文章说明,这篇主要是记录一下我学习的过程。以代码为主。一些概念啊,插件的用途说明啊不做任何说明。有任何不明白的请参照webpack中文官网https://doc.webpack-china.org/。这里以webpack版本为3.X为主。记住,版本很重要。
webpack已升级到4版本,部分设置可能跟我的配置有些出入。但是原理方法是不变的。
假如跟着做出现问题了:1、看看有没有提示语法错误,并且检查自己的代码有没有字母错漏的,初次接触容易出现这类问题 2、假如没有错误,换个端口号试试 3、去谷歌搜问题的原因。
所有的项目文件都可以下载。下载后运行npm i,然后再npm start
下载地址 链接:https://pan.baidu.com/s/1eYR75D8QEd6PleAeZQDWYQ 密码:kcy6
一、初识webpack---打包工具。项目一
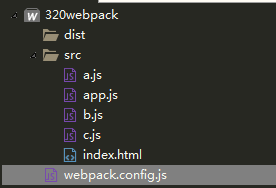
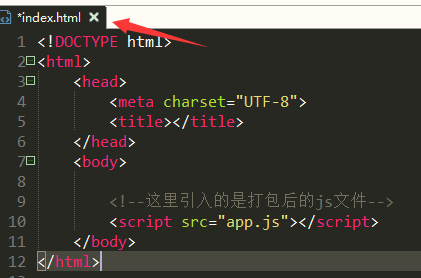
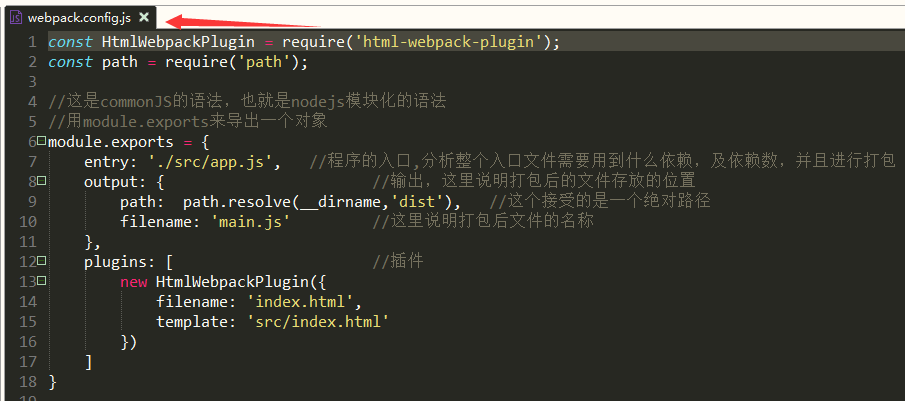
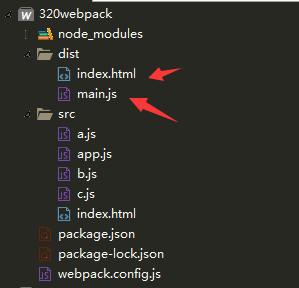
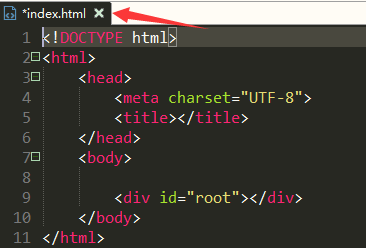
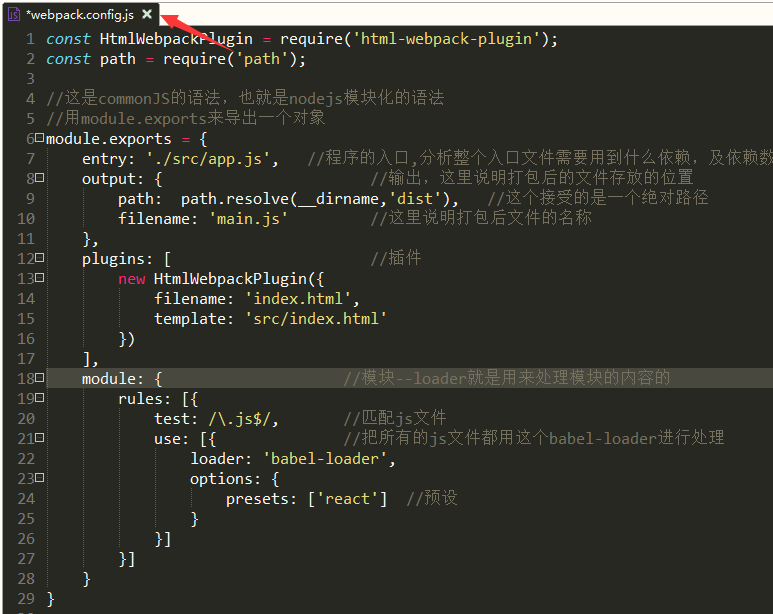
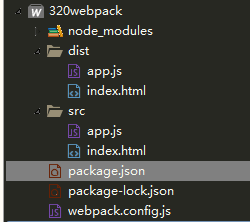
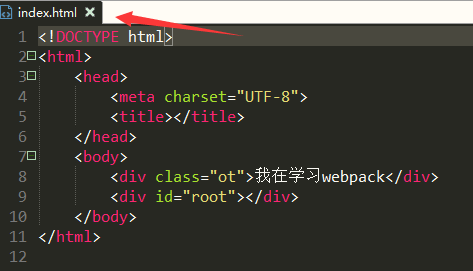
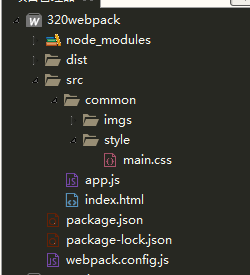
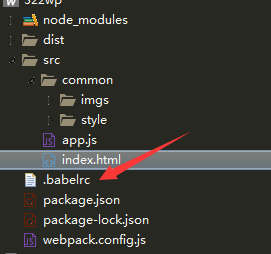
1、创建文件,然后新建如下图1的文件,然后文件的内容按照我的截图进行输入代码。这里我新建了名为320webpack的项目





