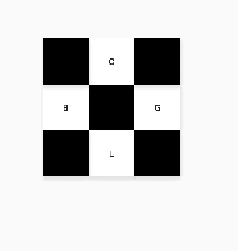
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/button1" android:layout_centerInParent="true" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/black" android:text="A"/> <Button android:id="@+id/button2" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/white" android:layout_toLeftOf="@+id/button1" android:layout_centerVertical="true" android:text="B"/> <Button android:id="@+id/button3" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/white" android:layout_above="@+id/button1" android:layout_centerHorizontal="true" android:text="C"/> <Button android:id="@+id/button4" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/black" android:layout_above="@+id/button2" android:layout_toLeftOf="@+id/button3" android:layout_centerHorizontal="true" android:text="D"/> <Button android:id="@+id/button5" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/white" android:layout_below="@+id/button1" android:layout_centerHorizontal="true" android:text="E"/> <Button android:id="@+id/button6" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/black" android:layout_below="@+id/button2" android:layout_toLeftOf="@+id/button5" android:layout_centerVertical="true" android:text="F"/> <Button android:id="@+id/button7" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/white" android:layout_toRightOf="@+id/button1" android:layout_centerVertical="true" android:text="G"/> <Button android:id="@+id/button8" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/black" android:layout_above="@+id/button7" android:layout_toRightOf="@+id/button3" android:layout_centerHorizontal="true" android:text="H"/> <Button android:id="@+id/button9" android:layout_width="70dp" android:layout_height="70dp" android:background="@android:color/black" android:layout_below="@+id/button7" android:layout_toRightOf="@+id/button5" android:layout_centerHorizontal="true" android:text="I" /> </RelativeLayout>

qq登陆界面