概括
整体上特色
通过少量的配置,即可进行强大的安全管理; 它是以aop横切的方式引入到项目中;
用到系统的哪些地方
功能权限 访问权限 菜单权限 简化拦截器/过滤器
主要作用
认证Authentication 授权Authorization
几个重要的类
安全策略WebSecurityConfigurerAdapter适配器模式 认证策略AuthenticationManagerBuilder建造者模式 @EnableWebSecurity开启某个功能
官网学习是最全面快速的

认证与授权
pom.xml
<!-- web--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- security--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency> <!-- thymeleaf 模板 --> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-java8time</artifactId> </dependency>
导入静态资源
编写RouterController实现浏览器访问
@Controller public class RouterController { @RequestMapping({"/","/index"}) public String index(){ return "index"; } @RequestMapping("/toLogin") public String toLogin(){ return "views/login"; } @RequestMapping("/level1/{id}") public String level1(@PathVariable("id") int id){ return "views/level1/"+id; } @RequestMapping("/level2/{id}") public String level2(@PathVariable("id") int id){ return "views/level2/"+id; } @RequestMapping("/level3/{id}") public String level3(@PathVariable("id") int id){ return "views/level3/"+id; } }
编写SecurityConfig实现认证与授权
@EnableWebSecurity public class SecurityConfig extends WebSecurityConfigurerAdapter { //授权 //链式编程 @Override protected void configure(HttpSecurity http) throws Exception { //首页所有人可以访问,功能页只有对应权限的人才能访问 //请求授权的规则 http.authorizeRequests() .antMatchers("/").permitAll() .antMatchers("/level1/**").hasRole("vip1") .antMatchers("/level2/**").hasRole("vip2") .antMatchers("/level3/**").hasRole("vip3"); //没有授权 跳转到登录页面 http.formLogin(); } //认证 //密码编码 passwordEncoder @Override protected void configure(AuthenticationManagerBuilder auth) throws Exception { auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder()) .withUser("ch").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3") .and() .withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3") .and() .withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1"); } }
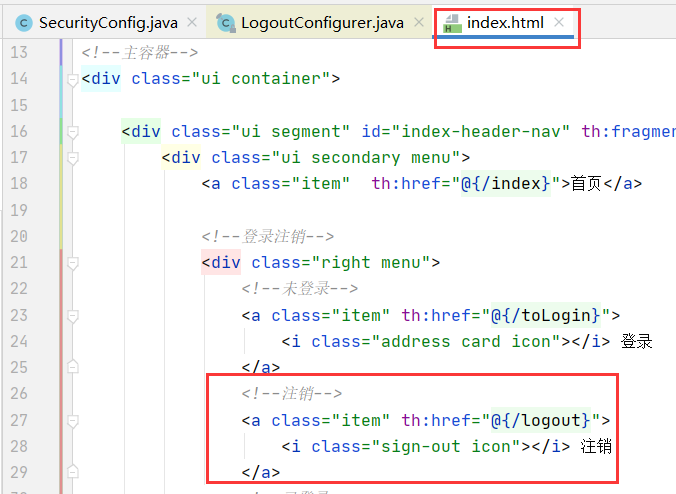
登出


权限控制
(同一个页面,不同的人看到不同的内容)
<!--整合thymeleaf和springsecurity--> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-springsecurity5</artifactId> <version>3.0.4.RELEASE</version> </dependency>
命令空间xmlns:sec="http://www.thymeleaf.org/extras/spring-security"


注意要去 http://localhost:8080/login 这个页面进行登陆
记住我


登陆勾选“记住我”,关闭浏览器后重新打开浏览器访问网站,用户还能进入登陆状态
定制登陆页面
上文 http://localhost:8080/login 这个页面是security提供的,可以通过如下方式定制登录页
SecurityConfig
http.formLogin().loginPage("/toLogin").usernameParameter("user").passwordParameter("pwd").loginProcessingUrl("/login");
自制login.html
<form th:action="@{/login}" method="post"><!--会被横切的security拦截-->
RouterController
@RequestMapping("/toLogin")
public String toLogin(){
return "views/login";
}
https://github.com/ChenCurry/springboot-collection/tree/main/sb-08-security