 ---
---
好了,然后就可以使用命令了,进入320webpack的项目文件夹里,右键选择Git Base Here,敲打以下命令
npm init -y //初始化项目,执行后会多一个package.json页面
//安装项目依赖,这里安装3.0版本的webpack,执行后会多了node_modules文件夹,里面放的都得项目的依赖插件
//如果直接输入npm i -D webpack ,最后会直接帮你安装最新的版本。
npm i -D webpack@3
npm i -D html-webpack-plugin //安装html-webpack-plugin插件,用来打包时创建html页面
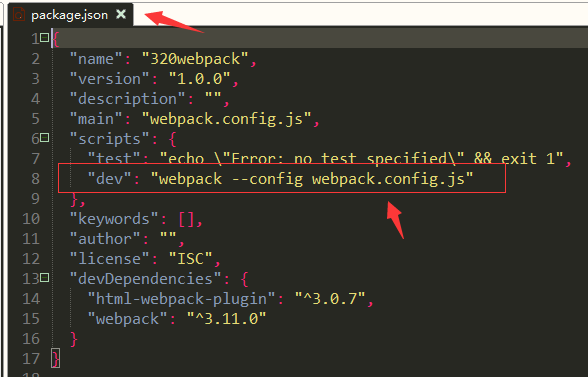
然后进入package.json,

然后运行 npm run dev //这是一个运行打包的命令
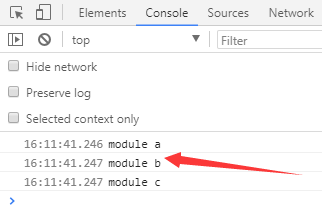
打包成功后可以看到dist文件夹里面多了2个文件,然后用浏览器运行dist/index.html文件,可以看到输出了内容


一个简单的打包项目就完成了
二、loader--loader就是webpack用来预处理模块的,在一个模块被引入之前,会预先使用loader处理模块的内容
然后会用到一些react的东西。
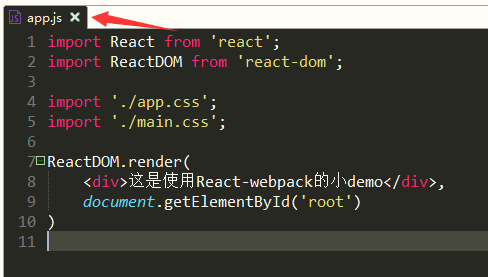
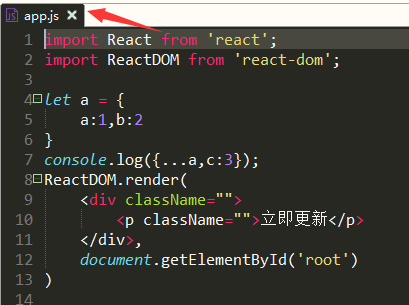
项目还是之前的项目,删掉a.js,b.js,c.js,然后按照截图修改文件内的代码




