wtforms 表单使用
安装:pip3 install wtforms
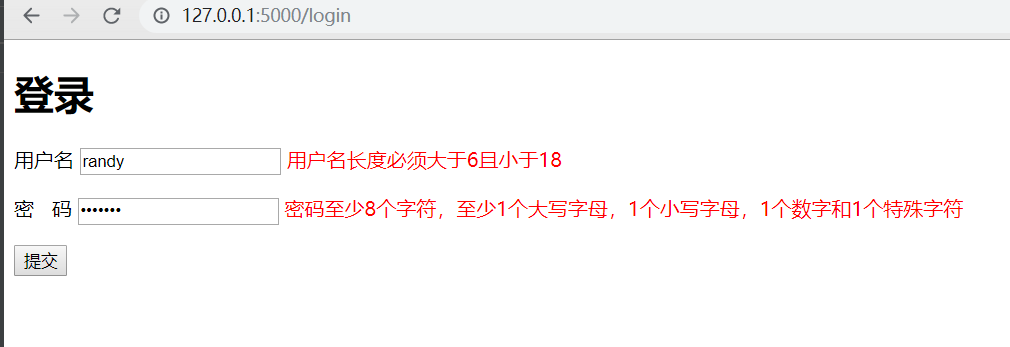
一、简单登录验证
1.1 logn.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>登录</h1>
<form method="post">
<p>{{form.name.label}} {{form.name}} <span style="color: red">{{form.name.errors[0] }}</span></p>
<p>{{form.pwd.label}} {{form.pwd}} <span style="color: red">{{form.pwd.errors[0] }}</span></p>
<input type="submit" value="提交">
</form>
</body>
</html>
1.2 后台验证
from flask import Flask, render_template, request, redirect
from wtforms import Form
from wtforms.fields import simple
from wtforms import validators
from wtforms import widgets
# 先装wtforms
app = Flask(__name__, template_folder='templates')
app.debug = True
class LoginForm(Form):
# 字段(内部包含正则表达式)
name = simple.StringField(
label='用户名',
validators=[ # 添加校验规则
validators.DataRequired(message='用户名不能为空.'),
validators.Length(min=6, max=18, message='用户名长度必须大于%(min)d且小于%(max)d')
],
widget=widgets.TextInput(), # 页面上显示的插件
render_kw={'class': 'form-control'} # 添加样式
)
# 字段(内部包含正则表达式)
pwd = simple.PasswordField(
label='密 码',
validators=[
validators.DataRequired(message='密码不能为空.'),
validators.Length(min=8, message='用户名长度必须大于%(min)d'),
validators.Regexp(regex="^(?=.*[a-z])(?=.*[A-Z])(?=.*d)(?=.*[$@$!%*?&])[A-Za-zd$@$!%*?&]{8,}",
message='密码至少8个字符,至少1个大写字母,1个小写字母,1个数字和1个特殊字符')
],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
)
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
form = LoginForm()
return render_template('login.html', form=form)
else:
form = LoginForm(formdata=request.form)
if form.validate(): # 校验数据是否全部通过
print('用户提交数据通过格式验证,提交的值为:', form.data)
else:
print(form.errors) # 错误字典的形式
return render_template('login.html', form=form)
if __name__ == '__main__':
app.run()

总结:
- 表单验证创建一个类需要继承form模块,从wtforms中导入
- 导入simple选择验证字段类型
- 导入validators 进行数据验证
- 导入widget选择对应的文本框
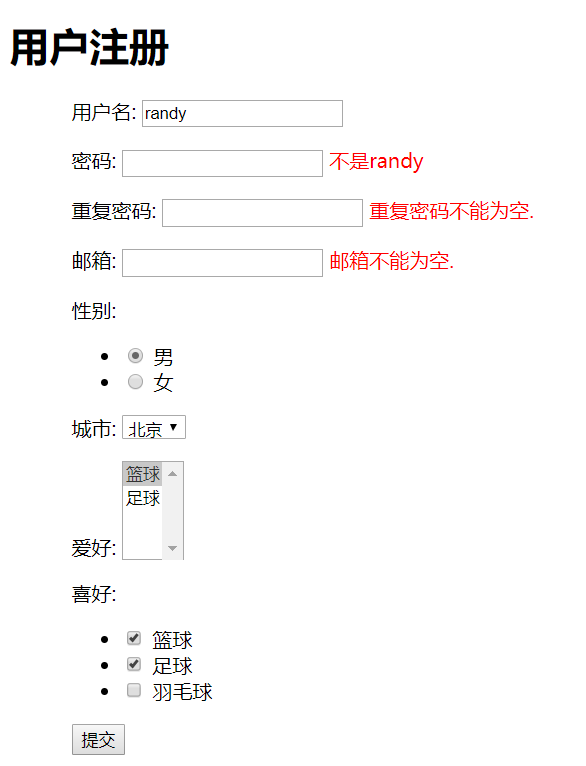
二、复合运用
2.1 register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<form method="post" novalidate style="padding:0 50px">
{% for field in form %}
<p>{{ field.label }}: {{ field }} <span style="color: red;">{{ field.errors[0] }}</span></p>
{% endfor %}
<input type="submit" value="提交">
</form>
</body>
</html>
2.2 后端校验
from flask import Flask, render_template, request
from wtforms import Form
from wtforms.fields import core
from wtforms.fields import html5
from wtforms.fields import simple
from wtforms import validators
from wtforms import widgets
app = Flask(__name__, template_folder='templates')
app.debug = True
class RegisterForm(Form):
def validate_pwd(self, field):
"""
