Float是我们在页面布局中常用的,也是非常重要的一个属性,可以让页面布局变得更加灵活。
但是在继续学习之后,尤其是掌握了宽高自适应之后,我们常常会发现一个奇怪的现象:如果父元素没有设置高度,而子元素都浮动了的话,父元素就“瘪”了。
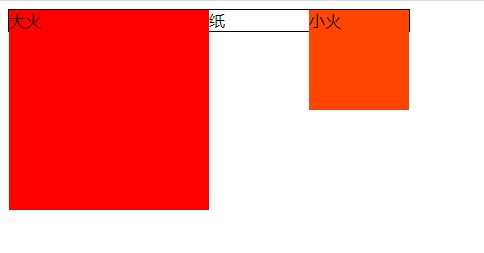
就像下面这样
<html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box1{width: 400px;border: 1px solid #000;} .boxl{width: 200px;height: 200px;float: left;background: red;} .boxr{width: 100px;height: 100px;float: right;background: orangered;} </style> </head> <body> <div class="box1">纸 <div class="boxl">大火</div> <div class="boxr">小火</div> </div> </body> </html>

很显然,纸是包不住火的。
但是这显然不是我们想要的那样。我们希望能使用浮动调整内部的布局,又希望父元素不会高度塌陷,要怎样做呢?我总结了四种方法。
第一种方法:添加高度
很简单,既然父元素高度自适应会塌陷,那就不自适应了,直接加上固定高度,那肯定是不会塌了。但是这种方法在页面设计中显然是不太合适的。因为比较简单,代码就不再附上了。
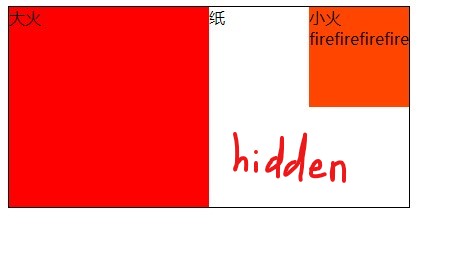
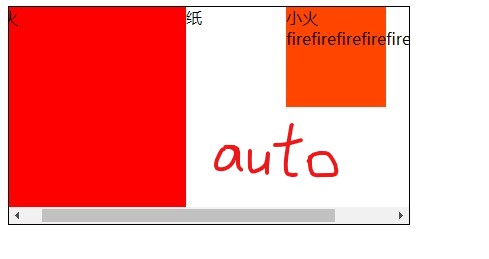
第二种方法:overflow:hidden;或者overflow:auto;
这两种方法是利用对溢出元素的处理,使父元素紧贴子元素的边界,这样一来,高度塌陷也就解决了,只不过,因为是元素溢出属性,所以真有元素溢出的话,也会按照给的属性值执行。


一种情况无法显示所有的内容,一种则会出现滚动条,都是各有缺陷。
还有一种方法,是在浮动的子元素下面添加一个空元素,添加属性clear:both;
顾名思义,这个属性的作用就是清除浮动,不过不是清除其他元素的浮动,而是清除左右浮动对自己的影响。
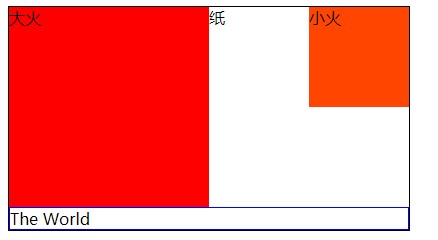
<html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box1{width: 400px;border: 1px solid #000;} .boxl{width: 200px;height: 200px;float: left;background: red;} .boxr{width: 100px;height: 100px;float: right;background: orangered;} .clear{clear: both;border: 1px solid blue;} </style> </head> <body> <div class="box1">纸 <div class="boxl">大火</div> <div class="boxr">小火</div> <div class="clear">The World</div> </div> </body> </html>

看,添加这样一个子元素后,父元素的高度也填充起来了。
只要把这个子元素设置成空的,既不会影响整体样式,父元素也不会塌陷了。
只是这样一来,页面中就要添加很多空标签,无意义的代码很多,也很影响阅读。于是在这之上,可以使用伪对象来简化代码。
在原代码的基础上添加.box1::after{content: "";height: 0;clear: both;display: block;}
再来看一下效果

这下,纸真的可以包住火了。
最后一种方法在我的学习中被称为万能清除法,事实上,现在的页面开发中也常用这种方法来解决高度塌陷问题。
总结一下,解决高度塌陷的方法有四种:
1 添加固定高度 简单粗暴 适合固定内容固定高度的页面布局
2 overflow溢出隐藏 缺点是溢出内容会被隐藏或出现滚动条
3 浮动元素底部添加空标签属性clear:both; 代码冗余 可读性差
4 利用伪对象简化代码 可复用