首先把例子的截图放上来:
点击“设置FCKEditor的值”后的界面效果:

点击获取FCKEditor的值后的效果:

示例的Asp.Net代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="fckeditor_run.aspx.cs"
ValidateRequest="false" Inherits="ExtAspNet.Examples.aspnet.fckeditor_run" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<ext:PageManager ID="PageManager1" runat="server" />
<ext:ContentPanel ID="ContentPanel1" runat="server" BodyPadding="5px" EnableBackgroundColor="true"
ShowBorder="true" ShowHeader="true" Title="ContentPanel">
<FCKeditorV2:FCKeditor ID="FCKeditor1" BasePath="../fckeditor/" runat="server">
</FCKeditorV2:FCKeditor>
</ext:ContentPanel>
<ext:Button ID="Button1" runat="server" Text="获取FCKEditor的值" OnClick="Button1_Click">
</ext:Button>
<br />
<ext:Button ID="Button2" runat="server" Text="设置FCKEditor的值" OnClick="Button2_Click">
</ext:Button>
</form>
</body>
</html>
ValidateRequest="false" Inherits="ExtAspNet.Examples.aspnet.fckeditor_run" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<ext:PageManager ID="PageManager1" runat="server" />
<ext:ContentPanel ID="ContentPanel1" runat="server" BodyPadding="5px" EnableBackgroundColor="true"
ShowBorder="true" ShowHeader="true" Title="ContentPanel">
<FCKeditorV2:FCKeditor ID="FCKeditor1" BasePath="../fckeditor/" runat="server">
</FCKeditorV2:FCKeditor>
</ext:ContentPanel>
<ext:Button ID="Button1" runat="server" Text="获取FCKEditor的值" OnClick="Button1_Click">
</ext:Button>
<br />
<ext:Button ID="Button2" runat="server" Text="设置FCKEditor的值" OnClick="Button2_Click">
</ext:Button>
</form>
</body>
</html>
后台代码:
protected void Button1_Click(object sender, EventArgs e)
{
Alert.Show(FCKeditor1.Value);
}
protected void Button2_Click(object sender, EventArgs e)
{
FCKeditor1.Value = "哈哈,不错哦<strong>这是黑体</strong>";
PageManager1.AddAjaxUpdateControl(FCKeditor1);
}
{
Alert.Show(FCKeditor1.Value);
}
protected void Button2_Click(object sender, EventArgs e)
{
FCKeditor1.Value = "哈哈,不错哦<strong>这是黑体</strong>";
PageManager1.AddAjaxUpdateControl(FCKeditor1);
}
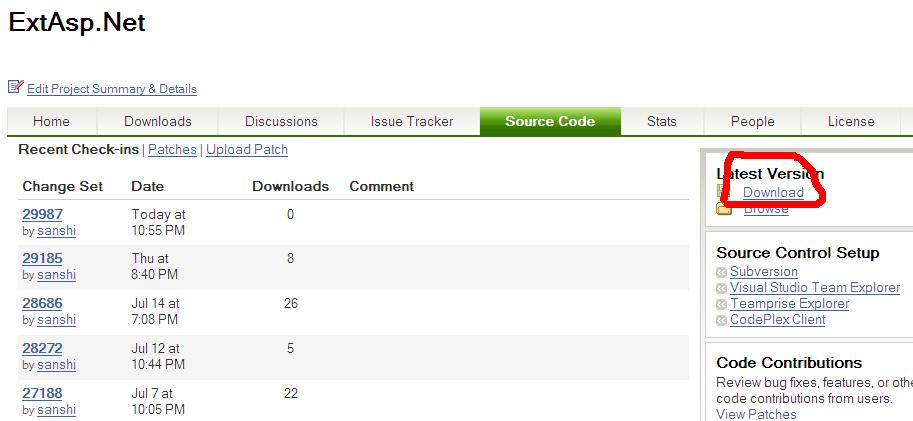
你可以从 http://extaspnet.codeplex.com/SourceControl/ListDownloadableCommits.aspx 下载最新的源代码,
示例页面在 trunk\ExtAspNet.Examples\aspnet\fckeditor_run.aspx

=====================================================================
以下内容属于高级部分,涉及部分内部实现机制。
为了达到以上目的,我们对FredCK.FCKeditorV2中的FCKeditor.cs进行了修改,原来的代码:
protected override void OnPreRender( EventArgs e )
{
base.OnPreRender( e );
_IsCompatible = this.CheckBrowserCompatibility();
if ( !_IsCompatible )
return;
object oScriptManager = null;
// Search for the ScriptManager control in the page.
