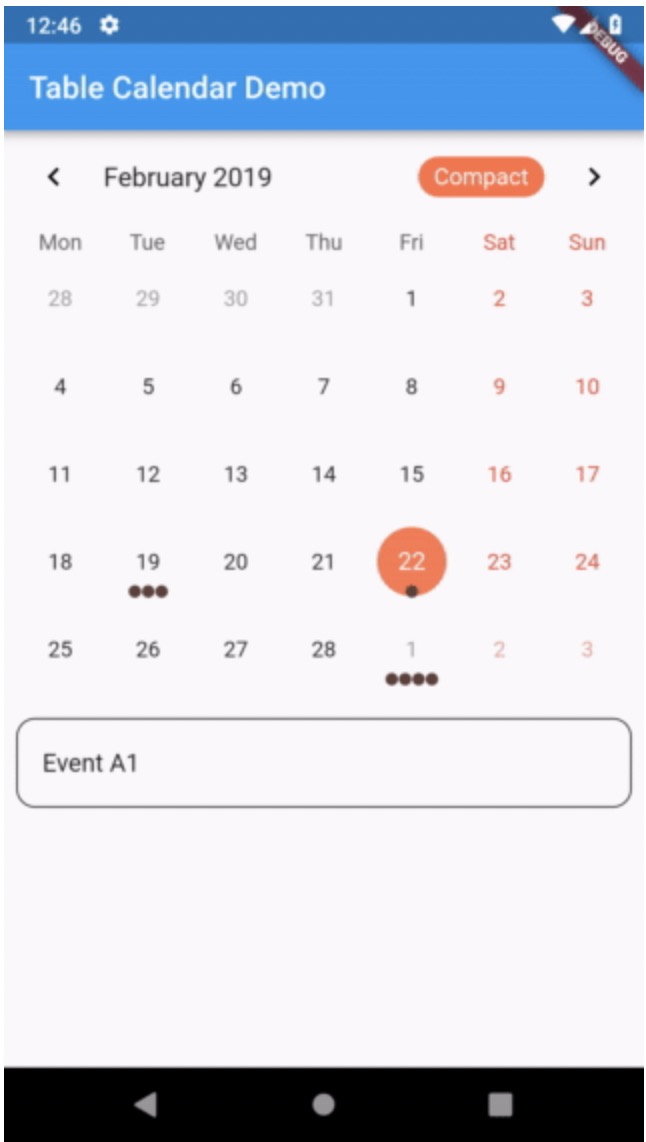
table_calendar 一个比较好的日历框架,目前升级后已经支持null safety了

关于使用可以直接参考https://pub.dev/packages/table_calendar,这里主要介绍一些配置项
1.国际化locale属性
locale: 'zh_CN',
2.设置日历最大开始日期,最小开始日期
firstDay: DateTime.utc(2020, 1, 1),
lastDay: DateTime.utc(2030, 1, 1),
3.设日历头部显示和隐藏
headerVisible:true
4.设置日历头部星期描述行显示和隐藏
daysOfWeekVisible: true,
5.设置是否支持上下左右滚动
enum AvailableGestures { none, verticalSwipe, horizontalSwipe, all }
availableGestures: AvailableGestures.all,//默认上下左右均可滚动
6.设置日历周开始时间 这里设置为周一为每周的开始时间
startingDayOfWeek: StartingDayOfWeek.monday
7.设置头部属性显示和隐藏
headerStyle: HeaderStyle(
titleCentered: true,
leftChevronVisible: false,
rightChevronVisible: false,
formatButtonVisible: false,
),
8.设置选中状态和非选中状态颜色等参数
calendarStyle: CalendarStyle(
holidayTextStyle: TextStyle(color: Colors.red),
holidayDecoration: BoxDecoration(
color: Colors.transparent, shape: BoxShape.circle),
// Use `CalendarStyle` to customize the UI
outsideDaysVisible: true,
// outsideDecoration: BoxDecoration(
// color: Colors.cyan,
// ),
markersMaxCount: 1,
// outsideDecoration: ,
// markerSize: 10,
// markersAlignment: Alignment.bottomCenter,
// markerMargin: EdgeInsets.only(top: 8),
// cellMargin: EdgeInsets.symmetric(horizontal: 10, vertical: 10),
todayDecoration: BoxDecoration(
color: Colors.blue,
shape: BoxShape.circle,
),
// markerSizeScale: 5,
markerDecoration:
BoxDecoration(color: Colors.cyan, shape: BoxShape.circle),
canMarkersOverflow: true)
9.非当月日期是否需要显示出来
outsideDaysVisible: true