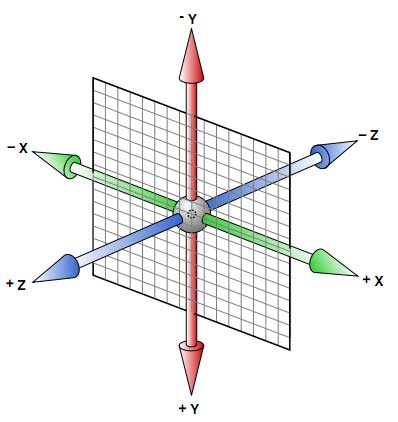
1.3D坐标系
3D坐标可以用左手来模拟,其中大拇指方向默认是X轴正方向,食指方向是Y轴正方向,中指方向是Z轴正方向。注意:当设置transform:rotateX(90deg)时,相当于将X轴转动90°,此时Z轴正方向向上,所以设置transform:translateZ(150px)时,就产生了3D立方体的上面,具体原理可以通过chrome浏览器审查元素来调试。

2.3D视图
transform-style:flat(默认,二维效果) / preserve-3d(三维效果)。设置一个元素的transform-style:preserve-3d;只影响这个元素的子元素(如果孙元素也有3d效果,那么还必须给子元素设置preserve-3d)。这样所有子元素都可以相对与父元素的平面进行3d变形操作。和二维变形一样,三维变形可以使用transform属性来设置。可以通过制定的函数或者通过三维矩阵来对元素变型。列举几个函数:
translate3d(x,y,z) 使元素在这三个纬度中移动,也可以分开写,如:translateX(length),translateY(length), translateZ(length)。注意z轴的值只能为px;
scale3d(number,number,number) 使元素在这三个纬度中缩放,也可分开写,如:scaleX(),scaleY(),scaleY()。
rotateX(angle) 是元素依照x轴旋转;
rotateY(angle) 是元素依照y轴旋转;
rotateZ(angle) 是元素依照z轴旋转。
3.perspective和transform-style的设置问题
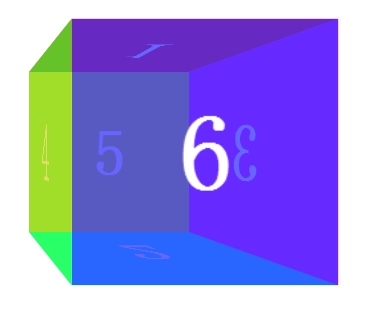
(1)当设置perspective(length);不设置transform-style:preserve-3d;当元素静止时,会有立体的效果:

(2)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:

(3)当设置transform-style:preserve-3d;不设置perspective(length);当元素静止时,不会有立体的效果:

(4)当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:

