与HTML相同,CSS也是一种标识语言,即可以在任何文本编辑器中打开和修改
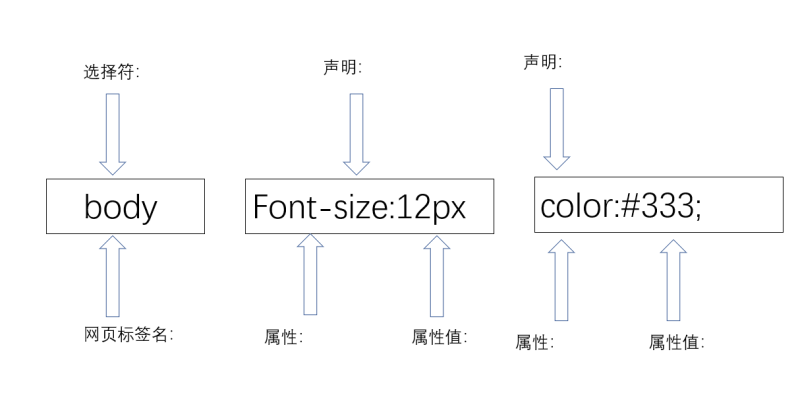
CSS的基本结构

选择器(Selector)
选择器告诉浏览器该样式将会作用于哪些对象,这些对象可以是某个标签、某个对象、网页中的所有对象、制定Class或ID等。浏览器在解析这个样式时,根据选择器来渲染对象的显示效果,选择器也可称为选择符
声明(Declaration)
声明可以增加一个或无数个,这些声明命令浏览器如何去渲染选择器指定的对象,声明必须包含两部分:
(1)属性
(2)属性值
除此之外,还应当使用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。所有声明都被放置在一个大括号内{},然后整体紧邻选择器的后面
属性(Property):
属性是CSS提供的设置好的样式选项。属性由一个单词或者多个单词组成,多个单词之间使用连字符相接。
属性值(Value):
属性值用于定义显示效果的参数,如color、size等属性。它包含数值和单位、关键字等。
例如:
body{font-size:12px;color: #CCCCCC;}
//定义网页字体大小为12像素,颜色为深灰色
CSS的基本用法:
CSS样式必须放在特定类型的文件、标签或者属性中,否则无效,即浏览器不会识别和解析。CSS代码一般可以放置在三个地方
(1)直接放置在style属性中:
例如:
```
<span style="color:red;">红色字体</span>
<div style="border:solid 1px blue; 200px;height:200px;"></div>
```
效果:
这种通过style属性直接将样式代码放在标签内的做法被称之为**行内样式**,因为它与传统网页布局中在标签增加属性的设计方法一致,这种方法并未做到把HTML结构和CSS表现分开设计,因此不建议使用
除非是为个别元素设置某个特定的样式而单独定义(开小灶)

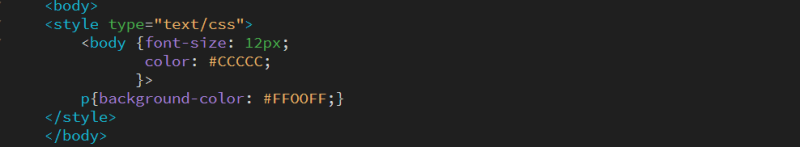
(2)把样式代码放在标签内
例如:

在设置style时应当制定type属性,告诉浏览器该标签包含的代码就是CSS源代码。这样当浏览器遇到style之后,会在自动调用CSS引擎进行解析
这种CSS应用方式被称为网页内部样式。如果仅为一个页面定义CSS时,很高效&方便,但是在一个包含多个界面的网站中,这样做就会显得很绿色。而且会使代码冗杂
内部样式一般放在网页的头部区域,目标是让CSS源码早于页面源码下载并别解析,从而避免网页信息被下载之后,由于没有CSS样式渲染而使得页面无法显示
(3)把样式放在单独的文件中,例如本博客的看板娘源码:

把样式放在单独的文件中,让后使用link标签或者@import关键字导入即可使用
这种方法称为外部样式,也是最常用、高效、简洁的使用方式。
需要注意的事:
1、值的不同写法:
除了单词之外,还可以使用16进制的颜色值
```css
p{color: #ff0000;} //表示红色
```
为了节约字节,可以使用CSS的缩写形式:
```css
p{color:#f00;}
```
其他的两种方式:
```css
p{color:rgb(255,0,0);}
p{color:rgb(100%,0%,0%);}
```
需要注意的是,即使是0%,**也不能写作0**,必须加上%号
2、记得写引号
当值为若干单词(如定义字体font-family)
```css
p{font-family:"sans serif";}
```
3、多重声明
如果要定义不止一个声明,则需要用分号将每一个声明分开
```css
p{text-align:center;color:red;}
```
为了增加代码的可读性,最好:
```css
p{
text-align:center;
color:red;
font-family:arial;
}
```