运行以下命令
npm i -S react react-dom //安装react所需要的模块
//浏览器只能跑js代码,而显然react的代码显然不是纯js代码,所以要使用babel-loader来帮助浏览器识别,而babel-loader依赖一个核心库babel-core
npm i -D babel-loader babel-core
npm i -D babel-preset-react //安装预设
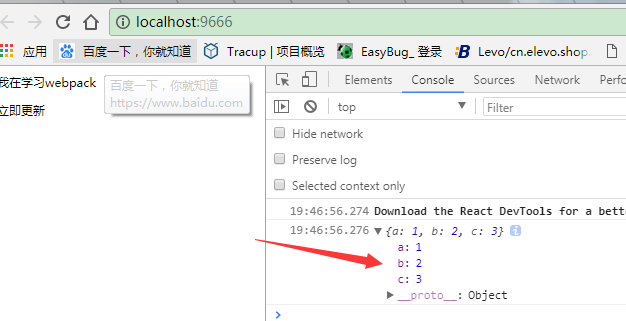
npm run dev //运行,然后用浏览器运行dist/index.html文件

到这里就可以了,这里主要是要认识以下,loader--就是用来处理模块内容的
三、devserver ---- webpack的开发服务器,这是专门用来给我们开发调试项目的,使用后可以直接在浏览器上运行我们的项目
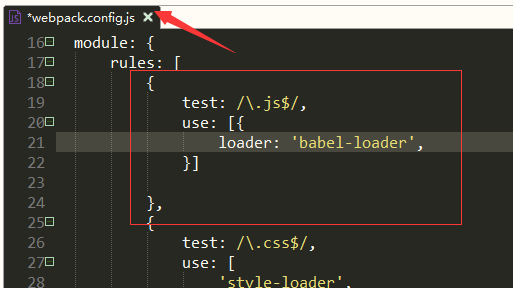
项目还是之前的项目,然后按照截图修改文件内的代码



运行以下命令
//webpack-dev-server会将项目进行打包,打包之后并不会将资源放到本地的文件夹内,而是放到内存里面,当我们访问那个地址时,就会从内存中提取资源
//安装devserver,这里因为webpack是3.x版本,所以这里安装webpack-dev-server的2.x版本。如果安装其他版本,运行汇报错。如果直接输入npm i -D webpack-dev-server,系统会自动安装最新的版本,
npm i -D webpack-dev-server@2
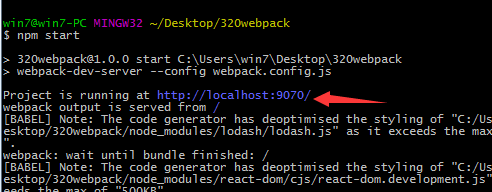
npm start ---就会开始运行
按ctrl + C就可以退出运行
运行后,我们可以看到他的运行地址是localhost+自定义端口号。并且默认浏览器会自动运行这个地址,


四、引入css文件
项目还是之前的项目,然后按照截图修改文件内的代码






运行以下命令
npm i -D css-loader //安装css-loader
npm i -D style-loader //安装style-loader ,这个的作用是把打包的样式插入到页面中
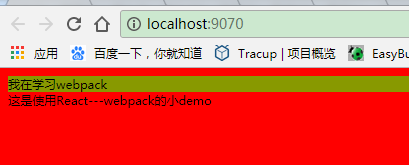
npm start //运行之后就看到如下效果了

