缀的文件,名字亦为 profile 即可覆盖原来的 profile,环境变量配置好了就可以按照步骤 3 来验证了。
2、安装 gitBook
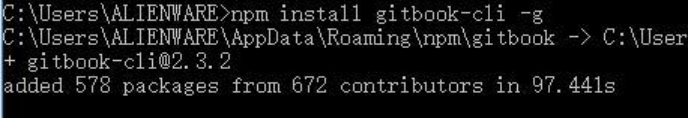
打开命令行,执行 npm install -g gitbook-cli

Gitbook-cli 不能有空格
安装完成

检验:
Gitbook -v
无错误即可
三、GitBook 如何使用
1、配置
1、创建一个文件夹名为 mybook(名字可以随便取)

2、在控制台上找到这个文件夹 并输入 gitbook init

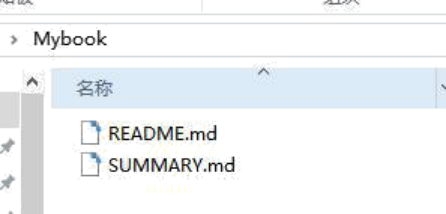
安装成功之后,目录下会出现两个文件。

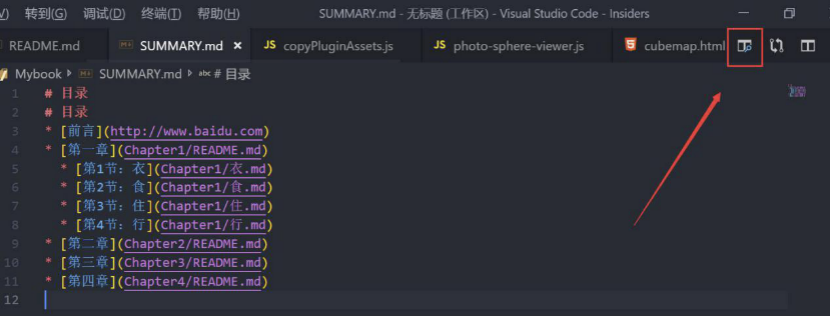
3、将此文件夹拖拽到 VSCode 中就可以进行吧编辑

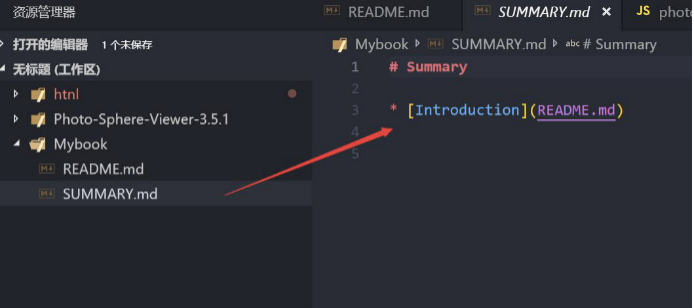
SUMMARY.md 为目录超链接文档,语法格式为:markdown 格式。
小括号内为超链接
4、点击此按钮为预览

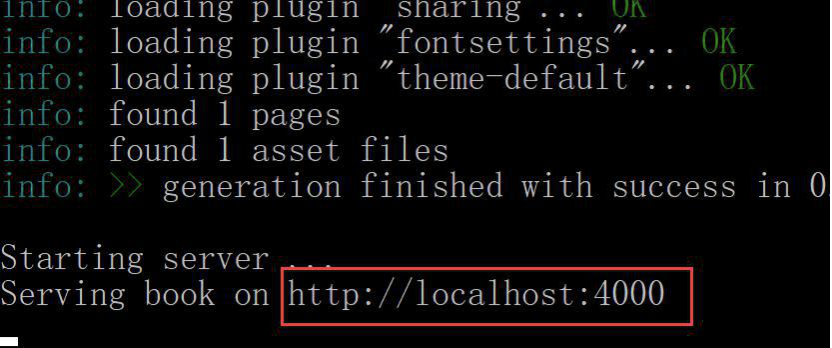
5、编辑成功之后再 cmd 中运行 gitbook serve

浏览器访问如上地址
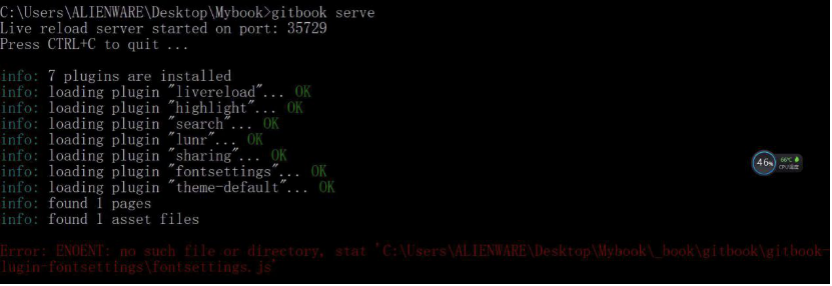
6、如果遇到如下问题

请关闭杀毒软件 别问我为什么
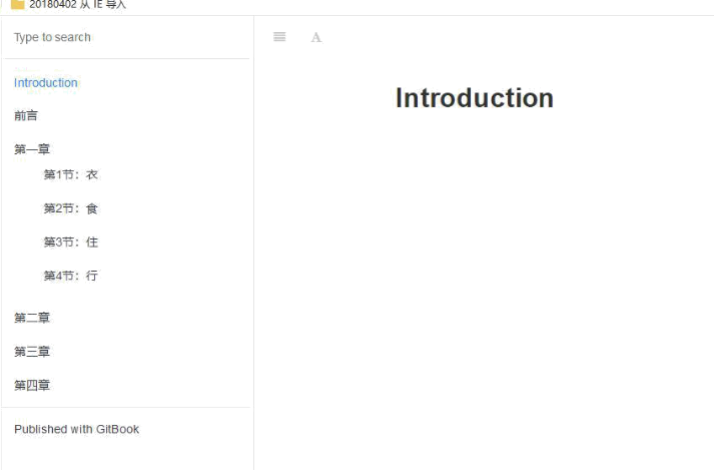
运行成功之后为

7、如果要写文档则需要新建一个 .md 文档将其路径添加到对应的
SUMMARY.md 的超链接中
注意:使用gitbook的时候,node的版本需要在v10.22.0以下,新版本会有问题
2、未完待续