自定义pwd字段规则,例:与pwd字段是否一致
:param field: 获取在浏览器密码框输入的值
:return:
"""
# 最开始初始化时,self.data中已经有所有的值
print("field", field)
print("field", field.data)
print("data", self.data) # self.data:包含提交数据所有的数据
if field != "randy":
# 错误展示在页面中
# raise validators.ValidationError("不是randy") # 继续后续验证
raise validators.StopValidation("不是randy") # 不再继续后续验证,是在生成对应字段的时候在validators校验字段中添加了自定义校验,那么当执行到自定义时不再满足条件则不会在继续执行,而是将自己的错误跑出去,下面的错误将在不执行
name = simple.StringField(
label='用户名',
validators=[
validators.DataRequired() # 检验规则
],
widget=widgets.TextInput(), # 选择输入框
render_kw={'class': 'form-control'}, # 添加样式
default='randy' # 输入框默认值
)
pwd = simple.PasswordField(
label='密码',
validators=[
validate_pwd,
validators.DataRequired(message='密码不能为空.')
],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
)
pwd_confirm = simple.PasswordField(
label='重复密码',
validators=[
validators.DataRequired(message='重复密码不能为空.'),
validators.EqualTo('pwd', message="两次密码输入不一致") # 连个字段进行比较
],
widget=widgets.PasswordInput(),
render_kw={'class': 'form-control'}
)
email = html5.EmailField(
label='邮箱',
validators=[
validators.DataRequired(message='邮箱不能为空.'),
validators.Email(message='邮箱格式错误')
],
widget=widgets.TextInput(input_type='email'),
render_kw={'class': 'form-control'}
)
gender = core.RadioField(
label='性别',
choices=(
(1, '男'),
(2, '女'),
),
coerce=int, # “1” “2”
default=[1, ]
)
city = core.SelectField(
label='城市',
choices=(
('bj', '北京'),
('sh', '上海'),
)
)
hobby = core.SelectMultipleField(
label='爱好',
choices=(
(1, '篮球'),
(2, '足球'),
),
coerce=int,
)
favor = core.SelectMultipleField(
label='喜好',
choices=(
(1, '篮球'),
(2, '足球'),
),
widget=widgets.ListWidget(prefix_label=False),
option_widget=widgets.CheckboxInput(),
coerce=int,
default=[1, 2],
)
def __init__(self, *args, **kwargs):
super(RegisterForm, self).__init__(*args, **kwargs)
self.favor.choices = ((1, '篮球'), (2, '足球'), (3, '羽毛球'))
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'GET':
# data,单选框,选择默认值,选择默认的配置
form = RegisterForm(data={'gender': 1, 'hobby': [1]}) # initial
return render_template('register.html', form=form)
else:
form = RegisterForm(formdata=request.form)
if form.validate():
print('用户提交数据通过格式验证,提交的值为:', form.data)
else:
print(form.errors)
return render_template('register.html', form=form)
if __name__ == '__main__':
app.run()

总结:
-
实现局部校验和全局校验
-
设置默认值data
-
使用html5中标签
-
raise validators.StopValidation("不是randy") # 不再继续后续验证,是在生成对应字段的时候在validators校验字段中添加了自定义校验,那么当执行到自定义时不再满足条件则不会在继续执行,而是将自己的错误跑出去,下面的错误将在不执行
validators=[
validate_pwd, # 自定义的校验约束
validators.DataRequired(message='密码不能为空.')
],