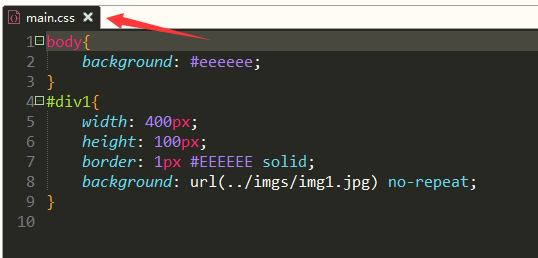
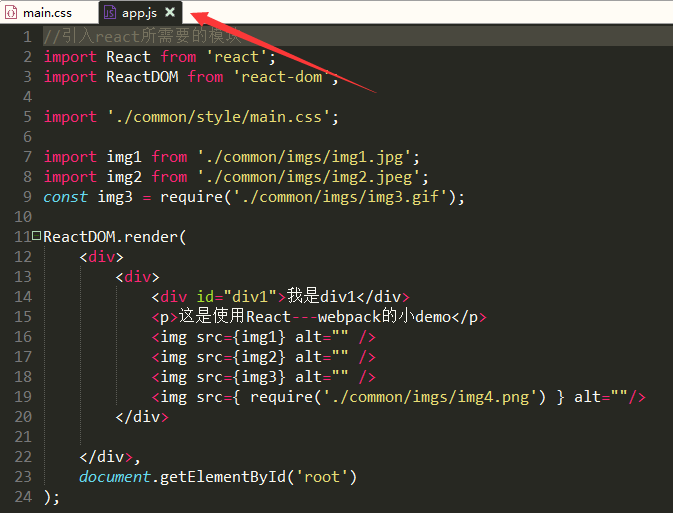
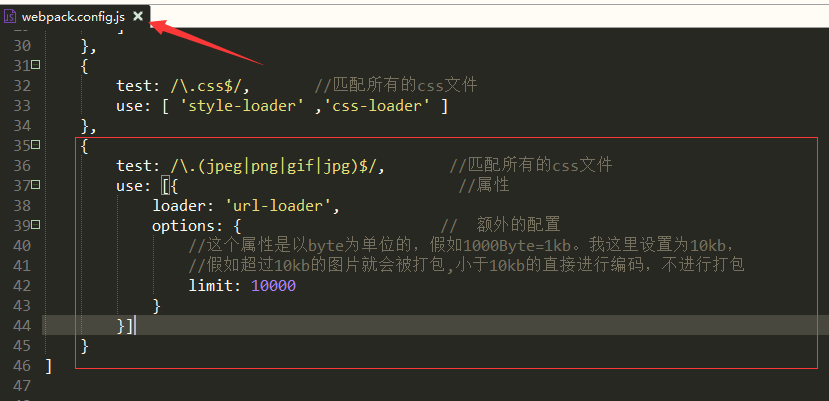
五、引入图片
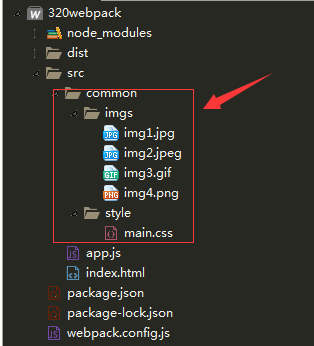
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码,自找几张图片,png,jpg,jpeg,gif的格式图片各一张,并且图片的内存大小不一




运行以下命令
npm i -D url-loader ////安装url-loader ,增强版的file-loader,用来处理文件的,比如图片,在打包的时候会重新命名文件的文件名
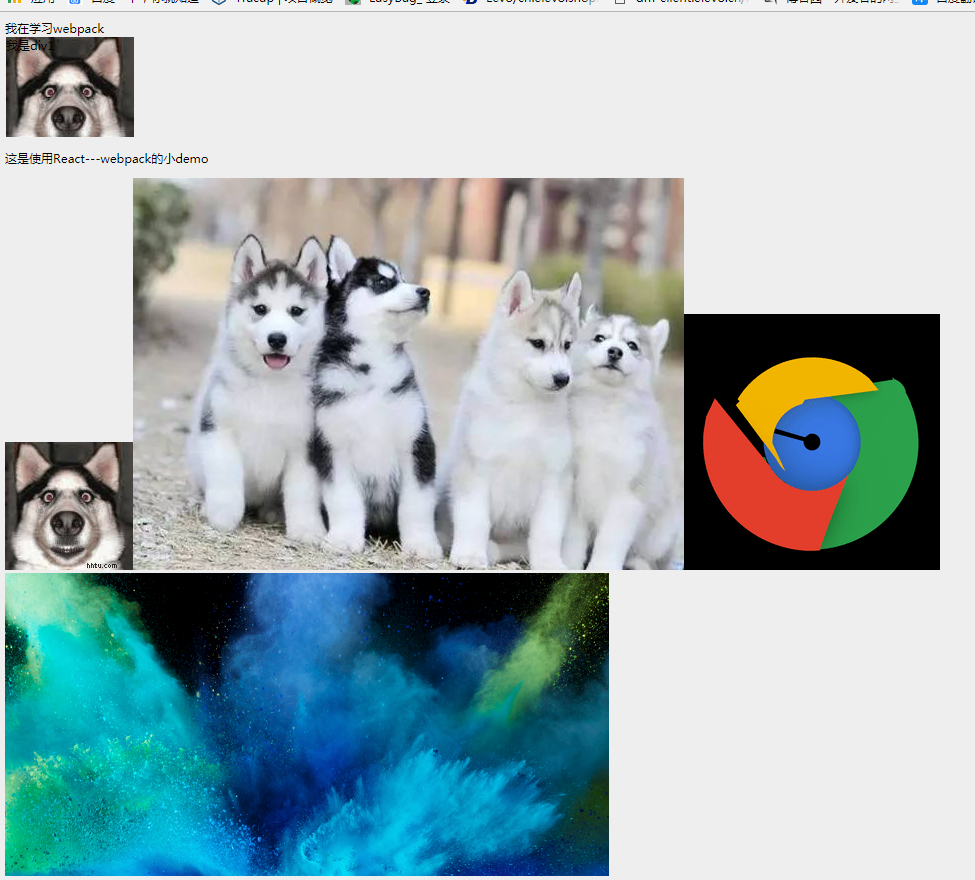
npm start //运行之后就看到如下效果了
npm run dev //打包
由于我只有一张图片是比较大的,所以我只有1张图片被打包了


