在这里,把一些最基本的控件列出来,其实也就是没有归类的控件都放在这里了。
一.TextBlock:这个控件其实就是Label控件。
<TextBlock x:Name="PageTitle" Text="page name" Margin="-3,-8,0,0" Style="{StaticResource PhoneTextTitle1Style}" TextWrapping="Wrap"/>Style:设置字体、字色、大小等样式,用StaticResource方式可以绑定预设的样式。
TextWrapping:设置是否自动换行。
Text:在控件上要显示的文字。
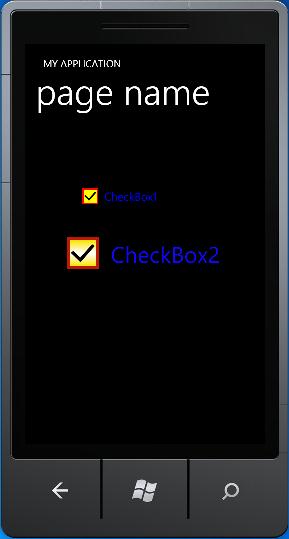
二.CheckBox: 多选控件,通过blend工具也可以生成多种效果,另外要想将选择框加大,并不是能过设置Width,Height来完成的,而是通过RenderTransform的Scale来完成的。
<CheckBox Content="CheckBox1" Height="80" HorizontalAlignment="Left" Margin="102,113,0,0" Name="checkBox1" VerticalAlignment="Top" Width="279" BorderBrush="Red" Foreground="Blue" Checked="checkBox1_Checked" Background="Yellow"/>
<CheckBox Content="CheckBox2" Height="72" HorizontalAlignment="Left" Margin="148,0,0,346" Name="checkBox2" VerticalAlignment="Bottom" Checked="checkBox2_Checked" RenderTransformOrigin="0.5,0.5" BorderBrush="#BFFB2200" Foreground="#FF1008F7">
<CheckBox.Background>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox" StartPoint="0.5,0">
<GradientStop Color="White" Offset="0.504"/>
<GradientStop Color="#FFF7E306" Offset="1"/>
<GradientStop Color="#FFF7E306" Offset="0.004"/>
</LinearGradientBrush>
</CheckBox.Background>
<CheckBox.RenderTransform>
<CompositeTransform ScaleX="2" ScaleY="2"/>
</CheckBox.RenderTransform>
</CheckBox>

三.RadioButton:单选按钮。当有多个在一起时,可以自动互斥。与多选控件一样,要想使控件变大,需要使用Transform scale来实现。
<RadioButton Content="RadioButton1" Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="84,79,0,0" Name="radioButton1" VerticalAlignment="Top" Width="294" />
<RadioButton Content="RadioButton2" Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="84,183,0,0" Name="radioButton2" VerticalAlignment="Top" />
<RadioButton Content="RadioButton3" Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="84,299,0,0" Name="radioButton3" VerticalAlignment="Top" />
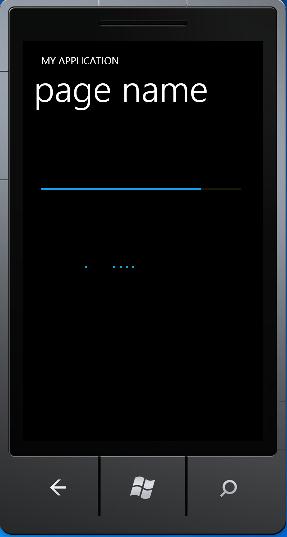
四.ProgressBar: 进度条控件。有两种形式,一种是显示确切进度的;另一种是不确定的,不断重复。
<ProgressBar Grid.Row="1" Height="71" HorizontalAlignment="Left" Margin="24,109,0,0" Name="progressBar1" VerticalAlignment="Top" Width="424" Value="80"/>
<ProgressBar Grid.Row="1" Height="55" HorizontalAlignment="Left" Margin="36,273,0,0" Name="progressBar2" VerticalAlignment="Top" Width="412" IsIndeterminate="True"/>IsIndeterminate:设置进度条形式,False:不重复的进度,按value值变化进度;True:重复进度条。

五.Slider:滑杆控件。可以设置水平、垂直方向。
<Slider Grid.Row="1" Height="90" HorizontalAlignment="Left" Margin="20,30,0,0" Name="slider1" VerticalAlignment="Top" Width="460" />
<Slider Grid.Row="1" Height="390" HorizontalAlignment="Left" Margin="192,166,0,0" Name="slider2" VerticalAlignment="Top" Width="59" Orientation="Vertical" />
Orientation:设置滑杆方向。
IsDirectionReversed:设置Slider控件值的增加方向。
Value:设置当前值。

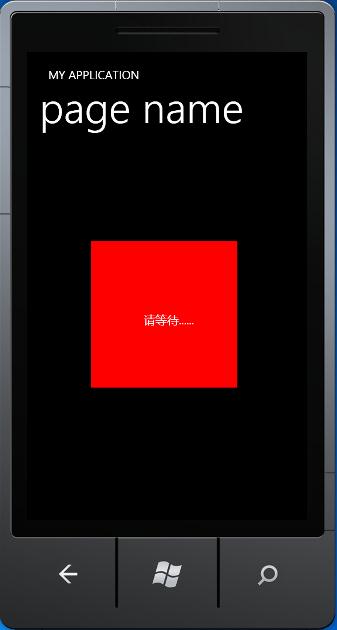
六.PopUp: 弹出控件,可以显示到当前页的最前面。这个控件可以用来做自定义的messagebox,等待框等。
<Popup Grid.Row="1" HorizontalAlignment="Left" Margin="109,172,0,0" Name="popup1" VerticalAlignment="Top" Height="250" Width="250" IsOpen="True" Opened="popup1_Opened">
<Canvas Width="250" Height="250" Background="Red" VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Margin="90,120,0,0" Text="请等待......">
</Canvas>
</Popup>

七.Thumb:这个控件可以通过拖动,获取连续的坐标(有点儿像笔记本上的触摸板),从而和其他控件组合使用来产生控件拖动效果。
<Thumb Grid.Row="1" Height="125" HorizontalAlignment="Left" Margin="154,99,0,0" Name="thumb1" VerticalAlignment="Top" Width="190" DragDelta="thumb1_DragDelta" DragCompleted="thumb1_DragCompleted" DragStarted="thumb1_DragStarted"/>
八.MultiScaleImage:这个控件主要用来实现DeepZoom功能,可以很方便的缩放你的图片,这些图片可以在Silverlight提供的巨大的虚拟空间上绘制出来。常用在地图的显示上,以及多图片的预览。这个在DeepZoom中已详细介绍过。