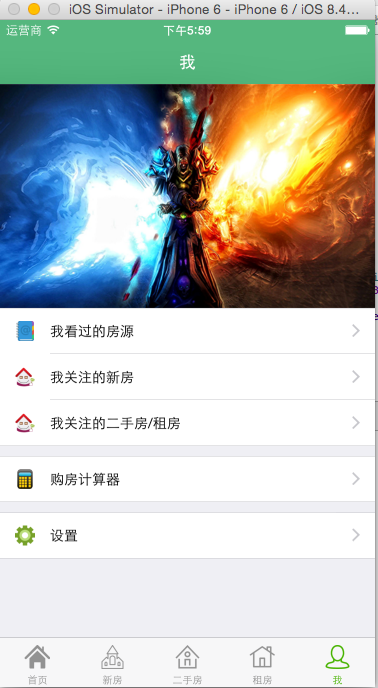
十九、我的页面 - 主页面
刚完成了首页推荐二手房这个很麻烦的东西,来点轻松的吧。先做后台我的页面把。
第一版不涉及到客户的登录注册操作,所以相对来说比较简单一点。主要是系统自带的tableview的使用。
也是因为没有客户的登录等操作,所以一些查看记录是保存在本地的。如果卸载了app再重新安装是为空的。
1、.h文件创建变量
#import <UIKit/UIKit.h> @interface RDMyTableViewController : UIViewController @property(nonatomic,strong) UITableView *tableView; @property(strong,nonatomic) UIImageView *zoomImageView; @end
2、m文件之tableview
(1)定义数据变量并加载delegate
@interface RDMyTableViewController ()<UITableViewDataSource,UITableViewDelegate> { NSArray *arrList; } @end
(2)tableview初始化
//初始化我的信息 arrList = @[ @[ [NSMutableDictionary dictionaryWithObjectsAndKeys:@"我看过的房源",@"title",@"icon_viewhistory",@"image",@"1",@"isshow",nil], [NSMutableDictionary dictionaryWithObjectsAndKeys:@"我关注的新房",@"title",@"icon_focus_house",@"image",@"1",@"isshow",nil], [NSMutableDictionary dictionaryWithObjectsAndKeys:@"我关注的二手房/租房",@"title",@"icon_focus_house",@"image",@"1",@"isshow",nil] ],@[ [NSMutableDictionary dictionaryWithObjectsAndKeys:@"购房计算器",@"title",@"icon_jisuanqi",@"image",@"1",@"isshow",nil] ],@[ [NSMutableDictionary dictionaryWithObjectsAndKeys:@"设置",@"title",@"icon_setup",@"image",@"1",@"isshow",nil], ] ]; //初始化tableview self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, self.navigationController.navigationBar.frame.size.height+20, SCREEN_WIDTH, SCREEN_HEIGHT) style:UITableViewStyleGrouped]; self.tableView.delegate=self; self.tableView.dataSource = self; self.tableView.contentInset = UIEdgeInsetsMake(BGIMAGEHEIGHT, 0, 0, 0); self.tableView.rowHeight=46.0f; [self.view addSubview:self.tableView]; //定义复用的cell [self.tableView registerClass:[SetupListCell class] forCellReuseIdentifier:@"setuplistcell"];
(3)tableview的委托方法
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return arrList.count; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { NSArray *arrSection = arrList[section]; return arrSection.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"setuplistcell" forIndexPath:indexPath]; NSArray *arrSection = arrList[indexPath.section]; NSDictionary *dictData = arrSection[indexPath.row]; cell.textLabel.text = [dictData objectForKey:@"title"]; cell.imageView.image=[UIImage imageNamed:[dictData objectForKey:@"image"]]; cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; return cell; } -(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { return 0.1f; } -(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section { return 10.0f; }
(4)tableview单元格点击事件 部分函数待实现
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { [tableView deselectRowAtIndexPath:indexPath animated:NO]; if(indexPath.section==0) { if (indexPath.row==0) { #warning 待定代码 我看过的房源 //我看过的房源 }else if (indexPath.row==1) { #warning 待定代码 我关注的新房 //我关注的新房 }else if (indexPath.row==2) { #warning 待定代码 我关注的二手房 //我关注的二手房 } }else if(indexPath.section==1) { if (indexPath.row==0) { #warning 待定代码 房贷计算器 //房贷计算器 } }else if(indexPath.section==2) { if (indexPath.row==0) { //设置 RDSetupViewController *setupvc = [[RDSetupViewController alloc]init]; self.navigationItem.backBarButtonItem =[[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStyleDone target:nil action:nil]; [self.navigationController pushViewController:setupvc animated:NO]; } } }
(5)uitableviewcell没有用默认的系统cell,稍微做了一点改动,名字是SetupListCell
#import "SetupListCell.h" @implementation SetupListCell - (void)awakeFromNib { // Initialization code } //重写layoutSubviews方法,以便实现图片大小效果 -(void)layoutSubviews { [super layoutSubviews]; self.imageView.frame=CGRectMake(15, (self.frame.size.height-20)/2, 20, 20); self.imageView.contentMode=UIViewContentModeScaleAspectFit; CGRect tempframe = self.textLabel.frame; tempframe.origin.x=50; self.textLabel.frame=tempframe; self.textLabel.font=[UIFont systemFontOfSize:14]; self.separatorInset=UIEdgeInsetsMake(0, 50, 0, 0); } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state } @end
3、.m文件之下拉放大图。
(1)定义宏变量
#define BGIMAGEHEIGHT 160.0f
(2)初始化图片view
//初始化缩放图片 self.zoomImageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, -BGIMAGEHEIGHT, SCREEN_WIDTH, BGIMAGEHEIGHT)]; self.zoomImageView.image = [UIImage imageNamed:@"main_my_bg"]; self.zoomImageView.contentMode = UIViewContentModeScaleAspectFill; [self.tableView addSubview:_zoomImageView];
(3)scroll触发方法
#pragma mark scrollview滚动事件 -(void)scrollViewDidScroll:(UIScrollView *)scrollView { //当滚动的时候缩放图片 CGFloat y = self.tableView.contentOffset.y; if (y<=BGIMAGEHEIGHT) { CGRect frame=_zoomImageView.frame; frame.origin.y = y; frame.size.height = -y; _zoomImageView.frame = frame; } }
看看效果。