六、引入字体
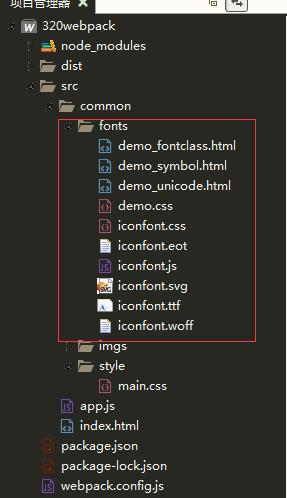
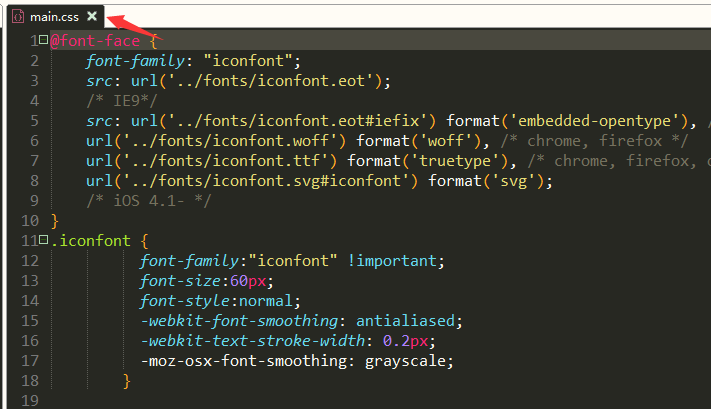
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码。去阿里巴巴矢量图标,下载几个图标,将下载下来的文件全部复制到fonts文件夹内,下载下来的文件有教你怎么使用这些字体图标的方法。直接复制过来。




运行以下命令
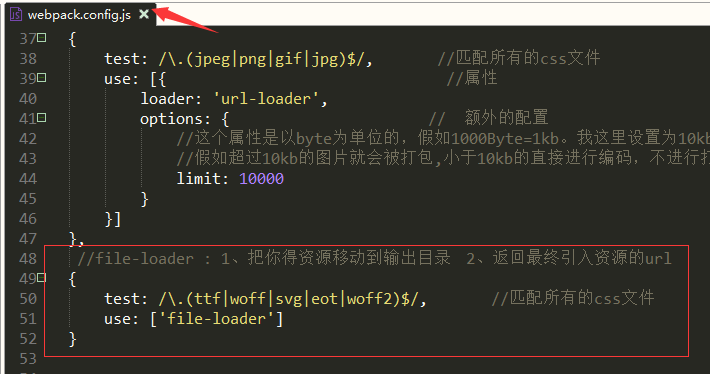
npm i -D file-loader //安装file-loader ,用来处理文件的,比如图片,在打包的时候会重新命名文件的文件名
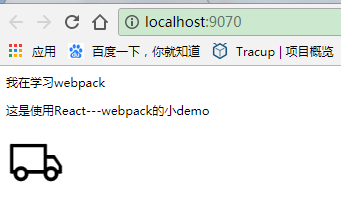
npm start //运行之后就看到如下效果了