Control oParent = this.Parent;
while ( oParent != null )
{
foreach ( object control in oParent.Controls )
{
// Match by type name.
if ( control.GetType().FullName == "System.Web.UI.ScriptManager" )
{
oScriptManager = control;
break;
}
}
if ( oScriptManager != null )
break;
oParent = oParent.Parent;
}
// If the ScriptManager control is available.
if ( oScriptManager != null )
{
try
{
// Use reflection to check the SupportsPartialRendering
// property value.
bool bSupportsPartialRendering = ((bool)(oScriptManager.GetType().GetProperty( "SupportsPartialRendering" ).GetValue( oScriptManager, null )));
if ( bSupportsPartialRendering )
{
string sScript = "(function()\n{\n" +
"\tvar editor = FCKeditorAPI.GetInstance('" + this.ClientID + "');\n" +
"\tif (editor)\n" +
"\t\teditor.UpdateLinkedField();\n" +
"})();\n";
// Call the RegisterOnSubmitStatement method through
// reflection.
oScriptManager.GetType().GetMethod( "RegisterOnSubmitStatement", new Type[] { typeof( Control ), typeof( Type ), typeof( String ), typeof( String ) } ).Invoke( oScriptManager, new object[] {
this,
this.GetType(),
"FCKeditorAjaxOnSubmit_" + this.ClientID,
sScript } );
// Tell the editor that we are handling the submit.
this.Config[ "PreventSubmitHandler" ] = "true";
}
}
catch { }
}
}
{
base.OnPreRender( e );
_IsCompatible = this.CheckBrowserCompatibility();
if ( !_IsCompatible )
return;
object oScriptManager = null;
// Search for the ScriptManager control in the page.
Control oParent = this.Parent;
while ( oParent != null )
{
foreach ( object control in oParent.Controls )
{
// Match by type name.
if ( control.GetType().FullName == "System.Web.UI.ScriptManager" )
{
oScriptManager = control;
break;
}
}
if ( oScriptManager != null )
break;
oParent = oParent.Parent;
}
// If the ScriptManager control is available.
if ( oScriptManager != null )
{
try
{
// Use reflection to check the SupportsPartialRendering
// property value.
bool bSupportsPartialRendering = ((bool)(oScriptManager.GetType().GetProperty( "SupportsPartialRendering" ).GetValue( oScriptManager, null )));
if ( bSupportsPartialRendering )
{
string sScript = "(function()\n{\n" +
"\tvar editor = FCKeditorAPI.GetInstance('" + this.ClientID + "');\n" +
"\tif (editor)\n" +
"\t\teditor.UpdateLinkedField();\n" +
"})();\n";
// Call the RegisterOnSubmitStatement method through
// reflection.
oScriptManager.GetType().GetMethod( "RegisterOnSubmitStatement", new Type[] { typeof( Control ), typeof( Type ), typeof( String ), typeof( String ) } ).Invoke( oScriptManager, new object[] {
this,
this.GetType(),
"FCKeditorAjaxOnSubmit_" + this.ClientID,
sScript } );
// Tell the editor that we are handling the submit.
this.Config[ "PreventSubmitHandler" ] = "true";
}
}
catch { }
}
}
可以看到其中有支持Asp.Net AJAX的代码,大概的意思是:
如果页面中启用了Asp.Net AJAX,也就是存在 System.Web.UI.ScriptManager 控件,并且的控件的属性SupportsPartialRendering为true.
此时调用此控件的RegisterOnSubmitStatement方法注册一段脚本 sScript ,在提交表单之前更新FCKEditor隐藏的input的值,只有这样才能
讲FCKEditor的值传递到服务器处理程序。
我们看下页面中生成的HTML代码就更清楚了:
<div>
<input type="hidden" id="ContentPanel1_FCKeditor1" name="ContentPanel1$FCKeditor1" value="" />
<input type="hidden" id="ContentPanel1_FCKeditor1___Config" value="PreventSubmitHandler=true&HtmlEncodeOutput=true" />
<iframe id="ContentPanel1_FCKeditor1___Frame" src="../fckeditor/editor/fckeditor.html?InstanceName=ContentPanel1_FCKeditor1&Toolbar=Default" width="100%" height="200px" frameborder="no" scrolling="no"></iframe>
</div>
<input type="hidden" id="ContentPanel1_FCKeditor1" name="ContentPanel1$FCKeditor1" value="" />
<input type="hidden" id="ContentPanel1_FCKeditor1___Config" value="PreventSubmitHandler=true&HtmlEncodeOutput=true" />
<iframe id="ContentPanel1_FCKeditor1___Frame" src="../fckeditor/editor/fckeditor.html?InstanceName=ContentPanel1_FCKeditor1&Toolbar=Default" width="100%" height="200px" frameborder="no" scrolling="no"></iframe>
</div>
然后我们就照葫芦画瓢,也提供对ExtAspNet AJAX的支持,如下所示:
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
_IsCompatible = this.CheckBrowserCompatibility();
if (!_IsCompatible)
return;
object oScriptManager = GetPageControl("System.Web.UI.ScriptManager");
// If the ScriptManager control is available.
if (oScriptManager != null)
{
try
{
// Use reflection to check the SupportsPartialRendering
// property value.
