1、Set
{
let s = new Set();
s.add(1).add(2).add(5);
}
Set()可以去除重复成员,将只有(===)相等的会去重
(1)s.size (返回Set实例的成员总数)
(2)s.add(value):添加某个值,返回Set结构本身
(3)s.delete(value):删除某个值,返回一个布尔值,表示删除是否成功
(4)s.has(value):返回一个布尔值,表示该值是否为Set的成员
(5)s.clear():清除所有成员,没有返回值
PS:Array.from()可以将Set解构转成数组,所以这就提供了去除数组重复成员的另一种方法。
比如: let a = [1,2,3,4,2,1];
let b = new Set(a);
a = Array.from(b);
Set()结构的实例有4种遍历方法:
(1)keys():返回键名的遍历器
(2)values():返回键值的遍历器
(3)entries():返回键值对的遍历器,同时包括键名和键值,所以每次输出一个数组,它的两个成员完全相等。
(4)forEach():使用回调函数遍历每个成员
PS; 由于Set()结构没有键名,只有键值(或者说键名和键值是同一个值),所以keys方法和values方法的行为完全一致。同时包括键名和键值,所以每次输出一个数组,它的两个成员完全相等。
这意味着,可以省略values方法,直接用for...of循环遍历 Set
扩展运算符(...)内部使用for...of循环,所以也可以用于 Set 结构。数组的map和filter方法也可以用于 Set 了。
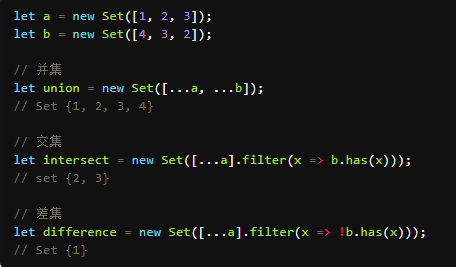
Set 可以很容易地实现并集(Union)、交集(Intersect)和差集(Difference)

2.Map
Object 结构提供了“字符串—值”的对应,Map结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。
(1)var m = new Map()创建一个Map结构
(2)m.set("a", 1)往Map里面添加键值对,键可以是对象,也可以是字符串
(3)m.get("a")从Map里面取出相对应键的值
(4)m.size 大小
(5)m.has("a")Map里面是否含有a的键值对
(6)m.delete("a") Map里面删除键值对
(7)m.clear()清楚所有成员
Map 结构原生提供三个遍历器生成函数和一个遍历方法。
(1)keys():返回键名的遍历器
(2)values():返回键值的遍历器
(3)entries():返回所有成员的遍历器
(4)forEach():遍历 Map 的所有成员
把Map转成数组的话使用 [...m] 一定要带上中括号
如果要把数组转成Map的话,就是把数组放入Map里面
如果Map的键都是字符串,那么就可以转成对象
Map转JSON: 情况一: 如果Map的键名都是字符串的话,可以将其转成Map;情况二:Map 的键名有非字符串,这时可以选择转为数组 JSON
JSON转Map: 正常情况下,所有键名都是字符串可以直接转。但是,有一种特殊情况,整个 JSON 就是一个数组,且每个数组成员本身,又是一个有两个成员的数组。这时,它可以一一对应地转为Map。这往往是数组转为 JSON 的逆操作。