感觉现在的友链样式还是有些不好看,非常单调

现在换了(多加了)友链样式,像这样 https://www.cnblogs.com/qrk666/p/14391147.html

感谢大佬提供的友链样式 https://www.cnblogs.com/sddr/p/13320921.html
<div class="page-friends page-common">
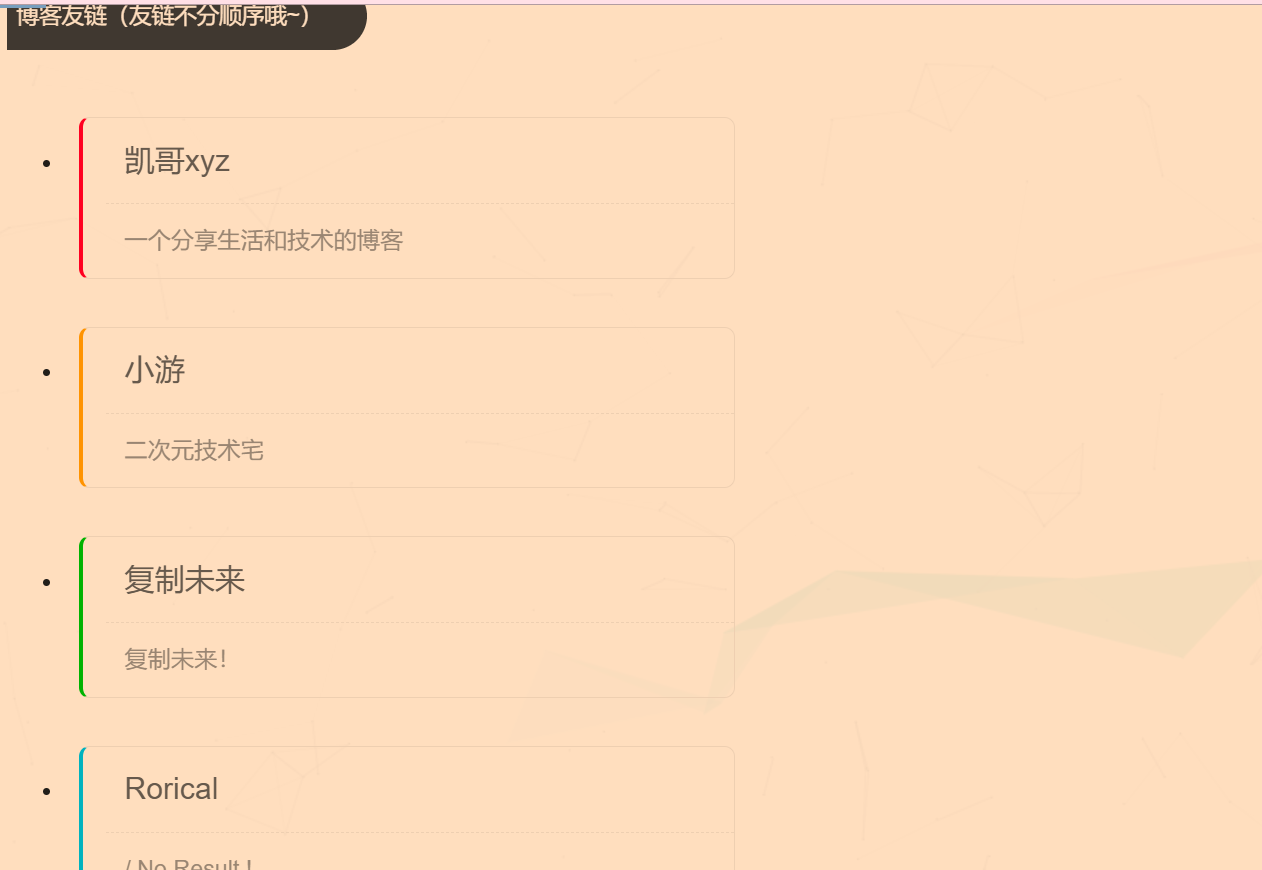
<div class="link-title wow rollIn animated" style="visibility: visible; animation-name: rollIn;">博客友链(友链不分顺序哦~)</div>
<ul class="readers-list clearfix">
<li class="wow slideInUp animated" style="visibility: visible; animation-name: slideInUp;"><a rel="colleague" title="凯哥xyz" target="_blank" href="https://qrk666.cnblogs.com"><div>凯哥xyz</div><div>一个分享生活和技术的博客</div></a></li>
<li class="wow slideInUp animated" style="visibility: visible; animation-name: slideInUp;"><a rel="colleague" title="小游" target="_blank" href="https://xiaoyou66.com/"><div>小游</div><div>二次元技术宅</div></a></li>
<li class="wow slideInUp animated" style="visibility: visible; animation-name: slideInUp;"><a rel="colleague" title="复制未来" target="_blank" href="https://copyfuture.com/"><div>复制未来</div><div>复制未来!</div></a></li>
<li class="wow slideInUp animated" style="visibility: visible; animation-name: slideInUp;"><a rel="colleague" title="Rorical" target="_blank" href="https://rorical.blue/"><div>Rorical</div><div>/ No Result !</div></a></li>
<style>
.clearfix {zoom:1;}
.clearfix:after {content:'.';display:block;visibility:hidden;height:0;clear:both;}
.readers-list {list-style:none;}
.readers-list *{margin:0;padding:0;}
.readers-list li{position:relative;float:left;margin-top:20px!important;padding:0 10px;}
.readers-list li a{display:block;border:1px solid #eee;border-left: 3px solid #FF002B;border-radius:7px;padding-left:15px;transition:all .3s;color: white;}
.readers-list li:nth-of-type(6n+1) a{border-left-color:#FF002B;}
.readers-list li:nth-of-type(6n+2) a{border-left-color:#FFA900;}
.readers-list li:nth-of-type(6n+3) a{border-left-color:#00CC00;}
.readers-list li:nth-of-type(6n+4) a{border-left-color:#00CCFF;}
.readers-list li:nth-of-type(6n+5) a{border-left-color:#0089FA;}
.readers-list li:nth-of-type(6n+6) a{border-left-color:#404040;}
.readers-list li a div{padding:12px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;color:#999;}
.readers-list li a div:first-child{border-bottom:1px dashed #eee;font-size:1.3em;color:#666;}
.readers-list li a:hover {
-webkit-transform: translateY(-6px);
transform: translateY(-6px);
box-shadow: 0 26px 40px -24px rgba(0,0,0,0.3);
}
.link-title {
position: relative;
left: -19px;
display: inline-block;
margin: 20px 0;
font-size: 15px;
padding: 0 30px 0 25px;
height: 45px;
line-height: 45px;
border-radius: 0 35px 35px 0;
background: #404040;
color: #fff;
}
@media(min-768px){
.readers-list li{50%;}
}
@media(max-767px){
.readers-list li{100%;}
}
.page-common ul li, .page-common ol li {
margin-bottom: 12px;
}
.page-friends ul {
padding: 0;
margin: 0;
}
这是目前的样式源码