需求:拖拽地图的时候 ,搜索框内容变更时 腾讯地图中心标记点跟着改变

1,在index.html中引入 <script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=换成你申请的key"></script>
key的申请可以点击这里https://lbs.qq.com/,流程大概是:登录->点击开发者信息->点击key管理,创建新密钥,填写相应信息即可
2,在需要使用的页面 html中 加入 <div id="map"></div>
参考链接:
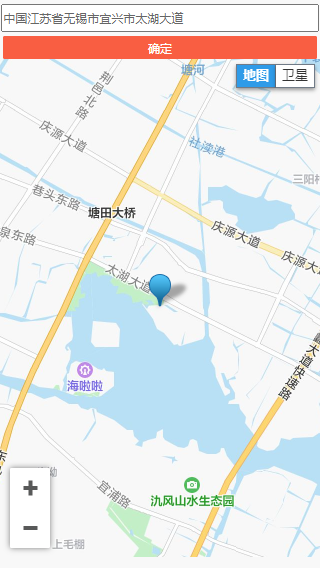
腾讯地图
https://lbs.qq.com/javascript_v2/doc/geocoder.html
https://lbs.qq.com/webDemoCenter/javascriptV2/jsGuide/jsOverview
初版代码如下,加了注释,应该看得懂哈
<template>
<div>
<div class="hole">
<input type="text" v-model="searchAdress" class="searPart" />
<van-button type="primary" class="searPart" @click="updateDeviceAddress">确定</van-button>
</div>
<div id="map" style="100%" :style="{ height: centerHeight }"></div>
<div id="centerDiv"></div>
</div>
</template>
<script>
export default {
data() {
return {
searchAdress: '', // 搜索地址
centerHeight: '', // 地图的高度
geocoder: null, // 地址解析类。用于在地址和经纬度之间进行转换的服务。
isDragend: false, // 标识地图 是拖拽 还是搜索
deviceInfo: { Longitude: '', Latitude: '' }, // 设备原始信息
marker: null
}
},
methods: {
// 确定更新机器位置
updateDeviceAddress() {
console.log(this.marker.position.lat)
console.log(this.marker.position.lng)
},
init() {
debugger
const that = this
// 初始化地图 设备信息没有经纬度时,设定公司经纬度
if (that.deviceInfo.Longitude === '' || that.deviceInfo.Latitude === '') {
that.deviceInfo.Longitude = '119.9690330000' // 经度
that.deviceInfo.Latitude = '30.2212330000' // 纬度
}
// 中心点
var center = new qq.maps.LatLng(that.deviceInfo.Latitude, that.deviceInfo.Longitude)
var map = new qq.maps.Map(document.getElementById('map'), {
center: center,
draggable: true, // 设置地图可拖拽
zoom: 13
})
// 标记点
that.marker = new qq.maps.Marker({
position: center,
map: map
})
// 地址和经纬度之间进行转换服务
that.geocoder = new qq.maps.Geocoder()
// 设置服务请求成功的回调函数
that.geocoder.setComplete(function(result) {
map.setCenter(result.detail.location)
if (!that.marker) {
// 标记不存在 创建
that.marker = new qq.maps.Marker({
position: result.detail.location,
map: map
})
} else {
// 标记已存在 更新
that.marker.setPosition(result.detail.location)
}
// 是拖拽的回调,更新搜索框内容
if (that.isDragend) {
that.searchAdress = result.detail.address
}
})
qq.maps.event.addListener(map, 'dragend', function() {
that.isDragend = true
var pt = map.getCenter()
var latLng = new qq.maps.LatLng(pt.lat, pt.lng)
// 经纬度解析成地址
that.geocoder.getAddress(latLng)
})
},
// 获取设备信息
getDeviceInfo() {
this.$store
.dispatch('home/deviceInfo', { deviceid: 1540 })
.then(data => {
this.deviceInfo = data.data
this.init()
})
.catch(e => {})
}
},
watch: {
// 监听搜索框内容的变更
searchAdress(v) {
//防止拖拽回调更新searchAdress后,再次请求地图服务
if (!this.isDragend) {
// 地址解析成经纬度
this.geocoder.getLocation(v)
}
this.isDragend = false
}
},
created() {},
mounted() {
this.centerHeight = window.innerHeight - 70 + 'px'
// 获取设备信息
this.getDeviceInfo()
}
}
</script>
<style lang="scss" scoped>
.hole {
// padding: 0 5px;
100%;
text-align: center;
.searPart {
98%;
height: 30px;
margin-top: 5px;
}
}
</style>
<style>
/* 去除地图水印 开始 */
[title='到腾讯地图查看此区域'] {
display: none !important;
}
#map div div div span {
display: none !important;
}
/* 去除地图水印 结束 */
</style>