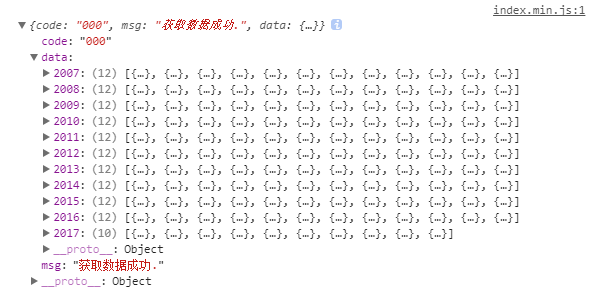
通过接口调用出来的数据:

data是个对象而不是数组,且不能通过data['2007']这样来取到数据,因为这个年份是动态生成的,不能写死
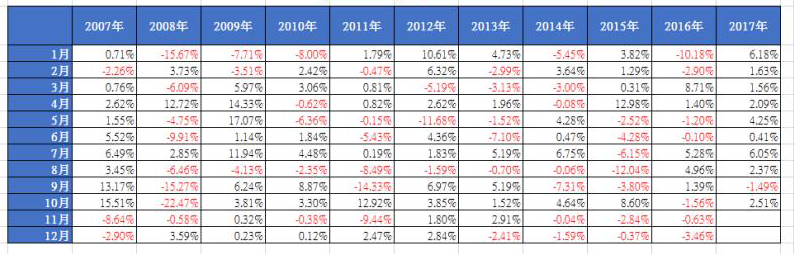
需要实现的效果:

实现的代码:
$.post('api/tenYearDetailApi',{},function(msg){
msg=JSON.parse(msg);
console.log(msg);
if(msg.code=='000'){
for(var k in msg.data){//k :2017 2007等
for(var key in msg.data[k]){//key :0,1,2,3
if(parseFloat(msg.data[k][key].per)<0){
msg.data[k][key].class="red";
}else{msg.data[k][key].class="";}
}
}
for(var i=0;i<12;i++){
//遍历添加12个tr
$('#showYearTable tbody').append("<tr><td>"+[i+1]+"月</td></tr>");
for(var l in msg.data){ //2007,2008
if(msg.data[l][i]){
$('#showYearTable tbody tr').eq(i).append('<td class="'+msg.data[l][i].class+'">'+msg.data[l][i].per+'%</td>');
}else{
//计算出缺少多少项
$('#showYearTable tbody tr').eq(i).append("<td></td>");
}
}
}
}else{
layer.msg(msg.msg);return;
}
});