bool bSupportsPartialRendering = ((bool)(oScriptManager.GetType().GetProperty("SupportsPartialRendering").GetValue(oScriptManager, null)));
if (bSupportsPartialRendering)
{
string sScript = "(function()\n{\n" +
"\tvar editor = FCKeditorAPI.GetInstance('" + this.ClientID + "');\n" +
"\tif (editor)\n" +
"\t\teditor.UpdateLinkedField();\n" +
"})();\n";
// Call the RegisterOnSubmitStatement method through
// reflection.
oScriptManager.GetType().GetMethod("RegisterOnSubmitStatement", new Type[] { typeof(Control), typeof(Type), typeof(String), typeof(String) }).Invoke(oScriptManager, new object[] {
this,
this.GetType(),
"FCKeditorAjaxOnSubmit_" + this.ClientID,
sScript });
// Tell the editor that we are handling the submit.
this.Config["PreventSubmitHandler"] = "true";
}
}
catch { }
}
object extPageManager = GetPageControl("ExtAspNet.PageManager");
if (extPageManager != null)
{
try
{
bool enableAjax = ((bool)(extPageManager.GetType().GetProperty("EnableAjax").GetValue(extPageManager, null)));
if (enableAjax)
{
string sScript = "(function()\n{\n" +
"\tvar editor = FCKeditorAPI.GetInstance('" + this.ClientID + "');\n" +
"\tif (editor)\n" +
"\t\teditor.UpdateLinkedField();\n" +
"})();\n";
extPageManager.GetType().GetMethod("RegisterOnAjaxPostBack", new Type[] { typeof(String), typeof(String) }).Invoke(extPageManager, new object[] {
"FCKeditorAjaxOnSubmit_" + this.ClientID,
sScript });
// Tell the editor that we are handling the submit.
this.Config["PreventSubmitHandler"] = "true";
}
}
catch { }
}
}
private object GetPageControl(string fullName)
{
object oScriptManager = null;
// Search for the ScriptManager control in the page.
Control oParent = this.Parent;
while (oParent != null)
{
foreach (object control in oParent.Controls)
{
// Match by type name.
if (control.GetType().FullName == fullName)
{
oScriptManager = control;
break;
}
}
if (oScriptManager != null)
break;
oParent = oParent.Parent;
}
return oScriptManager;
}
{
base.OnPreRender(e);
_IsCompatible = this.CheckBrowserCompatibility();
if (!_IsCompatible)
return;
object oScriptManager = GetPageControl("System.Web.UI.ScriptManager");
// If the ScriptManager control is available.
if (oScriptManager != null)
{
try
{
// Use reflection to check the SupportsPartialRendering
// property value.
bool bSupportsPartialRendering = ((bool)(oScriptManager.GetType().GetProperty("SupportsPartialRendering").GetValue(oScriptManager, null)));
if (bSupportsPartialRendering)
{
string sScript = "(function()\n{\n" +
"\tvar editor = FCKeditorAPI.GetInstance('" + this.ClientID + "');\n" +
"\tif (editor)\n" +
"\t\teditor.UpdateLinkedField();\n" +
"})();\n";
// Call the RegisterOnSubmitStatement method through
// reflection.
oScriptManager.GetType().GetMethod("RegisterOnSubmitStatement", new Type[] { typeof(Control), typeof(Type), typeof(String), typeof(String) }).Invoke(oScriptManager, new object[] {
this,
this.GetType(),
"FCKeditorAjaxOnSubmit_" + this.ClientID,
sScript });
// Tell the editor that we are handling the submit.
this.Config["PreventSubmitHandler"] = "true";
}
}
catch { }
}
object extPageManager = GetPageControl("ExtAspNet.PageManager");
if (extPageManager != null)
{
try
{
bool enableAjax = ((bool)(extPageManager.GetType().GetProperty("EnableAjax").GetValue(extPageManager, null)));
if (enableAjax)
{
string sScript = "(function()\n{\n" +
"\tvar editor = FCKeditorAPI.GetInstance('" + this.ClientID + "');\n" +
"\tif (editor)\n" +
"\t\teditor.UpdateLinkedField();\n" +
"})();\n";
extPageManager.GetType().GetMethod("RegisterOnAjaxPostBack", new Type[] { typeof(String), typeof(String) }).Invoke(extPageManager, new object[] {
"FCKeditorAjaxOnSubmit_" + this.ClientID,
sScript });
// Tell the editor that we are handling the submit.
this.Config["PreventSubmitHandler"] = "true";
}
}
catch { }
}
}
private object GetPageControl(string fullName)
{
object oScriptManager = null;
// Search for the ScriptManager control in the page.
Control oParent = this.Parent;
while (oParent != null)
{
foreach (object control in oParent.Controls)
{
// Match by type name.
if (control.GetType().FullName == fullName)
{
oScriptManager = control;
break;
}
}
if (oScriptManager != null)
break;
oParent = oParent.Parent;
}
return oScriptManager;
}
还有我们还对Render函数进行了修正(为了使用PageManager1.AddAjaxUpdateControl(FCKeditor1);),
具体就不讲解了,有兴趣的话可以看下源代码。
happy coding.