利用 Node.js + Express开发一个服务器程序,Express 是一种保持最低程度规模的灵活 Node.js Web 应用程序框架,为 Web 和移动应用程序提供一组强大的功能。
一、准备工作
首先需要安装 Node.js 环境,
1.安装 Express
npm install express -g
npm install express-generator -g
2.初始化项目
f:
cd nodeTest/node3(文件夹名字,存放文件)
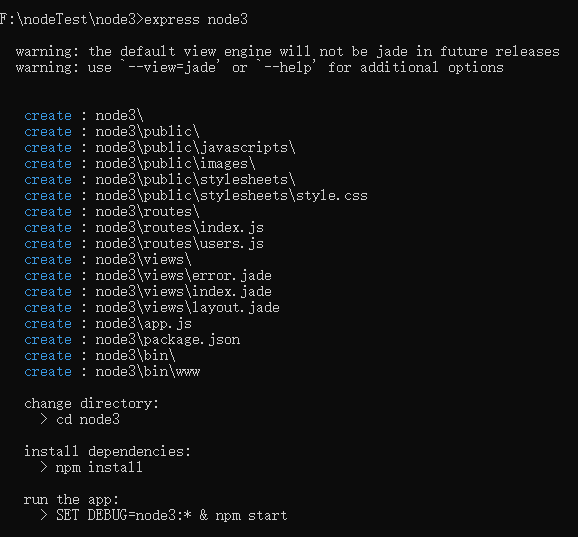
express 项目名称
项目名称我们指定为 node3,从项目名称可以看出 我们是模拟服务器API
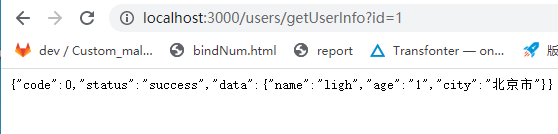
在这里我们将提供一个获取用户详情接口 并输出JSON数据。

在终端最后位置,看到输入三个命令

执行如下命令:
1. cd node3 // 进入项目根目录 2. npm install // 安装依赖
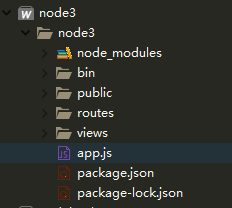
我们回到 node3 文件夹,将可以看到一个 node3 目录,将项目用 编辑器打开

/public: 存放静态资源目录
/routes:路由用于确定应用程序如何响应对特定端点的客户机请求,包含一个 URI(或路径)和一个特定的 HTTP 请求方法(GET、POST 等)。每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。
/views: 模板文件所在目录 文件格式为.jade
目录app.js程序main文件 这个是服务器启动的入口
npm start // 启动服务器

启动完成后终端将输出 node ./bin/www
在浏览器中访问 http://localhost:3000/

三、基本使用
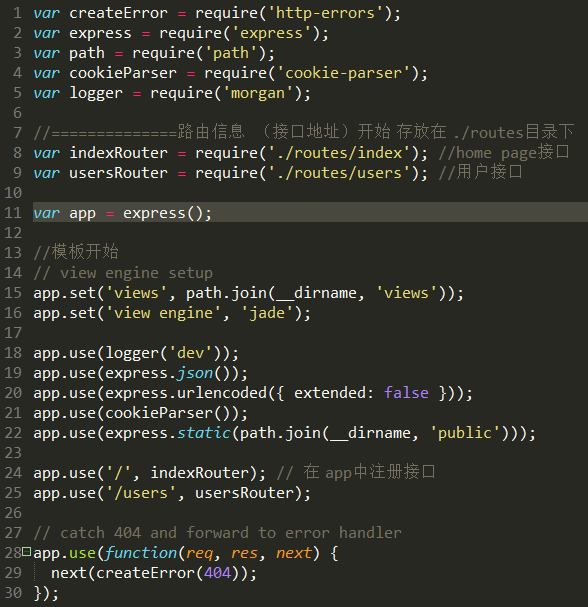
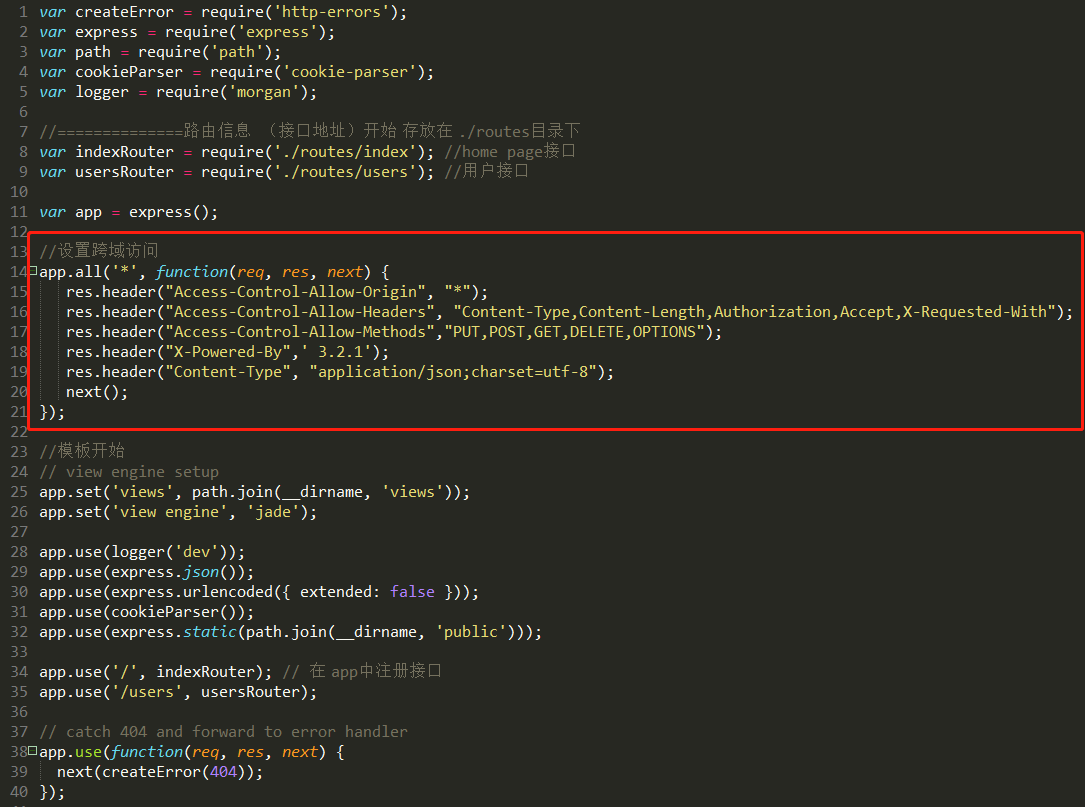
打开 app.js 这里介绍下主要代码

