中介者模式
用一个中介对象来封装一系列的对象交互。中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变他们之间的交互。
尽管将一个系统分割成许多对象通常可以增加其可复用性,但是对象间相互连接的激增又会降低其可复用性了。
因为大量的连接使得一个对象不可能在没有其他对象的支持下工作,系统表现为一个不可分割的整体,所以对系统的行为进行任何较大的改动就十分困难了。

中介者模式优缺点
中介者模式很容易在系统中应用,也很容易误用。当系统出现多对多交互复杂的对象群时,不要急于使用中介者模式,而是先改进系统的设计。
中介者的出现较少了各个模块间地耦合,使得可以独立地改变和复用各个模块。
由于把对象如何协作进行了抽象,将中介作为一个独立的概念并封装在一个对象中,这样关注的对象就从对象本身的行为转移到它们之间的交互上来,也就是站在一个更宏观的角度去看待系统。
由于具体中介者控制了集中化,于是就把交互复杂性变味了终结者的复杂性,这使得中介者会变得比任何一个具体模块都复杂。
中介者模式一般应用与一组对象以定义良好但是复杂的方式进行通信的场合,以及想定制一个分布在多个类中的行为,而又不想生成太多的子类的场合。
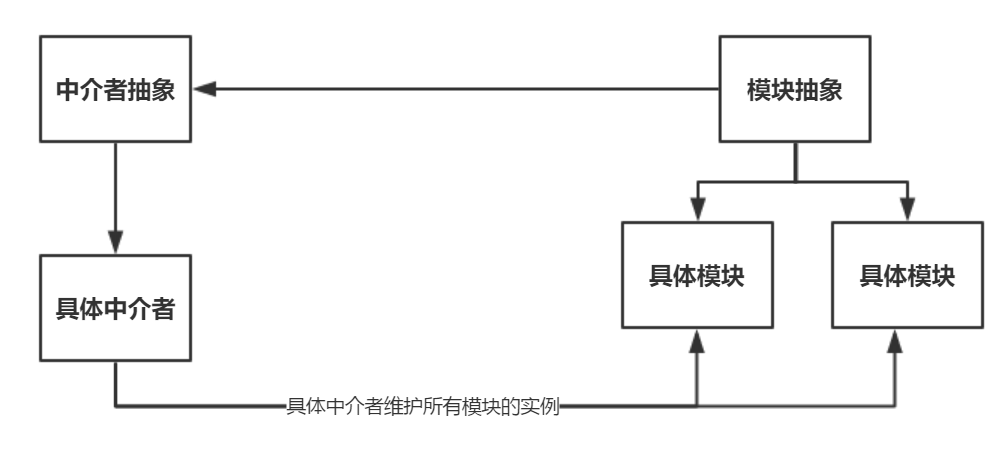
中介者模式结构演示
抽象中介者
abstract class Mediator { public abstract void Send(string message, Model model); }
抽象模块
abstract class Model { protected Mediator mediator; public Model(Mediator mediator) => this.mediator = mediator; }
具体中介者
class ConcreteMediator : Mediator { public ConcreteModelA ModelA { get; set; } public ConcreteModelA ModelB { get; set; } public override void Send(string message, Model model) { if (model == ModelA) ModelB.Notify(message); else ModelA.Notify(message); } }
具体模块
class ConcreteModelA : Model { public ConcreteModelA(Mediator mediator) : base(mediator) { } public void Send(string message) => mediator.Send(message, this); public void Notify(string message) => Console.WriteLine($"模块A收到信息:{message}"); } class ConcreteModelB : Model { public ConcreteModelB(Mediator mediator) : base(mediator) { } public void Send(string message) => mediator.Send(message, this); public void Notify(string message) => Console.WriteLine($"模块B收到信息:{message}"); }
测试结果
ConcreteMediator m = new ConcreteMediator(); ConcreteModelA c1 = new ConcreteModelA(m); ConcreteModelB c2 = new ConcreteModelB(m); m.ModelA = c1; m.ModelB = c2; c1.Send("吃了吗?"); c2.Send("吃了"); //测试结果 模块B收到信息:吃了吗? 模块A收到信息:吃了