例如你写个组件,组件根dom上有个类名控制组件高度是300px,即组件默认的高度是300px;

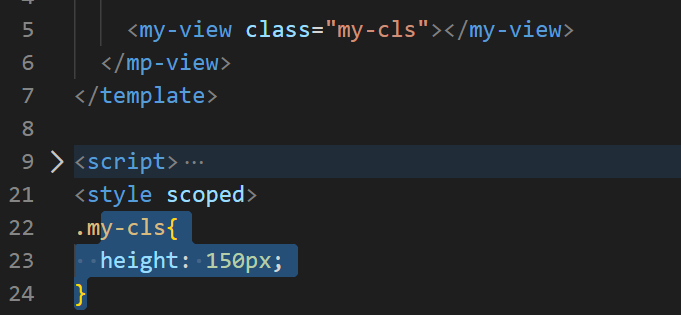
用的时候你给这个组件上价格类名控制组件高度是150px;

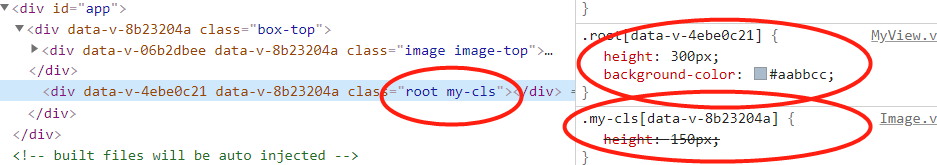
这种情况下渲染结果为:

可以看出调用者写的样式竟然覆盖不了组件自身的默认样式,这肯定是不科学的。
那怎么办呢?
解决的思路肯定是增加调用者的权重,可以给height加上!importent; 肯定是能解决问题的 , 但费半天劲只为了写这个!importent肯定会被看官骂,那会有更好的解决方法吗?
那是必须的
那就是用module去替代scoped:这样做的好处是编译渲染之后class类名不会加上属性名选择器增加权重,就能显示调用者的样式了。
修改如下:
<template> <div :class="$style.root"></div> </template> <script> export default { data() { //这里存放数据 return {}; } }; </script> <style module> .root { height: 300px; background-color: #aabbcc; } </style>
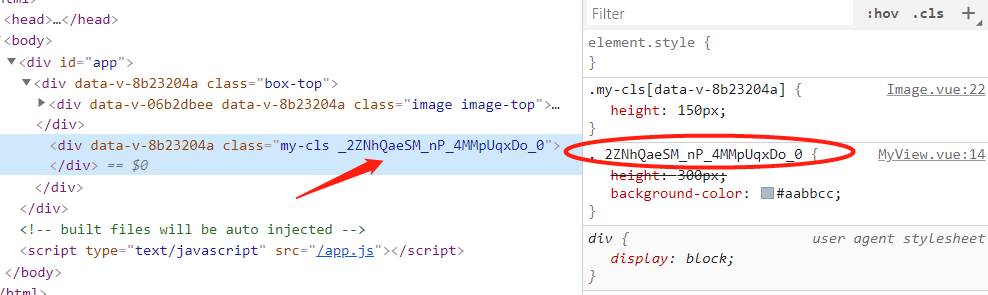
用法不用变,渲染结果如下:

就覆盖不了调用者的样式了 ,完美!
vue官方是这样说的:
CSS Modules 是一个流行的,用于模块化和组合 CSS 的系统。vue-loader 提供了与 CSS Modules 的一流集成,可以作为模拟 scoped CSS 的替代方案。
用法:
1.在style标签中用module替换scoped
2.样式表用$style注入
3.注入时候也支持vue的对象/数组语法
<template>
<div :class="{[$style.root]:true,[$style.mt8]:isMt}"></div>
<!-- <div :class="$style.root"></div> -->
</template>
<script>
export default {
data() {
//这里存放数据
return {
isMt:true
};
}
};
</script>
<style module>
.root {
height: 300px;
background-color: #aabbcc;
}
.mt8{
margin-top: 8px;
}
</style>
4.style不用整
你也可以通过 JavaScript 访问到它:
let mt8 = this.$style.mt8;
注意:vue loader 上说:首先,CSS Modules 必须通过向 css-loader 传入 modules: true 来开启,但是我没有整也可以了
参考文档(vue loader文档):https://vue-loader.vuejs.org/zh/guide/css-modules.html#%E7%94%A8%E6%B3%95
over!