可设置为跨域:

当我们在浏览器中 访问 http://localhost:3000/ 调用的就是index中的接口
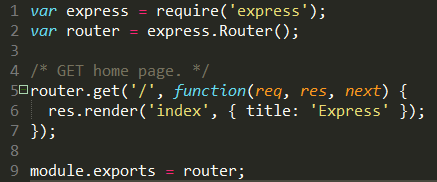
我们打开index.js就可以看到该接口的定义:

定义一个路由的基本格式为:
app.METHOD(PATH, HANDLER)
其中:
app 是 express 的实例。
METHOD是 HTTP 请求方法。
PATH 是服务器上的路径。
HANDLER 是在路由匹配时执行的函数。
以上的定义代表
在根路由 (/) 上(应用程序的主页)对 GET 请求进行响应:
是不是明白了?
如果我们想要实现一个获取用户信息接口该怎么写呢?
很简单在 routes目录下创建一个user.js文件内容如下:
定义一个User模型
function User() { this.name; this.city; this.age; } module.exports = User;

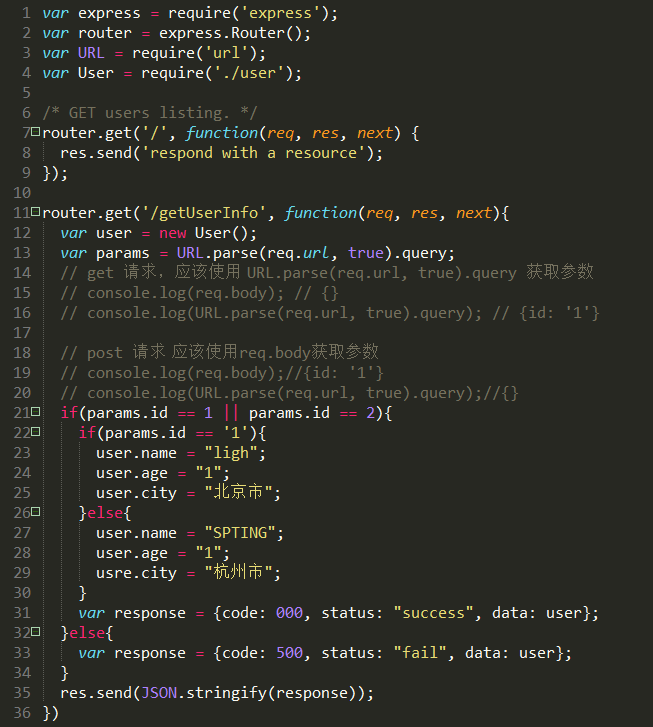
切换到 users.js 文件
在文件顶部添加
var URL = require('url'); var User = require('./user');
并继续添加如下内容:

由于users.js路由信息已经在app.js注册
停止服务器 重新start服务器即可直接访问
调用方式
http://localhost:3000/users/getUserInfo?id=1
或者
http://localhost:3000/users/getUserInfo?id=2