六、引入字体二,
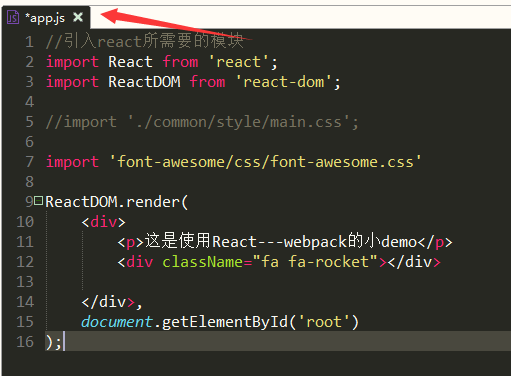
假如你不需要自定义字体图标,直接使用font-awesome的字体图标的话,可以这么做。
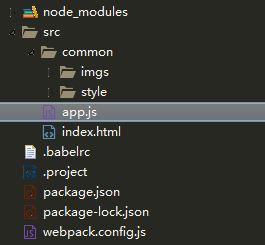
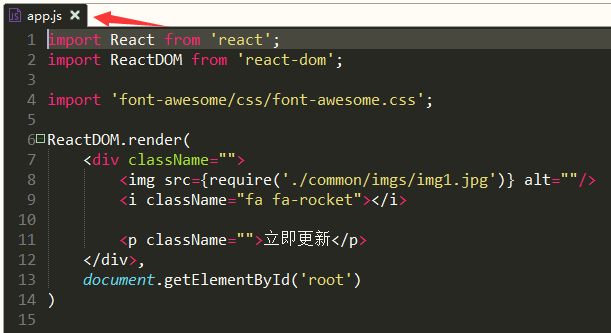
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码。删掉fonts文件夹,运行
npm i -S font-awesome //下载font-awesome字体
下载后这个字体文件会被放在node_modules文件里面,可以在里面进行查看。下载font-awesome之后,当你要使用某个字体的时候,可以去它的官网http://fontawesome.dashgame.com/,找到对应的字体点进去,里面会有使用该字体的方法,复制过来就好了。


然后 npm strat 。效果如下显示

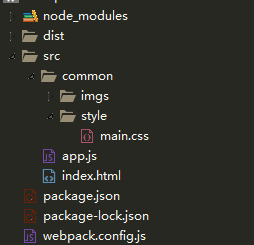
七、css模块化
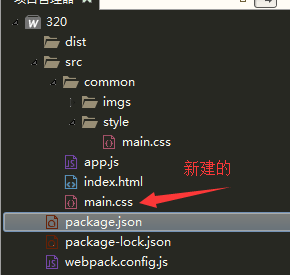
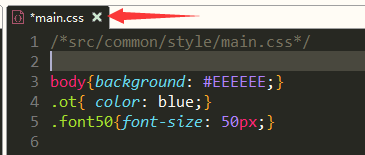
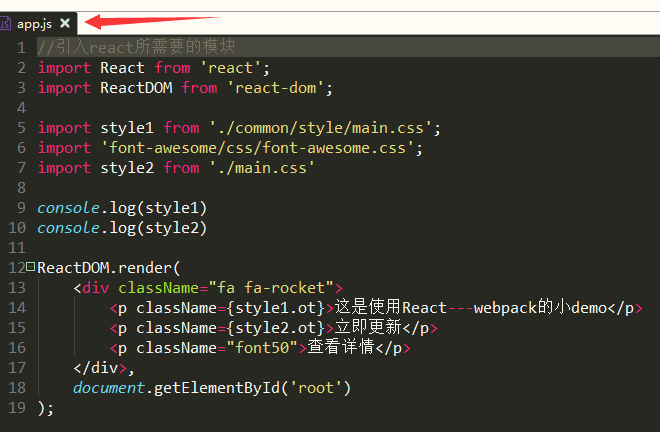
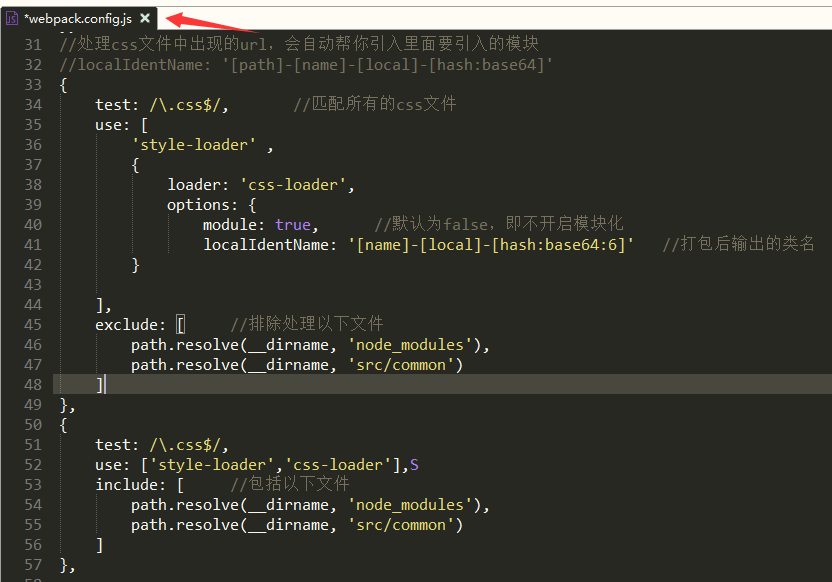
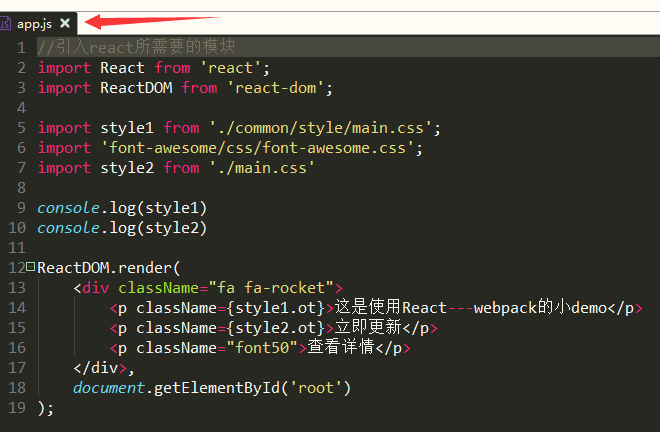
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码。