注意:(1)如果一个元素以x轴或y轴旋转90度以上的话,那么它的背面将面向用户。背面的元素始终是透明的,所以用户通过后面看到正面的反向形态,就像是从在玻璃门后面看对外张贴的标志。为了防止显示镜像的前面。可以将backface-visibility设置为hidden;如果backface-visibility:hidden;那么这个元素就不会在背面可见了。这么做的一个原因就是,想一个元素有两个面,就像一个扑克牌。比如:创建一张扑克牌,正面和背面一定不一样,这两个面的位置是背靠背的。这两个元素一起转动,正面逐步向后反转隐藏,同时背面向前反转并出现。如果背面的元素是可见的,旋转时它将掩盖它底下的元素,而不是露出它下面的元素。
(2)如果父元素设置overflow:hidden;那么子元素就无法跳出父元素的平面,也就不能出现3D效果。就如同,transform-style:flat;
3.自己做得3D立方体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{margin: 0;padding: 0;} .box{ width: 200px; height: 200px; margin: 100px auto; font-size: 30px; color:red; line-height: 200px; position: relative; text-align: center; perspective:1000px; transform-style: preserve-3d; transform:rotateX(-30deg) rotateY(30deg); } .front, .back, .left, .right, .top, .bottom{ width: 100%; height: 100%; opacity: 0.5; position: absolute; left: 0; top: 0; } .front{ background-color: pink; transform: translateZ(100px); } .back{ background-color: orange; transform: translateZ(-100px); } .left{ background-color: blue; transform: rotateY(-90deg) translateZ(100px); } .right{ background-color: red; transform: rotateY(90deg) translateZ(100px); } .top{ background-color: green; transform: rotateX(-90deg) translateZ(-100px); } .bottom{ background-color: yellowgreen; transform: rotateX(-90deg) translateZ(100px); } </style> </head> <body> <div class="box"> <div class="front">front</div> <div class="back">back</div> <div class="left">left</div> <div class="right">right</div> <div class="top">top</div> <div class="bottom">bottom</div> </div> </body> </html>
4.详细说明参照原地址
http://www.cnblogs.com/duanhuajian/archive/2012/08/30/2664026.html
5.扩展内容
有了3D的原理,我们就可以实现3D轮播图动画效果了,原理就是每个li标签有4个面,分别是前 、后、 上、下,相当于剔除了3D立方体的左右两面,再将每个li标签添加过渡动画:transition:all 1s linear;并且每个li之间必须有延时操作,代码中的图片自己可以从网上下载,但是注意图片的大小跟盒子的大小要匹配,具体参照如下源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3D轮播图</title> <style> html,body{ height: 100%; } body{ margin: 0; padding: 0; background-color: #F7F7F7; } .banner{ width: 560px; height: 300px; margin: 100px auto; border: 1px solid #CCC; position: relative; } ul{ list-style: none; margin: 0; padding: 0; height: 100%; } li{ position: absolute; top: 0; width: 112px; height: 100%; background-color: green; transform: rotateX(0deg); transform-style: preserve-3d; transition: all 1s; } li:nth-child(1){ left: 0; } li:nth-child(2){ left: 112px; } li:nth-child(3){ left: 224px; } li:nth-child(4){ left: 336px; } li:nth-child(5){ left: 448px; } span{ display: block; height: 100%; width: 100%; position: absolute; left: 0; top: 0; } li span:nth-child(1){ transform: translateZ(150px); background-image: url(images/1.jpg); } li span:nth-child(2){ transform: rotateX(90deg) translateZ(150px); background-image: url(images/2.jpg); } li span:nth-child(3){ transform: rotateX(180deg) translateZ(150px); background-image: url(images/3.jpg); } li span:nth-child(4){ transform: rotateX(270deg) translateZ(150px); background-image: url(images/4.jpg); } li:nth-child(1) span{ background-position: 0 0; } li:nth-child(2) span{ background-position: -112px 0; } li:nth-child(3) span{ background-position: -224px 0; } li:nth-child(4) span{ background-position: -336px 0; } li:nth-child(5) span{ background-position: -448px 0; } .prev, .next{ display: block; width: 60px; height: 60px; text-align: center; line-height: 60px; font-size: 40px; color: #FFF; text-decoration: none; background-color: rgba(0, 0, 0, 0.5); position: absolute; top: 50%; margin-top: -30px; } .next { right: 0; } </style> </head> <body> <div class="banner"> <ul> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> <li> <span></span> <span></span> <span></span> <span></span> </li> </ul> <a href="javascript:;" class="prev"><</a> <a href="javascript:;" class="next">></a> </div> <script src="jquery.min.js"></script> <script> var current = 0; $('.prev').on('click',function(){ current--; $('li').each(function(key){ $(this).css({ 'transform':'rotateX('+current*90+'deg)', 'transition-delay':key*0.25+'s' }); }); }); $('.next').on('click',function(){ current++; $("li").each(function(key){ $(this).css({ 'transform':'rotateX('+(-current)*90+'deg)', 'transition-delay':key*0.25+'s' }); }); }); </script> </body> </html>