一、DOM概述
DOM即文档对象模型,是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格。文档可以进一步被处理,处理的结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理。
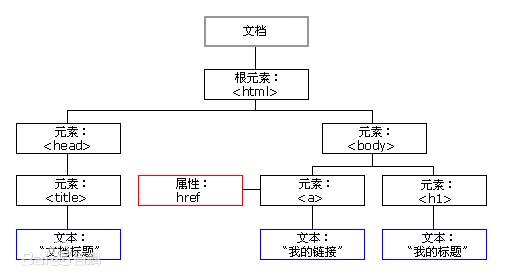
DOM分为HTML DOM和XML DOM两种。它们分别定义了访问和操作HTML/XML文档的标准方法,并将对应的文档呈现为带有元素、属性和文本的树结构(节点树),如下图所示:
(3)在应用过程中,基于DOM的HTML/XML分析器将一个HTML/XML文档转换成一棵DOM树,应用程序通过对DOM树的操作,来实现对HTML/XML文档数据的操作。
二、具体流程
不管是用HTML/CSS/JS构建的前端还是利用前端框架构建的前端都会经常提到渲染,渲染是指什么?通俗的讲就是将前段代码转换成可见的页面。
1、传统的渲染,即浏览器对HTML/CSS/JS的渲染
分为以下五步,————————
(1)创建DOM树。用HTML解析器,分析HTML元素,构建一颗DOM树。
(2)创建样式表。用CSS解析器,分析CSS文件和元素上的inline样式,形成页面的样式表。
(3)创建render树。将DOM树和样式表,关联起来,构建一颗Render树。每个DOM节点都有attach方法,接收样式信息,返回一个render对象,这些render对象最终会被构建成一颗Render树。
(4)布局Layout。有了Render树,浏览器开始布局,为每一个Render树上的节点定位一个在显示屏上的精确坐标。
(5)绘制Painting。Render树和节点显示坐标都有了,就调用每个节点的paint方法,把他们绘制出来。
2、采用Vue框架的的渲染
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。但是模板毕竟是模板,不是真实的dom节点。从模板到真实dom节点还需要经过一些步骤
- 把模板编译为render函数
- 实例进行挂载, 根据根节点render函数的调用,递归的生成虚拟dom
- 对比虚拟dom,渲染到真实dom