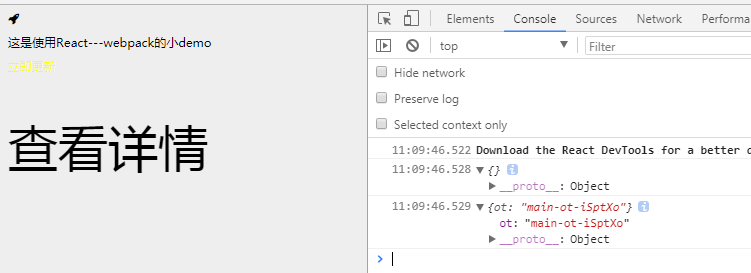
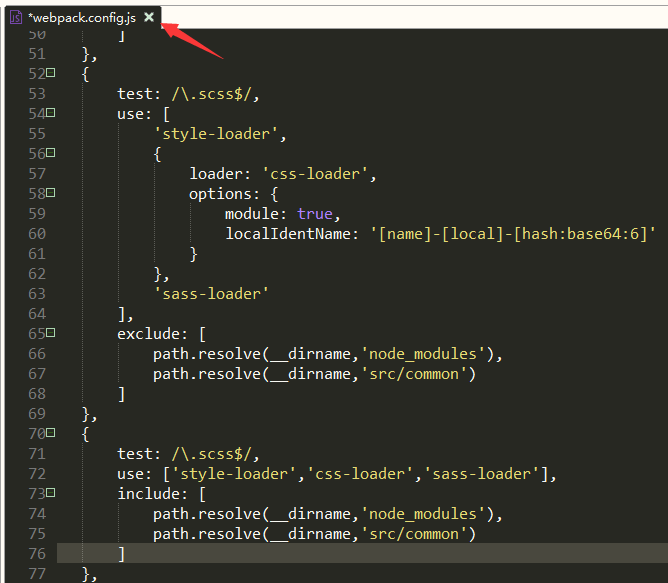
然后就可以npm start 运行了。由于我们会引入node_module里面的css文件,所以在配置文件里相应的做了些处理。配置文件进行文件匹配处理的顺序是从下往上,从右到左。
从输出的结果可以看出。在样式进行模块化之后,1、除了node_module里面的样式,其他所有的样式都要以对象接受的方式来引用。 2、对于与app.js同级的css文件,引入后,浏览器能接受到该文件的所有样式对象,并可以以对象的方式来使用样式 3、对于与app.js非同级的css文件。浏览器接收不到其样式对象。所以使用该文件的样式时,还是以直接使用样式名的方式来使用才有效。


