1.数据绑定
1)vue
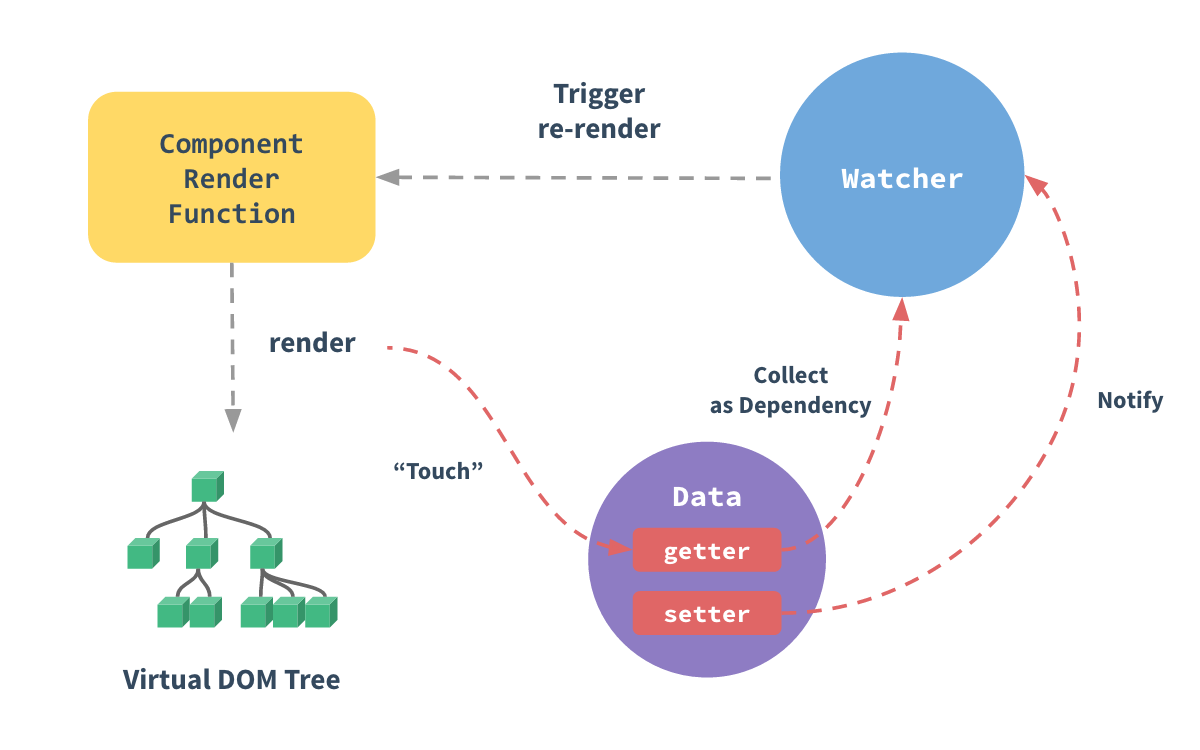
把一个普通对象传给Vued的data选项,Vue会遍历此对象的所有属性,并使用Object.defineProperty将这些属性全部转为getter/setter。Object.defineProperty为ES5的新属性,无法模仿,所以vue不支持IE8以及更低版本浏览器的原因。用户看不到getter和setter但是vue内部做了追踪依赖,在属性被访问和修改时通知变化。每个组件都有一个watcher对象,他会在组件渲染的过程中把属性记录为依赖,之后当该属性的setter被调用时,会通知watcher重新计算,从而导致它关联的组件得以更新。

vue异步执行dom更新,只要观察到属性变化,Vue将会开启一个队列,并缓冲在同一时间循环中发生的所有数据改变。如果同一个watcher被触发多次,只会推入一次。然后在下一个事件循环tick中,刷新队列并执行实际工作。Vue.nextTick(callback)可以在下一次dom更新完后直接调用
2)react
当某个组件的状态发生改变时,会以该组件为根。重新渲染整个组件树。单向数据流
3)angular
在每一次像ui中绑定东西时都会往$watch队列中插入一条新的$watch,监视着model的改变。当模板加载完毕时,angular会找到每一个directive然后生成需要的$watch。当用户触发可以被angular context处理的事件时,digest循环就会被触发,digest循环会遍历所有的watch,然后询问是否有属性和值的变化,直到所有的watch都被检查过。如果至少有一个watch发生改变就会再次触发digest循环,直到所有watch都不会改变。为了防止无限循环,当循环超过十次就会抛出异常,就会抛出异常。当$digest循环结束时,DOM相应会变化
2.视图渲染
1)vue
vue.js不使用Virtual DOM而是使用真实的DOM作为模板,数据绑定在真实的模板上,使用依赖追踪动了多少东西改变多少东西。
2)react
react的渲染建立在Vitual DOM上(在内存中描述DOM树的数据结构)。当状态发生改变时,React会重新渲染Virtual DOM,在计算后给真实DOM打补丁。它不使用数据观察机制,每次更新都会重新渲染整个应用。在超大量数据的首屏渲染速度上有一定优势。因为Vue的渲染启动时做的比较多。
3)angular
angular1的原理是:HTML模板将会被浏览器解析到DOM中,DOM结构成为Angular编辑器的输入。angular将会遍历DOM模板,来生成相应的ng指令,所有的指令都负责针对view来设置数据绑定。因此。NG框架是在DOM加载完成后才开始起作用的。