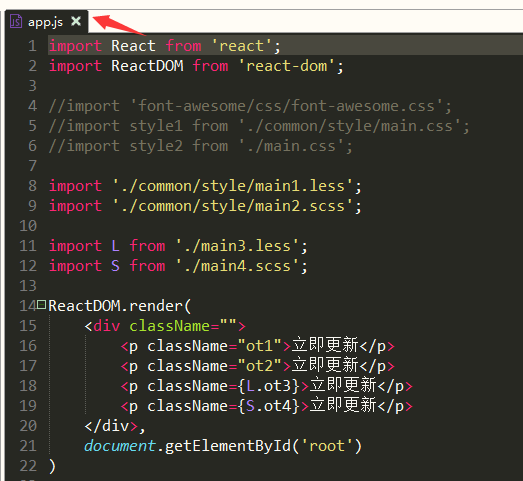
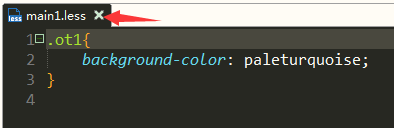
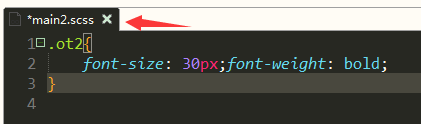
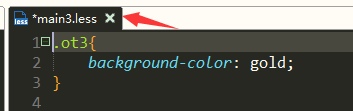
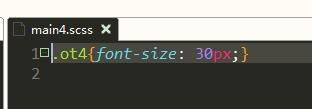
八、使用sass和less
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码。








然后执行以下命令
npm i -S sass-loader node-sass //下载sass-loader
npm i -S less-loader less //下载less-loader
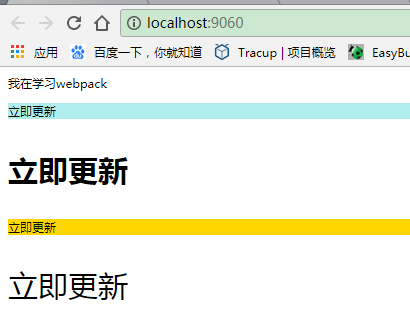
npm start

九、优化babel-loader---主要是为了兼容es6的语法
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码。由于主要是babel,所以就先将之前的一些样式文件给删掉了。



然后执行以下命令
npm i -D babel-preset-env //安装babel-preset-env 预设es
npm i -D babel-plugin-transform-object-rest-spread
npm i -D babel-preset-es2015
npm start //结果如下,es6的语法也正常输出

十、再次优化babel-loader
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码。



然后npm start,效果也是一样的。
十一、输出路径处理
项目还是之前的项目,然后按照截图新建文件及修改文件内的代码。


const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname,'dist'),
filename: 'js/app.js',
//所有资源的基础路径,而且一定要以 "/"结尾
publicPath: '/' //会自动帮我们应用上转化之后的路径
},
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'src/index.html'
}),
new CleanWebpackPlugin(['dist'])
],
module: {
rules: [
{
test: /.js$/,
use: [{
loader: 'babel-loader'
}],
exclude: [
path.resolve(__dirname,'node_modules')
]
},
{
test: /.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
module: true,
localIdentName: '[name]-[local]-[hash:base64:6]'
}
}
],
exclude: [
path.resolve(__dirname,'node_modules'),
path.resolve(__dirname,'src/common')
]
},
{
test: /.css$/,
use: ['style-loader','css-loader'],
include: [
path.resolve(__dirname,'node_modules'),
path.resolve(__dirname,'src/common')
]
},
{
test: /.scss$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
module: true,
localIdentName: '[name]-[local]-[hash:base64:6]'
}
},
'sass-loader'
],
exclude: [
path.resolve(__dirname,'node_modules'),
path.resolve(__dirname,'src/common')
]
},
{
test: /.scss$/,
use: ['style-loader','css-loader','sass-loader'],
include: [
path.resolve(__dirname,'node_modules'),
path.resolve(__dirname,'src/common')
]
},
{
test: /.less$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
module: true,
localIdentName: '[name]-[local]-[hash:base64:6]'
}
},
'less-loader'
],
exclude: [
path.resolve(__dirname,'node_modules'),
path.resolve(__dirname,'src/common')
]
},
{
test: /.less$/,
use: ['style-loader','css-loader','less-loader'],
include: [
path.resolve(__dirname,'node_modules'),
path.resolve(__dirname,'src/common')
]
},
{
test: /.(jpeg|png|gif|jpg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 10000,
name: 'img/[name]_[hash:8].[ext]'
}
}]
},
{
test: /.(ttf|woff|svg|eot|woff2)$/,
use: [{
loader: 'file-loader',
options: {
name: 'fonts/[name]_[hash:8].[ext]'
}
}]
}
]
},
devServer: {
open: true,
port: 9666,
contentBase: './src/common',
publicPath: '/' //指向资源被打包的地方
}
}
npm i -D clean-webpack-plugin //安装清理插件
npm run dev //打包,打包后自动生成dist文件夹,并且将字体文件放到fonts文件,图片放到img文件夹,js放到js文件夹内。
npm start //正常输出了
